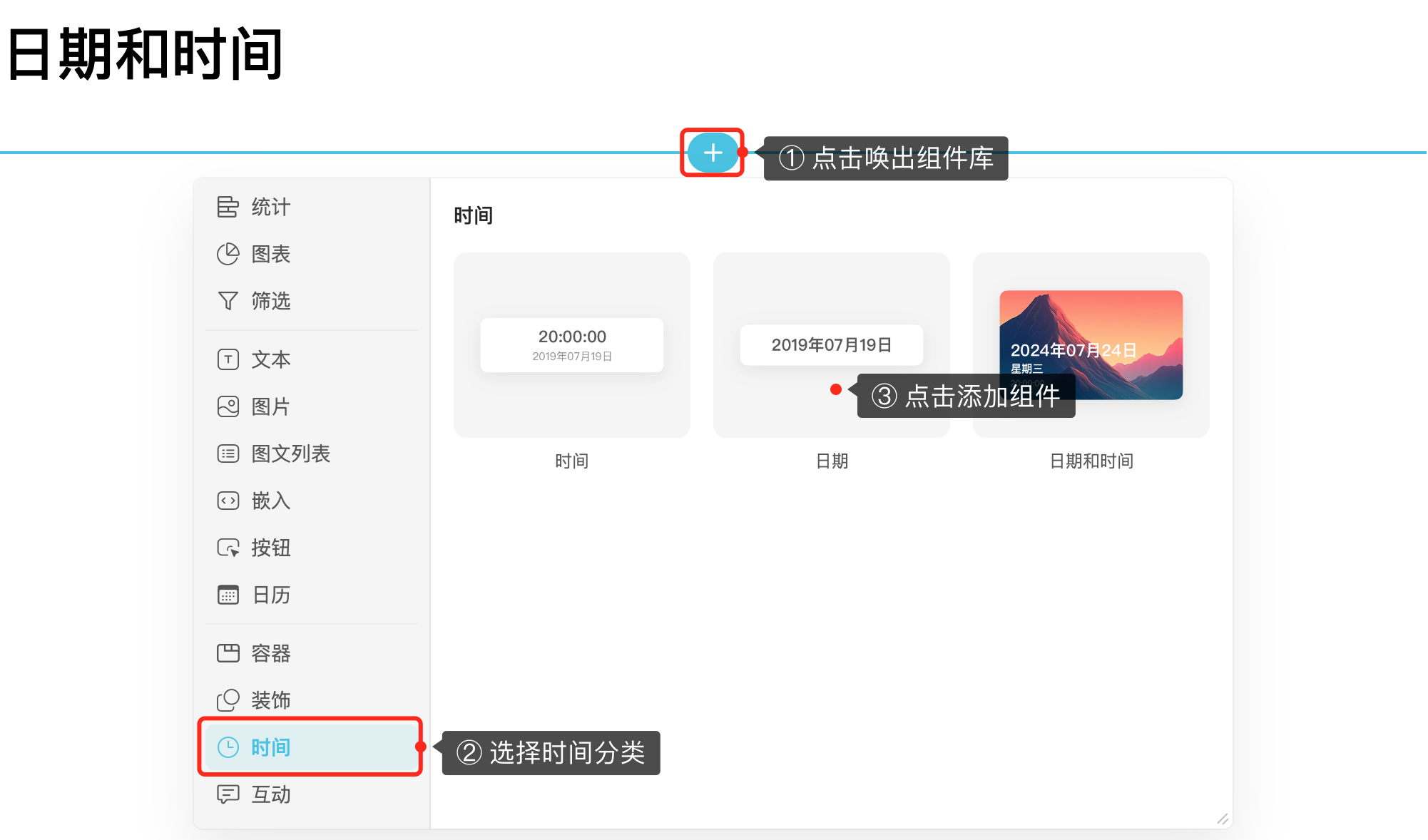
1、添加组件
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择时间分类后,可见有三种类型可选,在右侧根据需要选择组件,点击即可添加。

2、配置组件
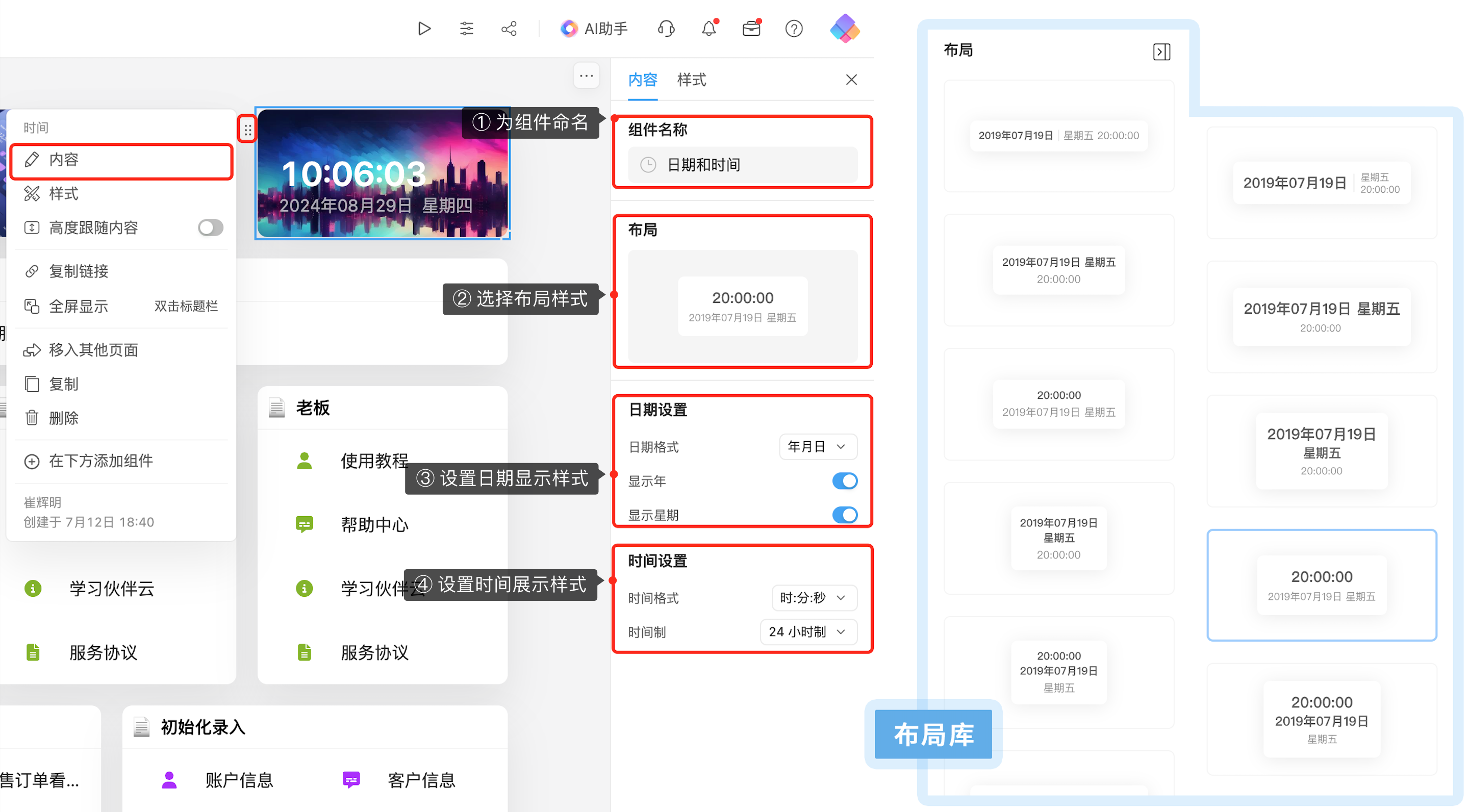
2.1 配置组件内容
添加组件后,在下图内容编辑页下,为组件命名、设置数据源。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,可选择合适的布局样式。可见布局与组图图片数量相关。
③ 日期设置:在这里设置日期的显示格式。
④ 时间设置:在这里设置时间的显示格式。
2.2 配置组件样式
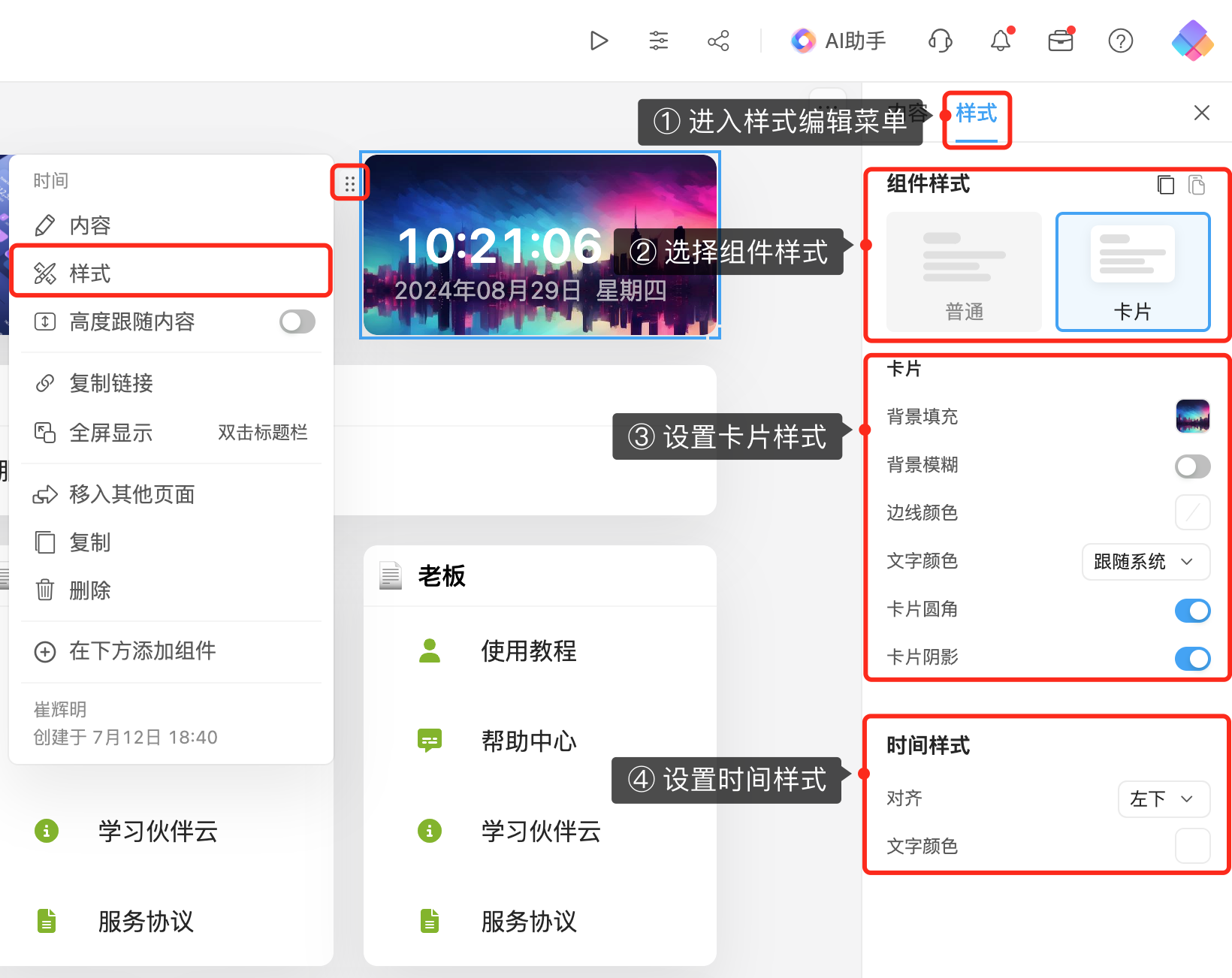
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。