1、标签页是什么?
标签页组件被归类为“容器”,可在同一屏内添加多个标签页,并按照不同用途归类将组件置于不同标签内,是一种非常实用的布局类组件。
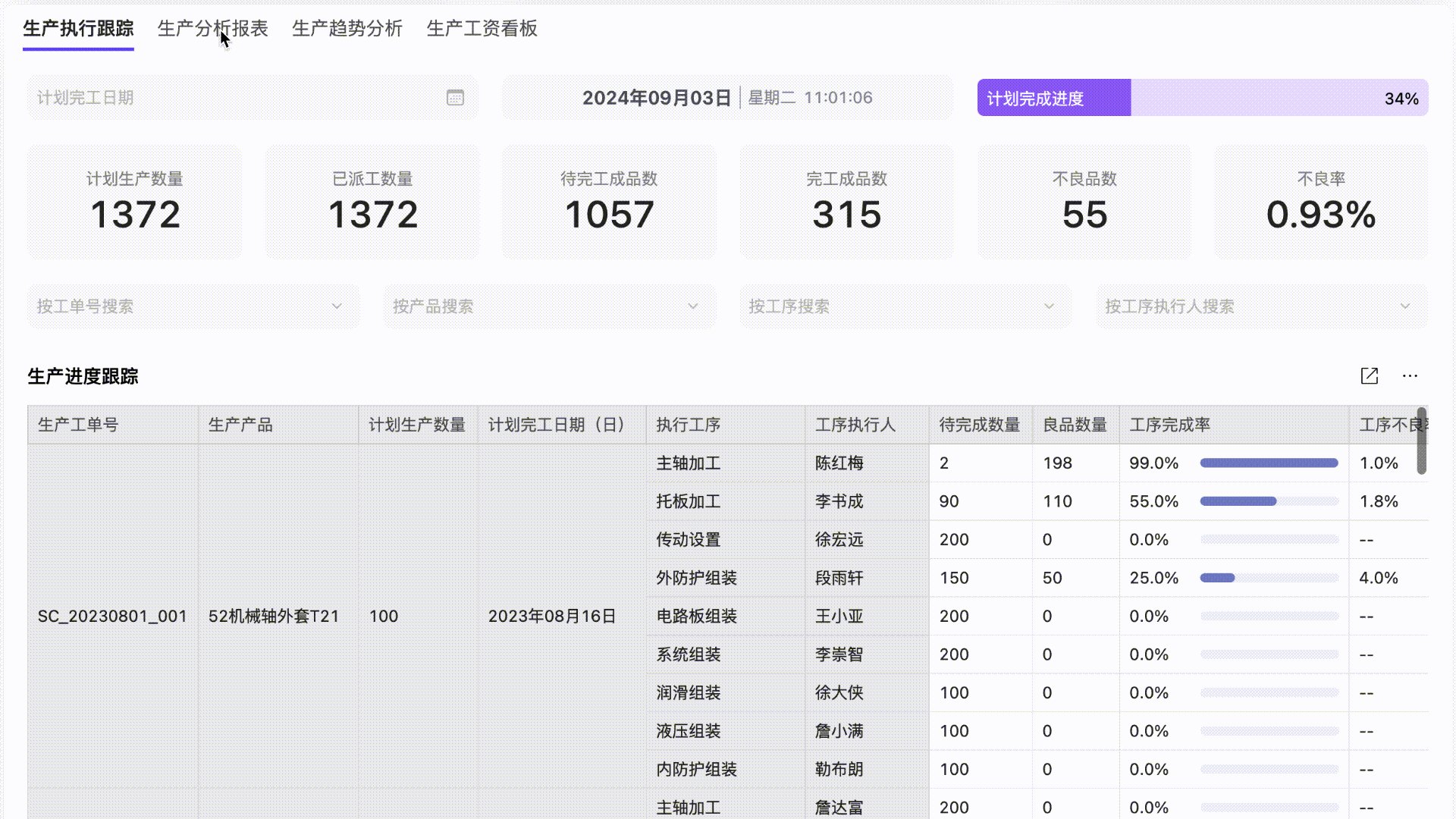
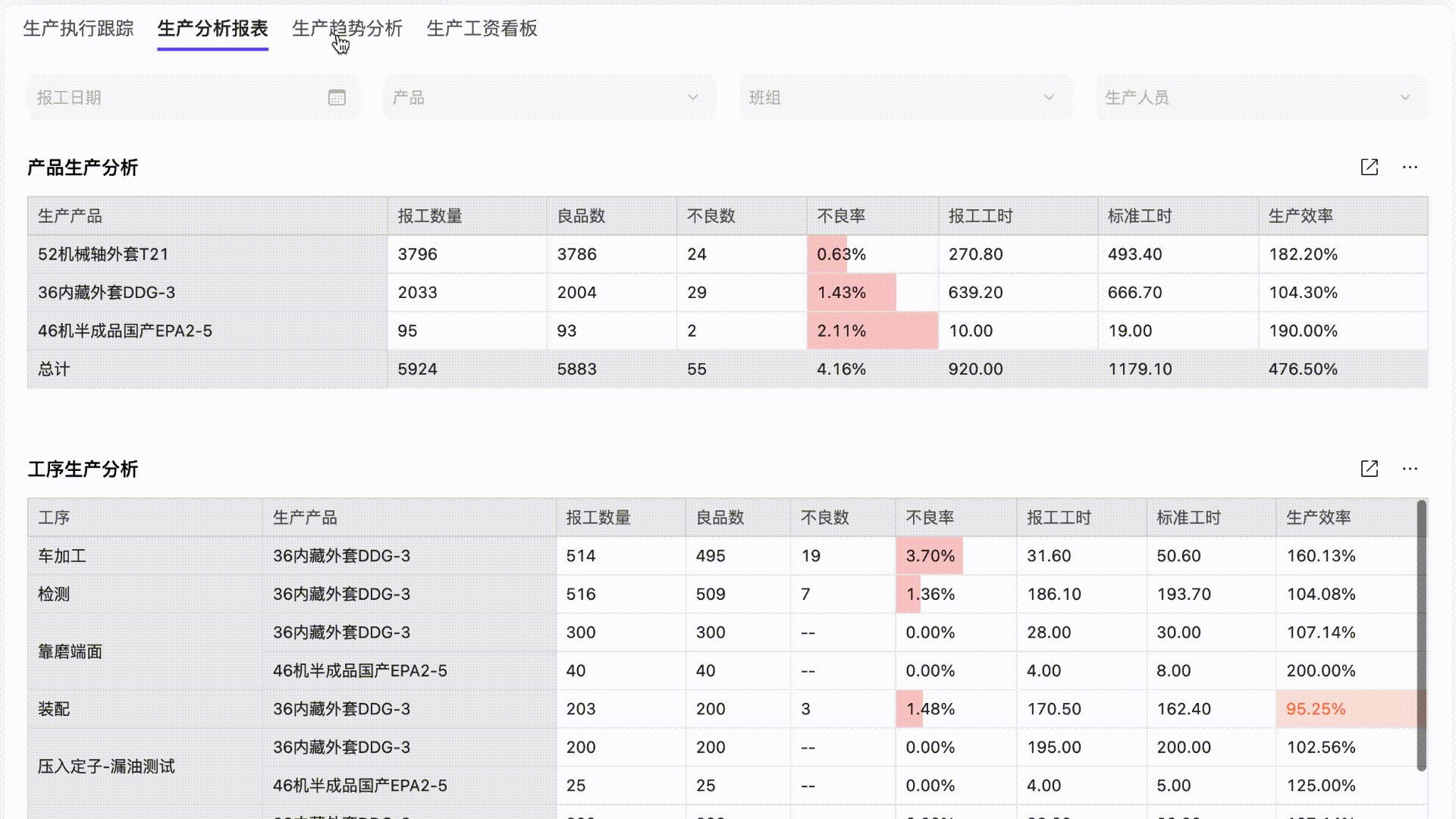
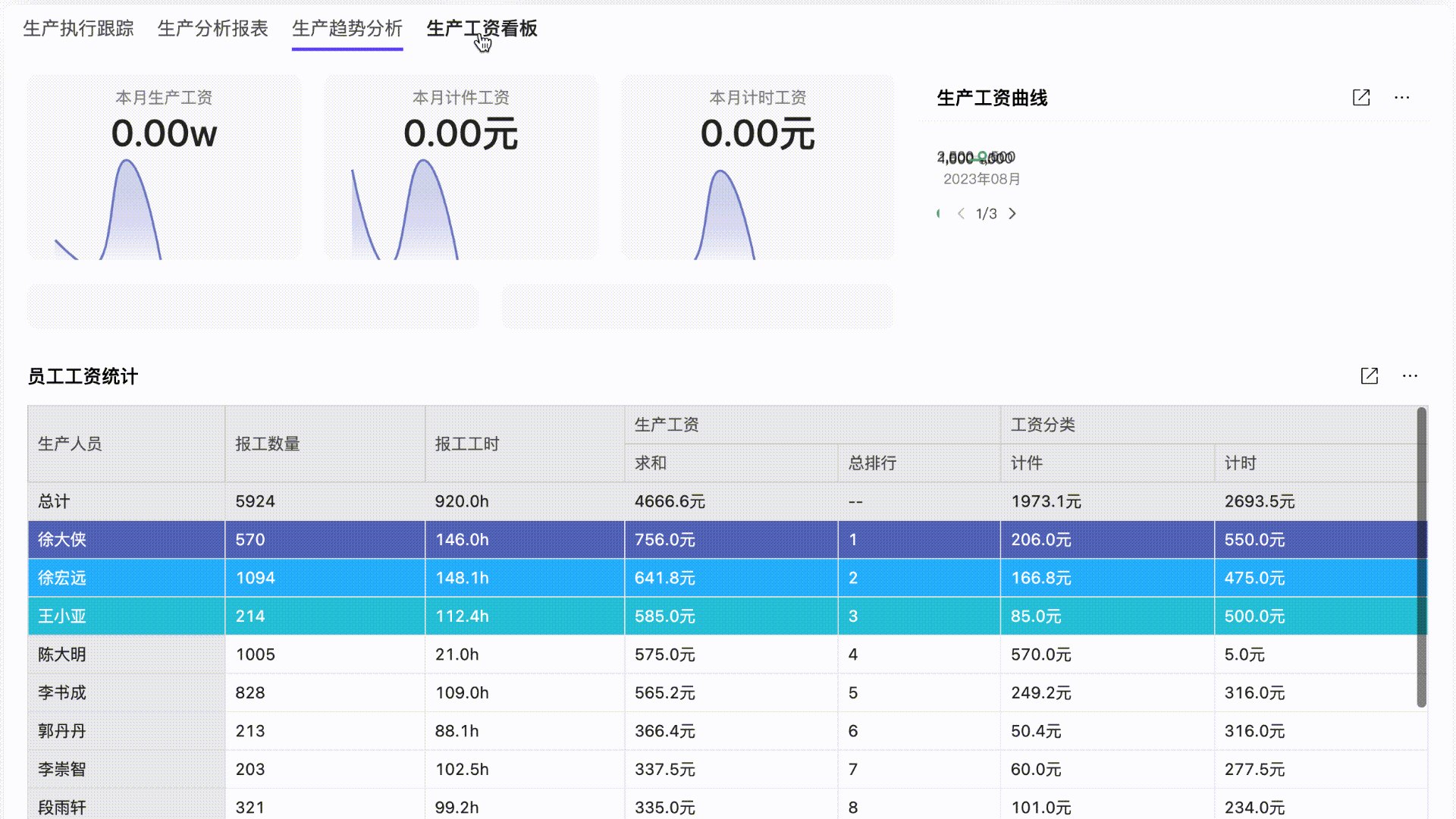
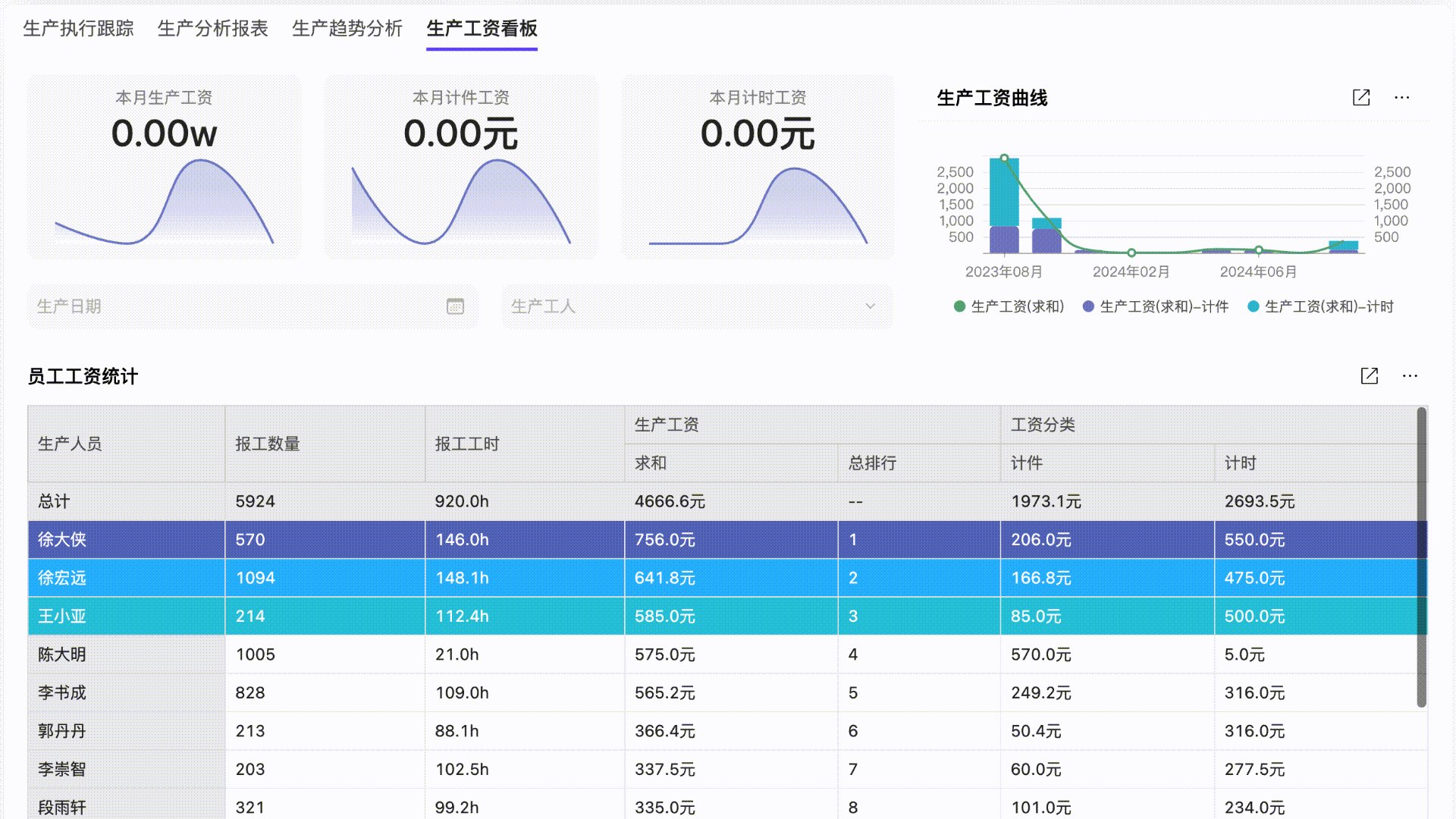
效果如下:

2、配置组件
2.1 添加组件
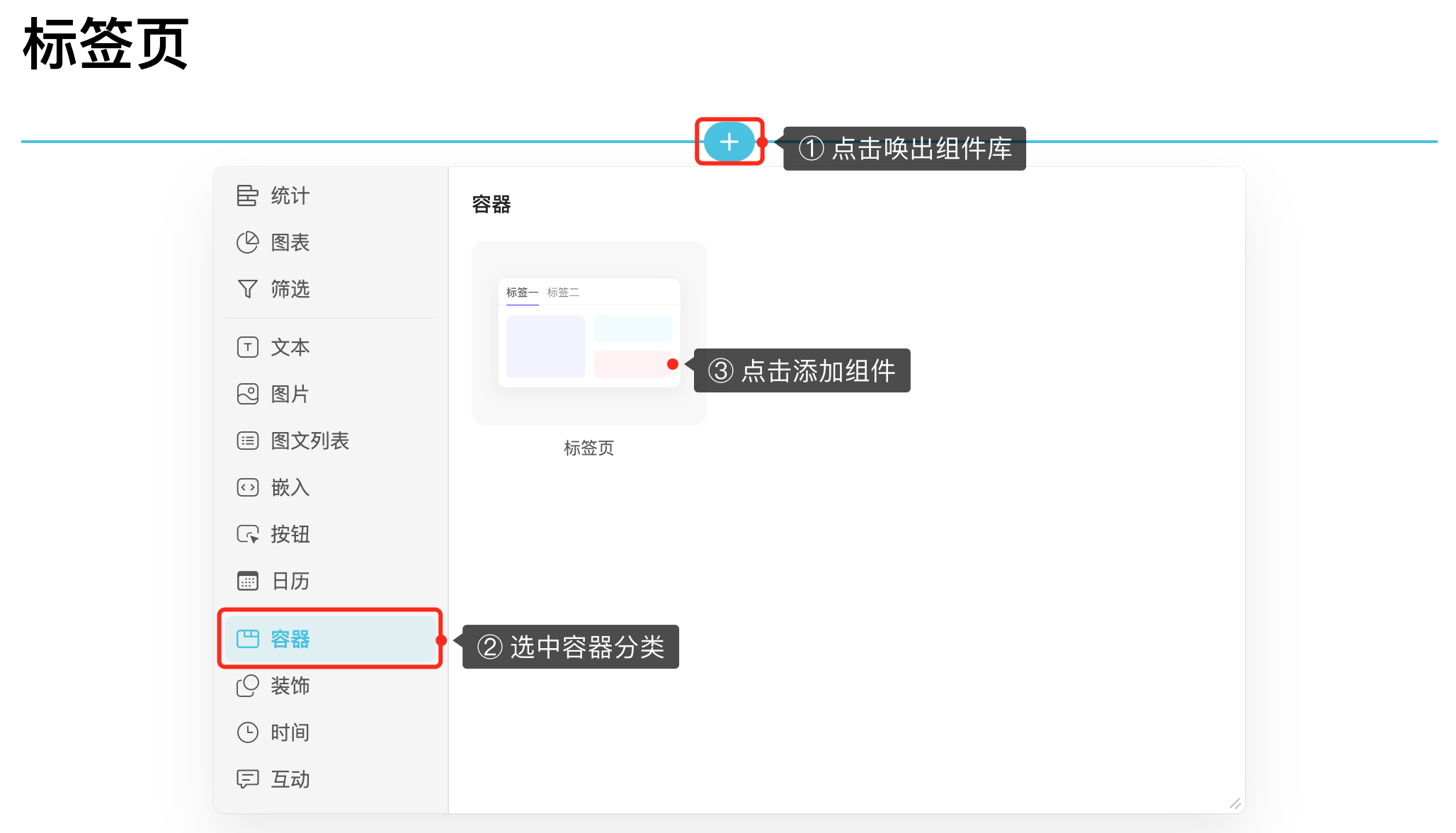
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择容器分类后,在右侧“标签页”组件,点击即可添加组件。

2.2 配置组件内容
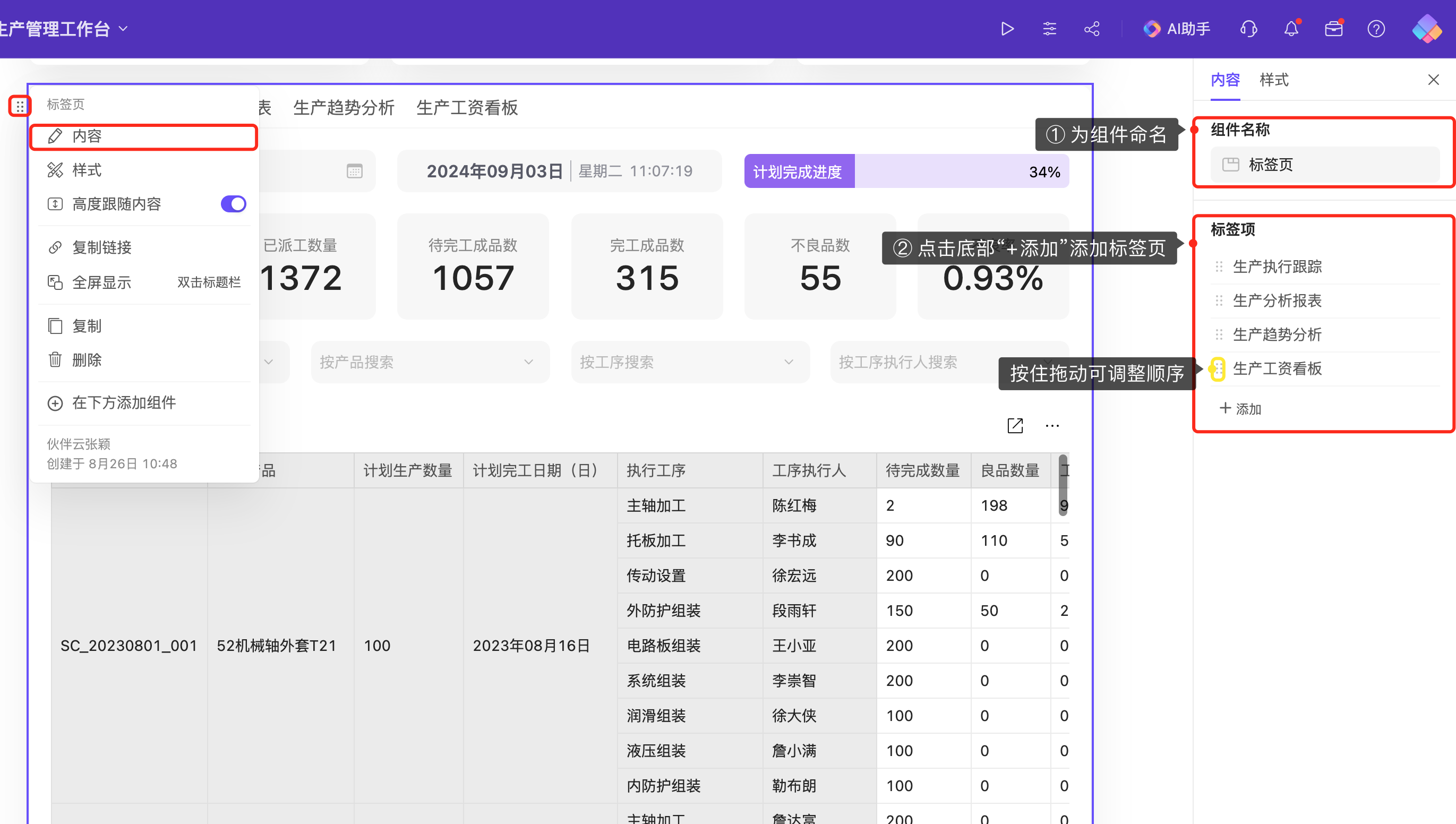
添加组件后,在下图内容编辑页下,为组件命名、设置标签页。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。

2.3 移入/移出组件
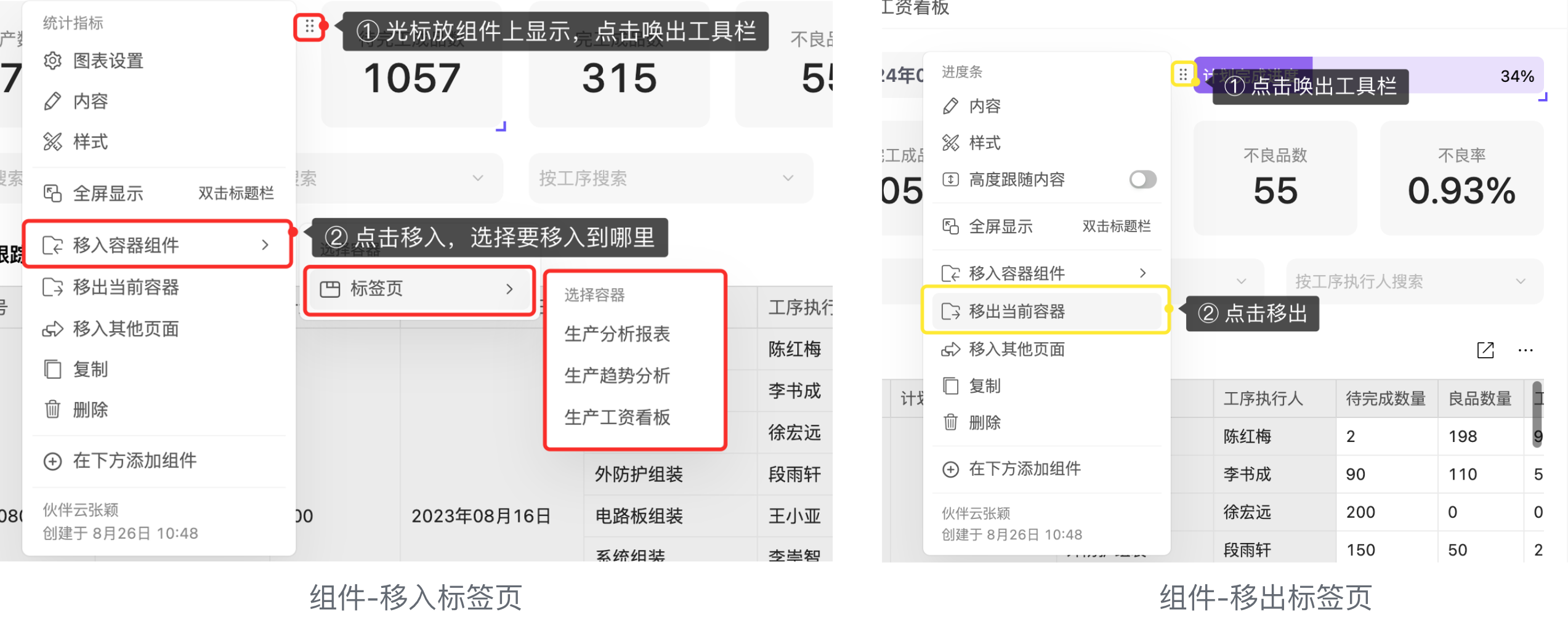
光标放到组件上,显示出左上角图标,点击唤出工具栏;
找到“移入容器组件”、“移出当前容器”,可实现移动组件。

2.4 配置组件样式
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。

