学员管理过程中,高效的作业提交与管理机制至关重要。
通过页面与调用触发相结合的方式,不仅能满足学员便捷查看和提交作业的需求,还可广泛应用于作品提交、工单提交等场景。
本方案聚焦于团队内培训考核的实际需求,旨在打造一个直观、便捷的作业提交页面。
1、场景需求简介
某企业团队内训用一对一教学模式,教师按固定课程讲次授课,每次授课后布置相应作业,学生需完成并提交作业。
为提升学生使用体验,培训老师期望设计一个作业提交页面,满足以下功能需求:
- 作业查看便捷性:学生在做作业前,可直观看到所有未提交作业,减少查找时间与精力成本。
- 作业详情查看与提交:做作业时,学生能以字段组组件查看指定作业的详情,包括讲次和作业视频字段。同时,通过显眼的页面按钮组件,可轻松上传作业图片至提交作业字段。
- 多作业切换操作:做多份作业时,学生可借助 “上一份” 、“下一份” 、“展示当前任务” 等页面按钮组件,方便地展示不同未提交作业的详情,并重复进行查看与提交操作。
本篇重点介绍通过调用触发实现组件的数据切换、打开详情页/指定字段页面,便于学员查看、提交作业。
效果如下:
2、系统结构简介
- 核心表格 - 学习任务表:作为页面组件调用的关键表格,用于记录学生待完成作业、提交作业以及教师评价等信息。
- 核心页面 - 作业提交
- 任务详情展示:利用字段组组件,展示待提交作业的单条数据详情,默认按照展示顺序,将序号最小且未提交的作业排在首位。
- 待提交任务明细:通过网格视图组件,呈现所有未提交作业的详细信息,便于学生整体浏览。
- 按钮功能区:设置按钮组件,通过调用触发实现相应任务,如切换作业详情、提交作业等功能。
3、解决方案
本需求方案包含如上图3个核心部分,基本原理如下:
- ① 任务详情展示:使用字段组组件,默认展示「展示序号」字段序号最小的数据;
- ② 上一页/下一页按钮:通过修改数据「展示序号」的值,将要展示在①中的数据轮动修改为最小序号;
- ③展开当前任务&提交作业:通过查询到「展示序号」最小的数据,并打开对应数据详情页。
综上,解决方案的核心是:按照一定机制修改【学习任务表】的「展示序号」字段的值,实现所有数据不改变相邻数据的情况下,轮动展示。
下面我们以“上一页”、“展开当前任务”按钮为例,介绍调用触发实现按钮与组件联动配置方法。需求效果如下:
- 点击“上一页(下一页)”,可切换作业详情展示区的数据;
- 点击“展开当前任务”,可弹出当前详情展示区的数据编辑页;
- 点击“提交作业”,可弹出当前详情展示区的数据编辑页。
3.1 配置字段组组件
字段组组件『任务详情展示』依据 「展示序号」字段,按从小到大的顺序进行排序展示。同时筛选“未提交”作业的数据,确保学生优先看到最早的未提交作业。
3.2 切换任务详情展示数据
由于字段组组件中展示的永远是「展示序号」值最小的数据。
那么可以将序号看做一个个坑位,数据轮动展示,就是不断在固定次序的坑位中轮动。
因此,可以通过改变每条数据「展示序号」的值,实现 “上一页 / 下一页” 按钮对作业详情展示区数据的切换。
3.2.1 “上一页” 解决方案
方案原理
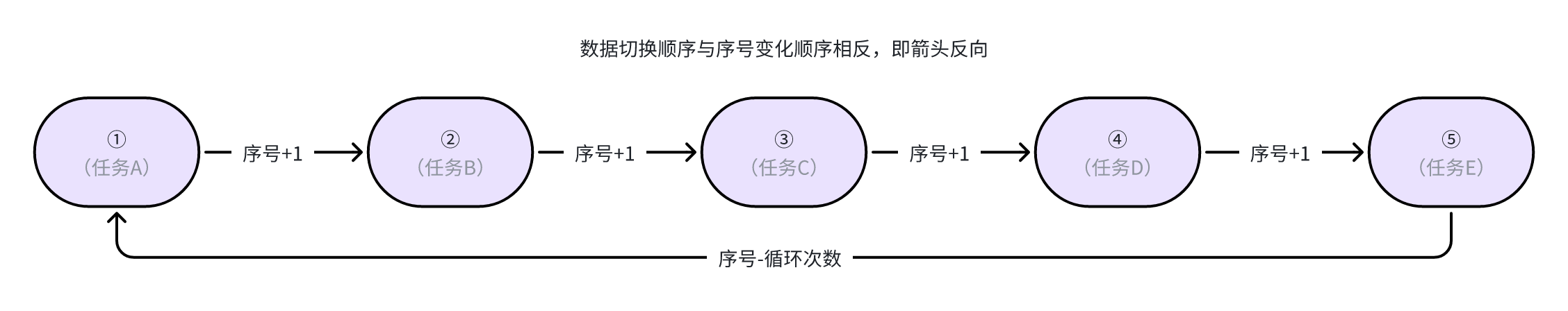
如下图以①②③④⑤共5个坑位为例,先来理解一下点击“上一页”按钮时,「展示序号」的变化规律:

假设当前有任务ABCDE五条数据,点击 “上一页”,数据切换顺序是任务 E 移动至坑位①,任务 A 移动至坑位②、任务 B 移动至坑位③......依此类推。
即在字段组中展示的数据由任务A切换为任务E。
对应 「展示序号」 变化为任务 A 序号变②、任务 B 序号变③…… 任务 E 序号变①。
为使数据按任务顺序轮动,需修改所有数据的「展示序号」,可分两种逻辑计算序号:
- 计算逻辑1:任务A~D的序号,需要向右移动一个坑位,即在原「展示序号」+1;
- 计算逻辑2:任务E的序号:需要移动至第一个坑位,即在原「展示序号」- 除本任务外的任务总数(即循环次数)。
配置步骤
具体配置按照两种计算逻辑配置,如下:
开始配置:基于【学习任务表】配置调用触发
节点#1:查询数据源表格中序号最大的数据
在【学习任务表】查询归属于当前触发人的所有作业数据。
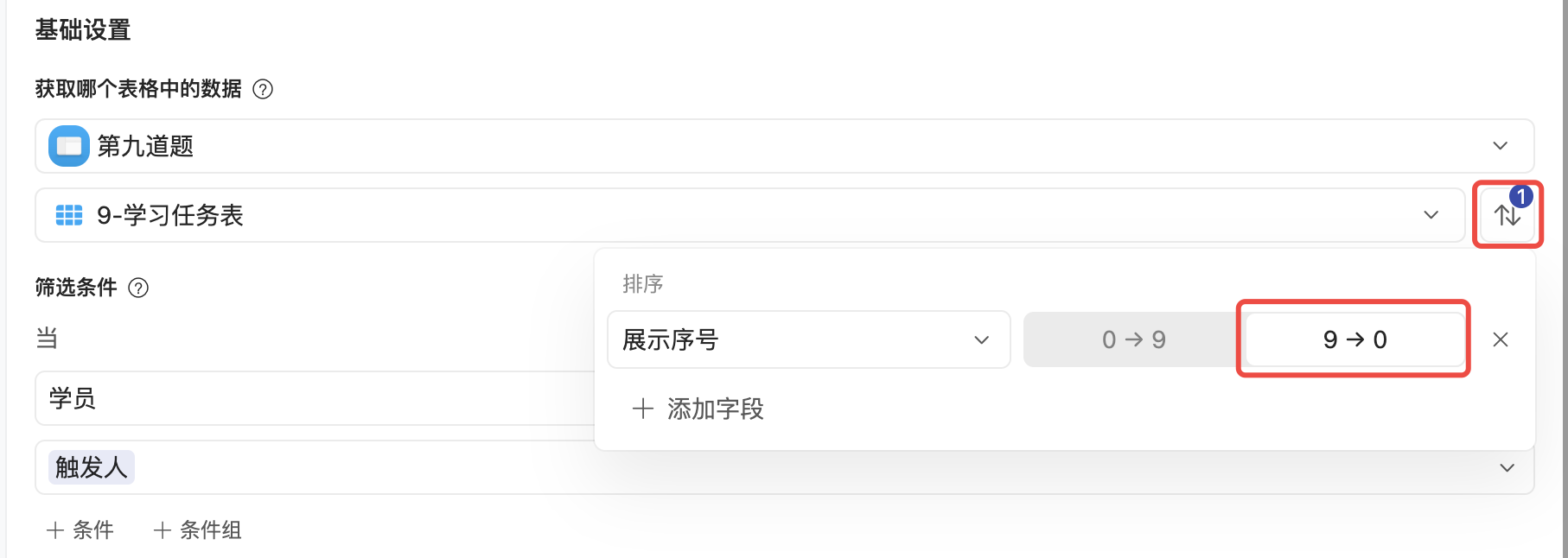
按照展示顺序字段中,数值由大到小排序,取到序号最大的数据。方便后面拆分为两种计算逻辑对「展示序号」进行修改。

节点#2:【计算逻辑1】查找除最大序号以外的所有数据
在【学习任务表】查询当前触发人的所有作业数据并排除最大序号数据。
节点#3:【计算逻辑1】循环修改除最大序号外所有数据的展示序号
添加循环,让#2中获取的多条数据逐个进入循环。
节点#4:【计算逻辑1】逐个修改序号
通过数组循环对这些数据的展示序号进行修改,使其原始序号加 1。
节点#5:【计算逻辑2】修改#1获取的数据
最后修改原始序号最大的数据,将其展示序号修改为:原始序号-除本任务外的任务总数(即循环次数)。
由于这里通过循环次数来计算序号,因此该方案可以用于数据总量任意值的场景。
3.2.2 调用触发-下一页原理简介
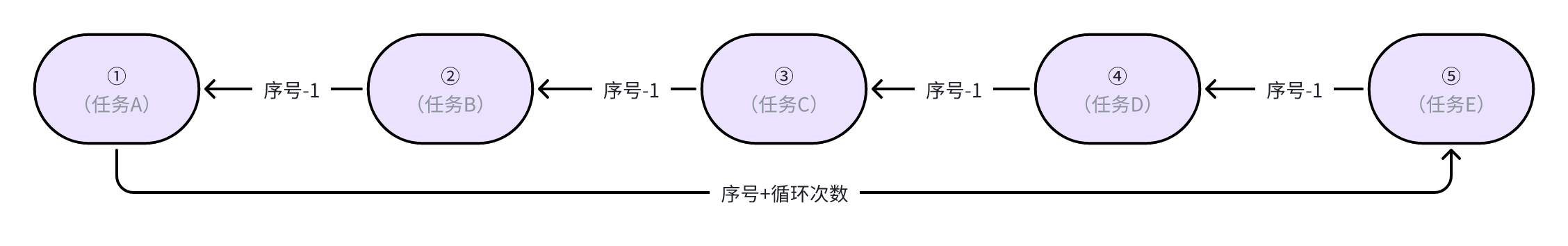
如下图以①②③④⑤共5个坑位为例,先来理解一下点击下一页按钮时,「展示序号」的变化规律:

假设当前有任务ABCDE五条数据,点击 “下一页”,数据切换顺序是任务 B 移动至坑位①,任务 C 移动至坑位②、任务 D 移动至坑位③......依此类推;而原本在坑位①的任务A移动至最后一个坑位。
即在字段组中展示的数据由任务A切换为任务B。
对应 「展示序号」 变化为任务 A 序号变⑤,任务 B 序号变①…… 任务 E 序号变④。
为使数据按任务顺序轮动,需修改所有数据的「展示序号」,可分两种逻辑计算序号:
- 计算逻辑1:任务B~E的序号,需要向左移动一个坑位,即在原「展示序号」-1;
- 计算逻辑2:任务A的序号:需要移动至最后一个坑位,即在原「展示序号」+ 除本任务外的任务总数(即循环次数)。
通过这样的计算逻辑,就能实现点击 “下一页” 时,任务按日期顺序不断轮动切换。
详细配置参考3.2.1,注意“下一页”#1节点用于查询数据源表格中序号最小的数据,因此排序需设置为“0→9”,其他设置不再赘述。
3.3 展开当前任务
点击 “展开当前任务” 按钮,弹出当前详情展示区的数据,且数据随页面切换而变化。
其原理是找到符合条件的数据,取排序后「展示序号」最小的数据。
配置步骤如下:
- 开始配置:保持默认设置即可。
- 节点#1:使用打开数据编辑页
- 设置筛选条件:在【学习任务表】中筛选归属于当前触发人且提交作业为未上传的数据
- 设置排序:依据「展示顺序」字段,数值最小的数据排在前面。
- 设置筛选条件:在【学习任务表】中筛选归属于当前触发人且提交作业为未上传的数据
以上,调用触发根据修改序号,切换展示的数据以及打开当前展示的数据就实现了。
3.4 提交作业
点击“提交作业”,其打开原理是找到符合条件的数据,取排序后「展示序号」最小的数据。
配置步骤如下:
- 开始配置:保持默认设置即可。
- 节点#1:使用打开数据编辑页
- 设置筛选条件:在【学习任务表】中筛选归属于当前触发人且提交作业为未上传的数据。
- 选择展示字段:包括辅助提交作业的作业要求信息字段、提交作业的字段。
- 设置排序:依据「展示顺序」字段,数值最小的数据排在前面。
以上,调用触发根据修改序号,切换展示的数据以及打开当前展示的数据就实现了。
