1、什么是自定义详情页?
自定义详情页是数据详情页的一种,区别于标准表单仅显示字段+字段值左右布局排列的传统布局样式,可拥有更丰富的自定义布局:
- 支持30+种组件,根据不同需要选不同组件满足多样化数据展示需求;
- 支持页面自定义设置,可添加导航栏、封面图,可自定义背景;
- 支持在页面-组件中,设置点击数据跳转打开自定义详情页。
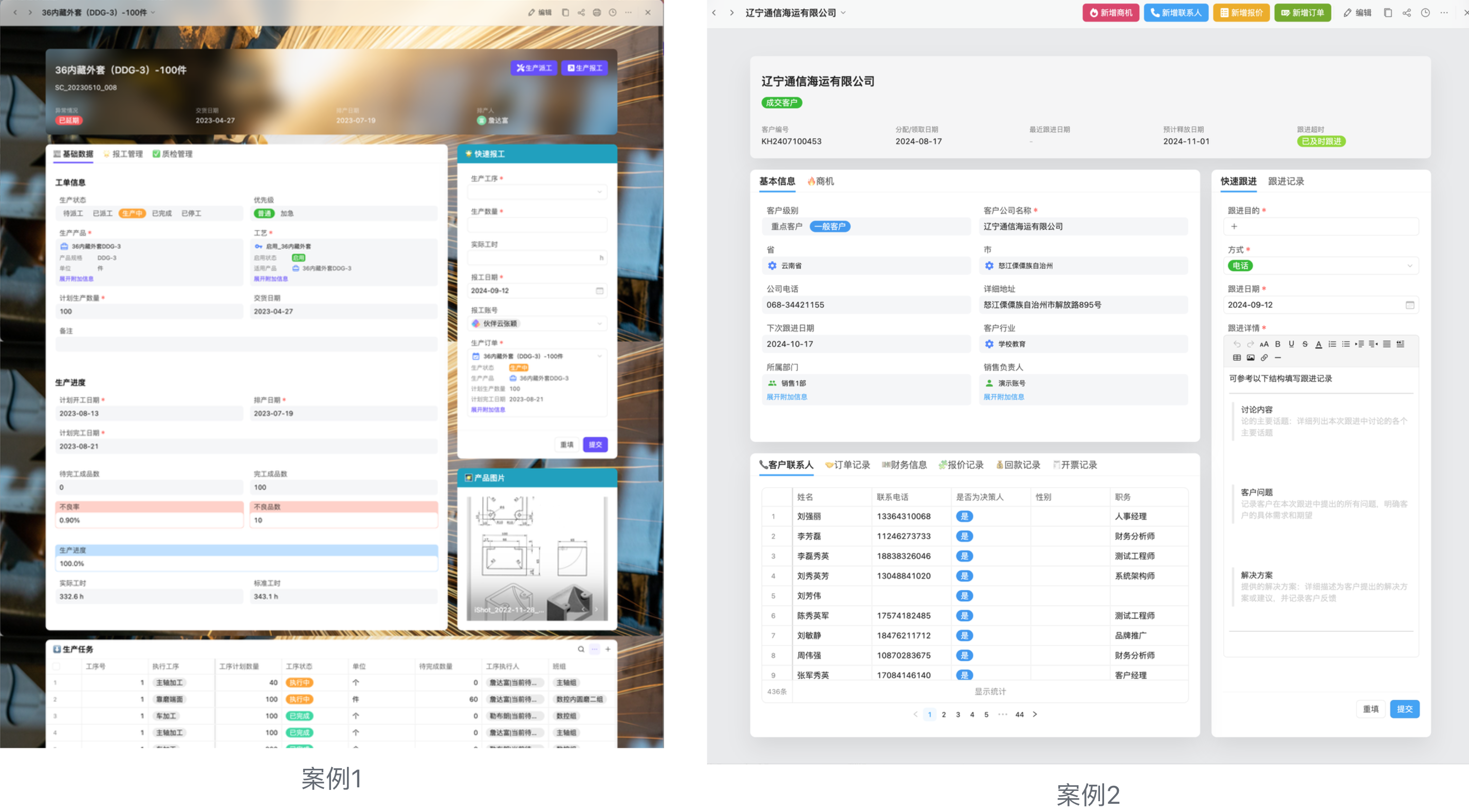
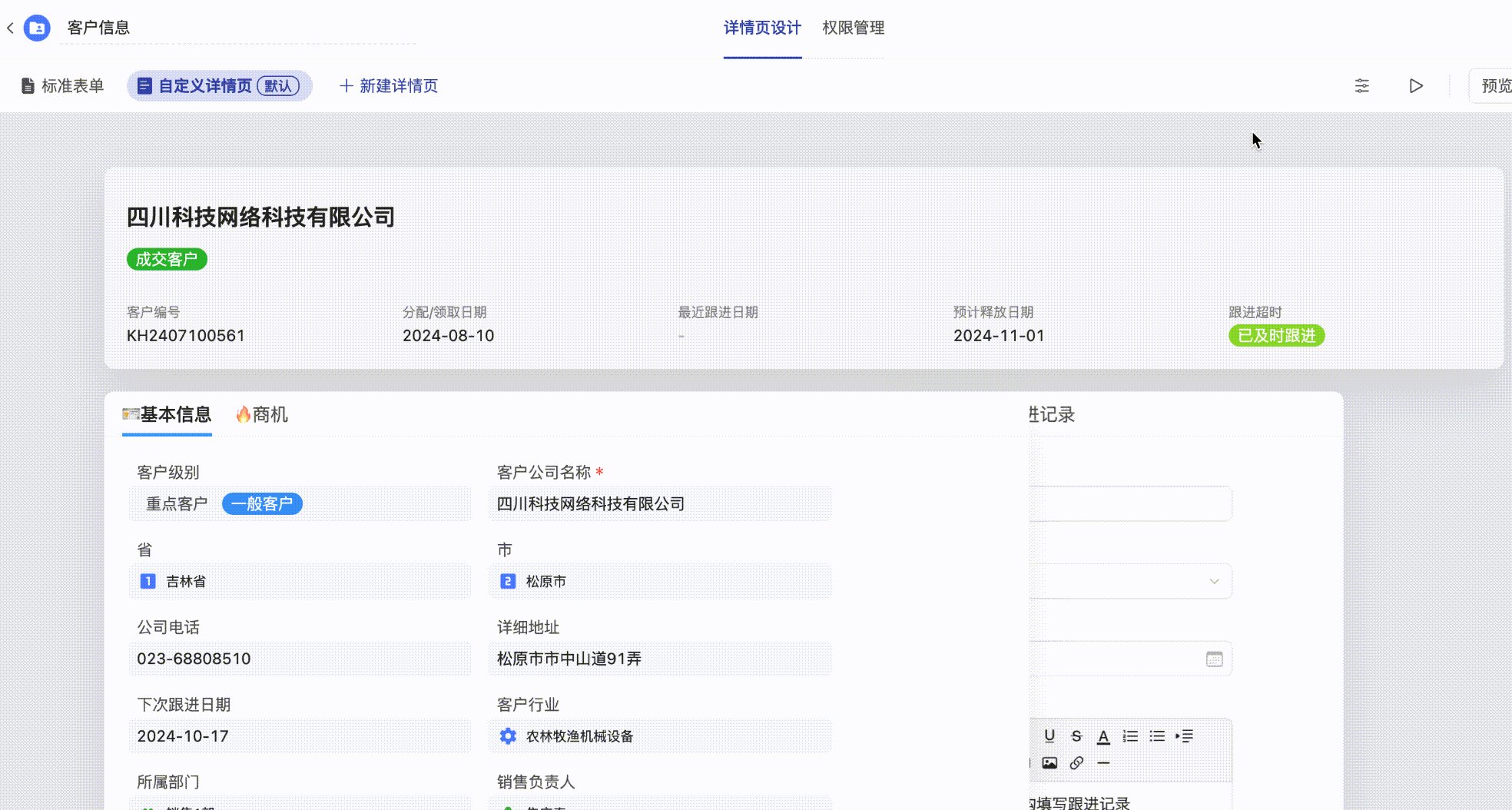
自定义详情页中的组件及配置方式与【页面】功能基本相同,但页面是单独的功能,自定义详情页是基于表格配置的数据展示界面,效果图下:

2、创建/编辑自定义详情页
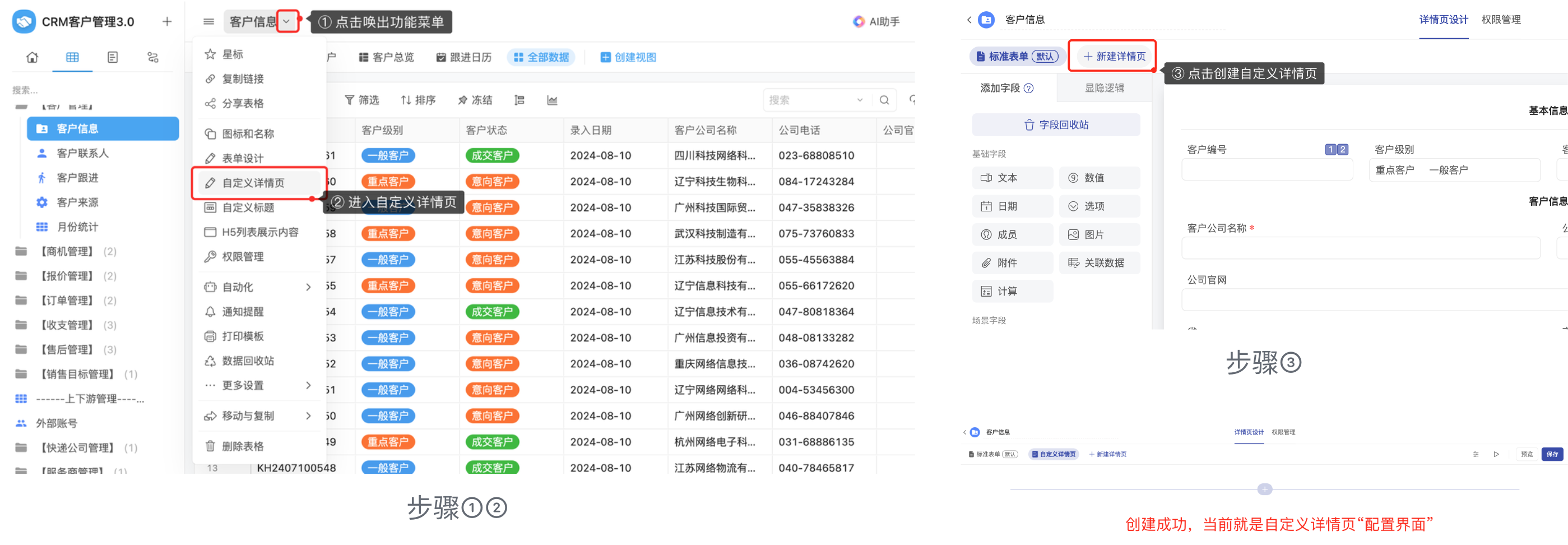
打开表格功能菜单,找到“自定义详情页”,点击即可进入设置界面。

3、配置自定义详情页
3.1 添加组件

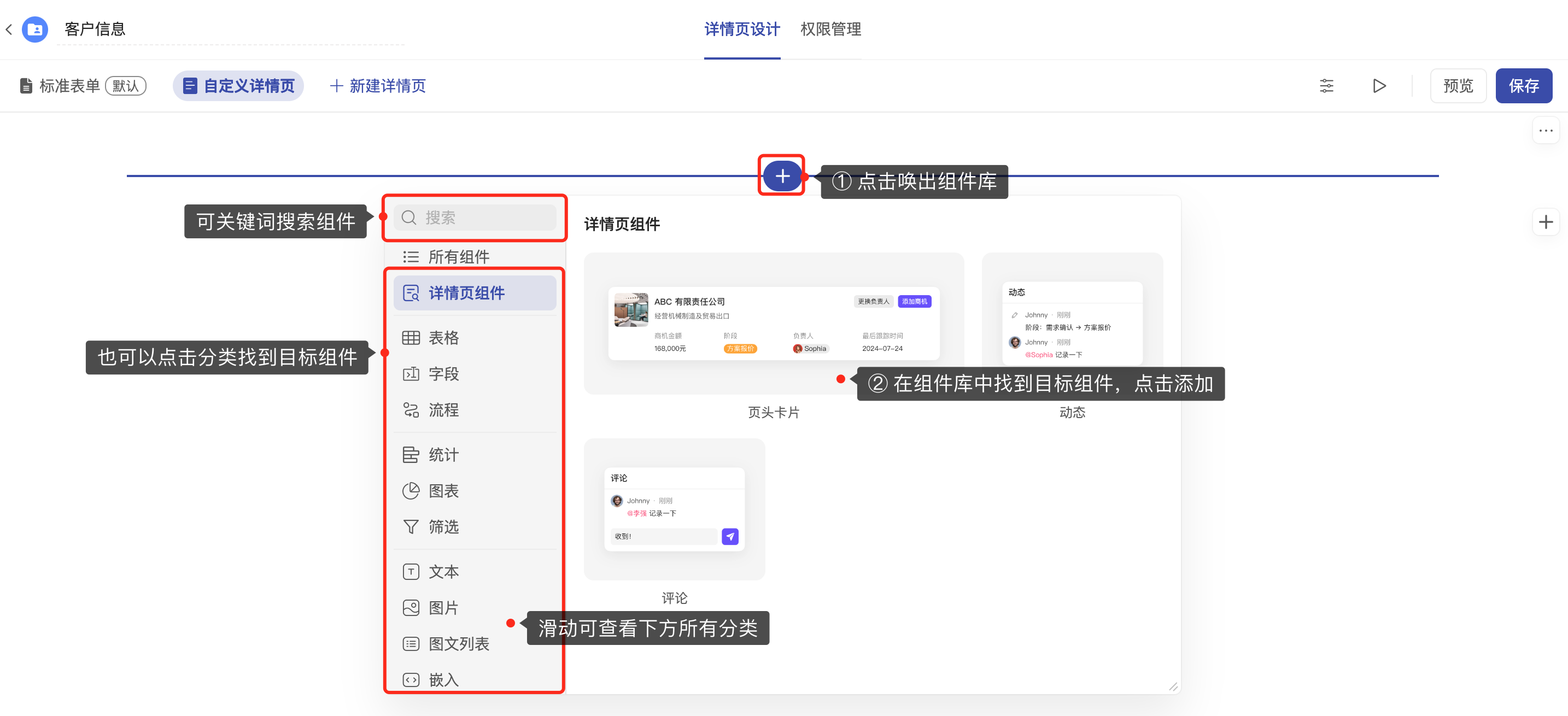
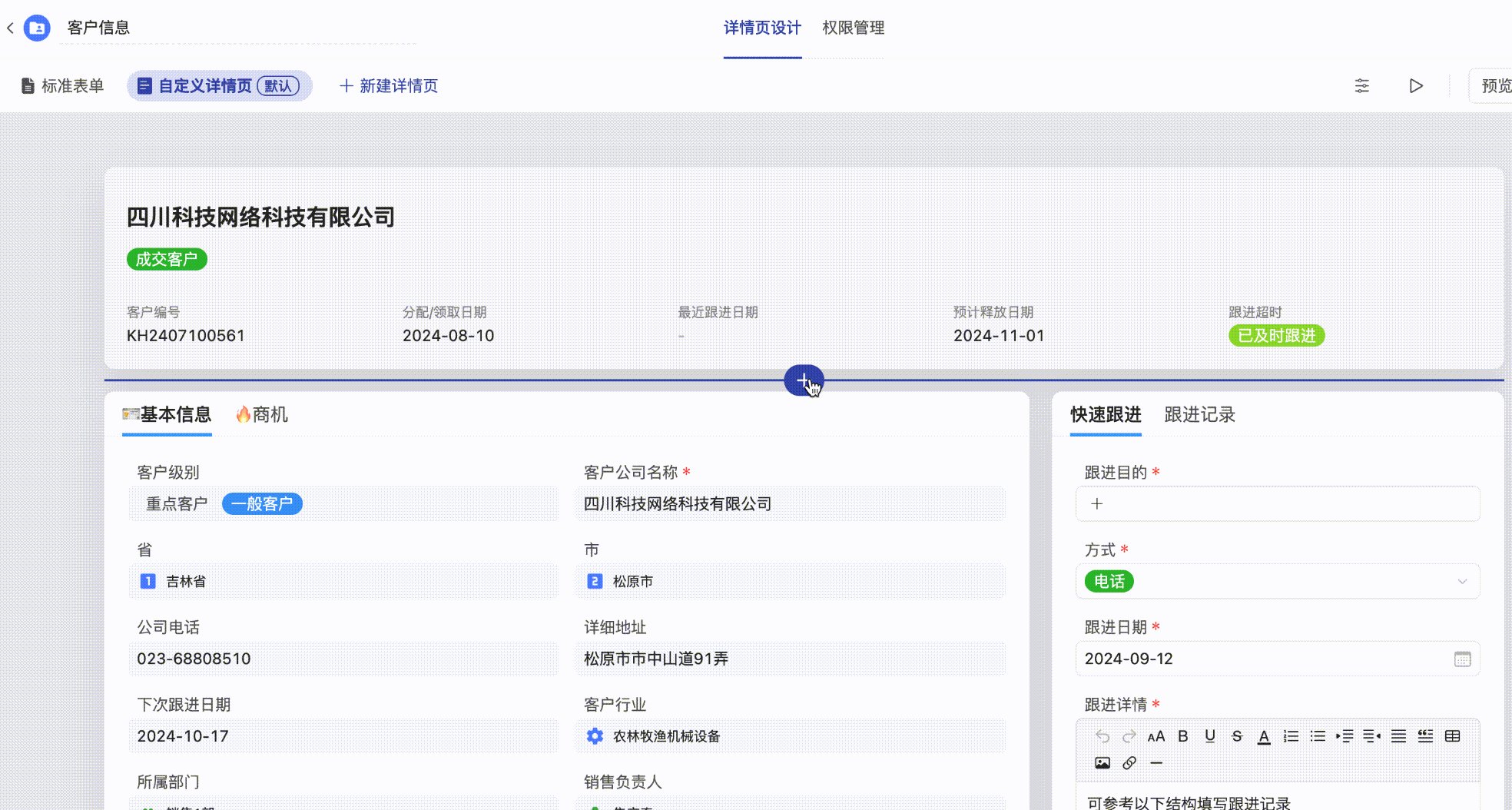
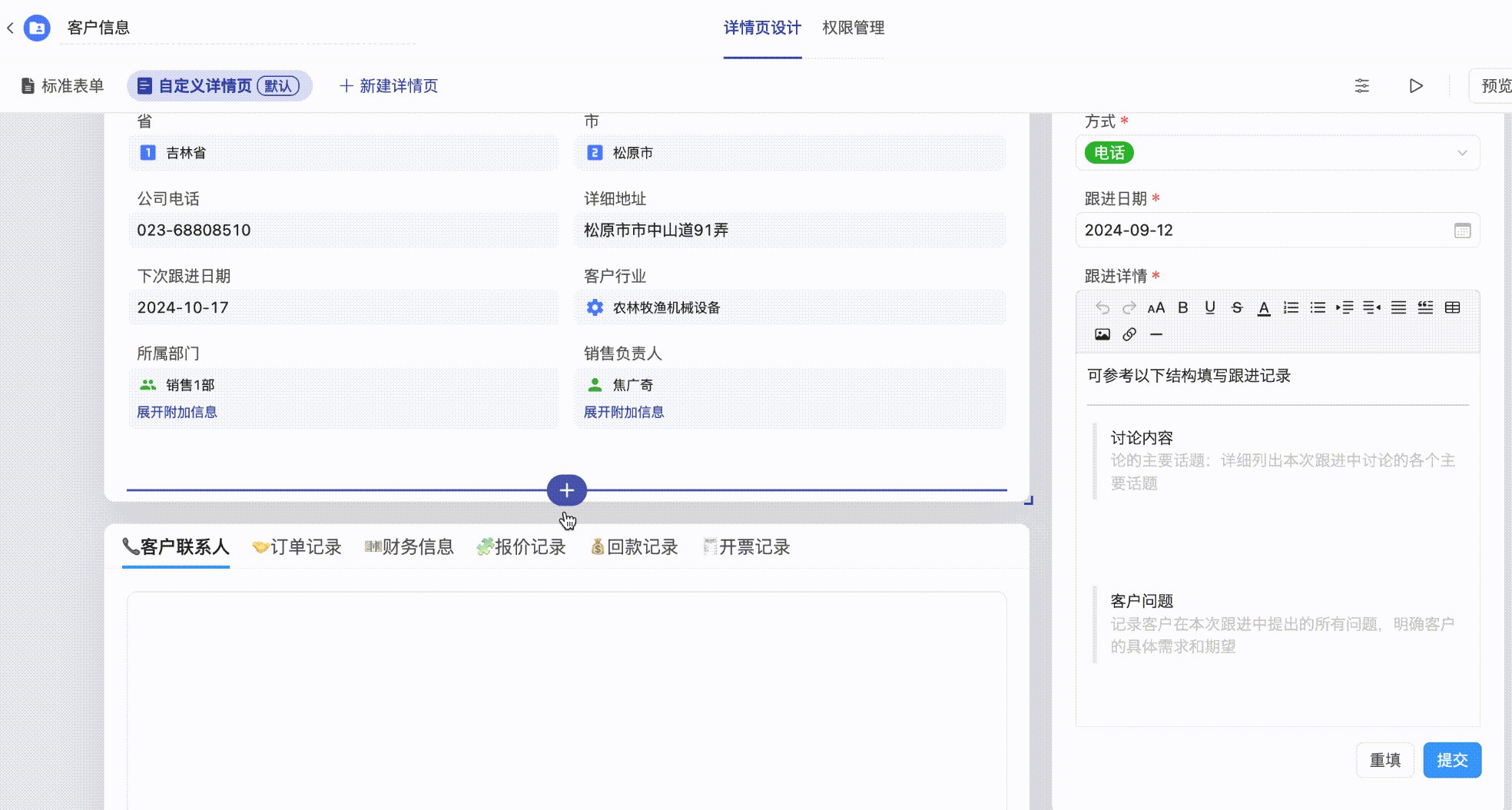
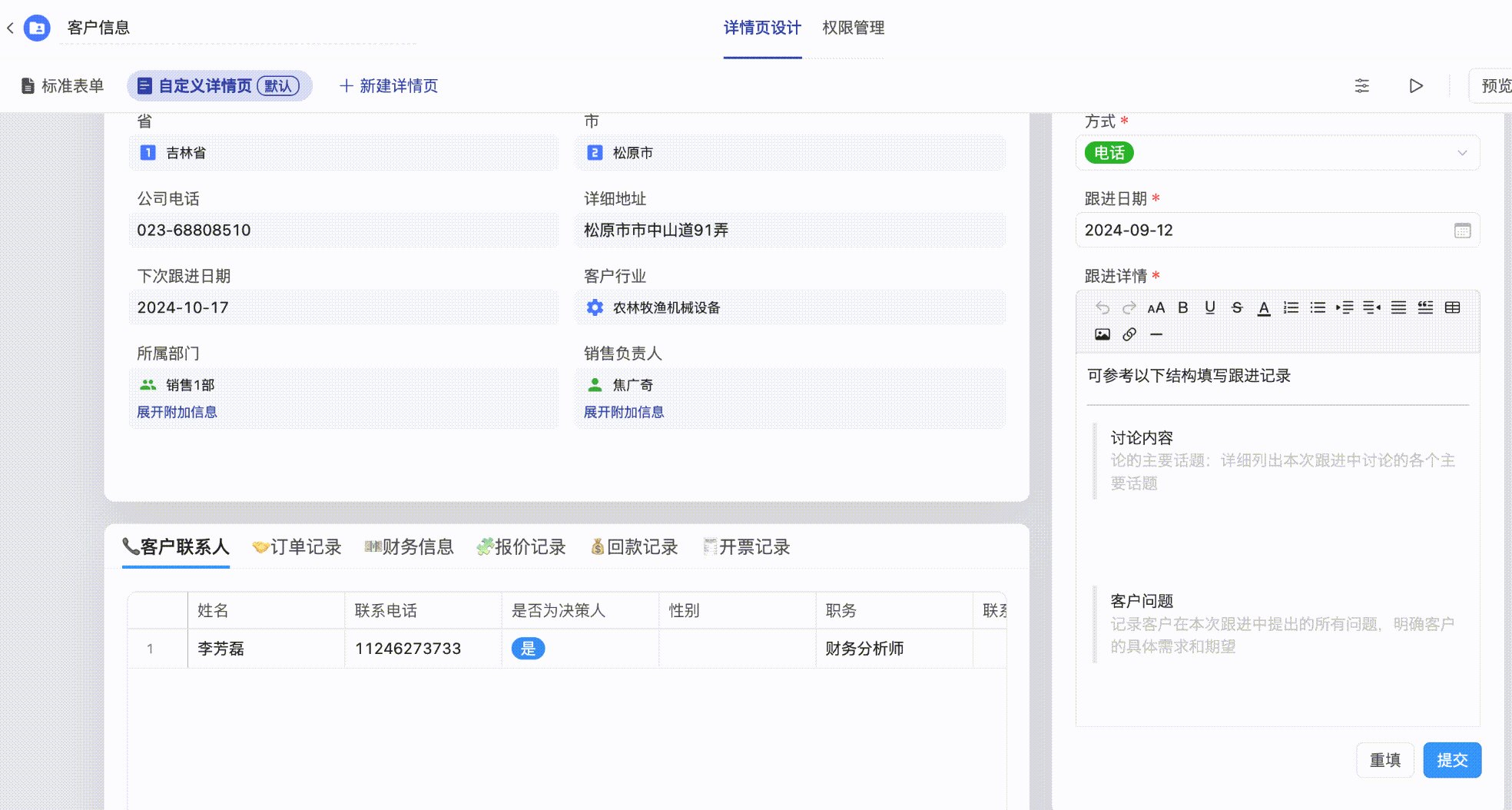
当界面已有组件时,将鼠标放在两个组件之间,“+”图标就会出现,点击即可唤出组件库,如下图演示:

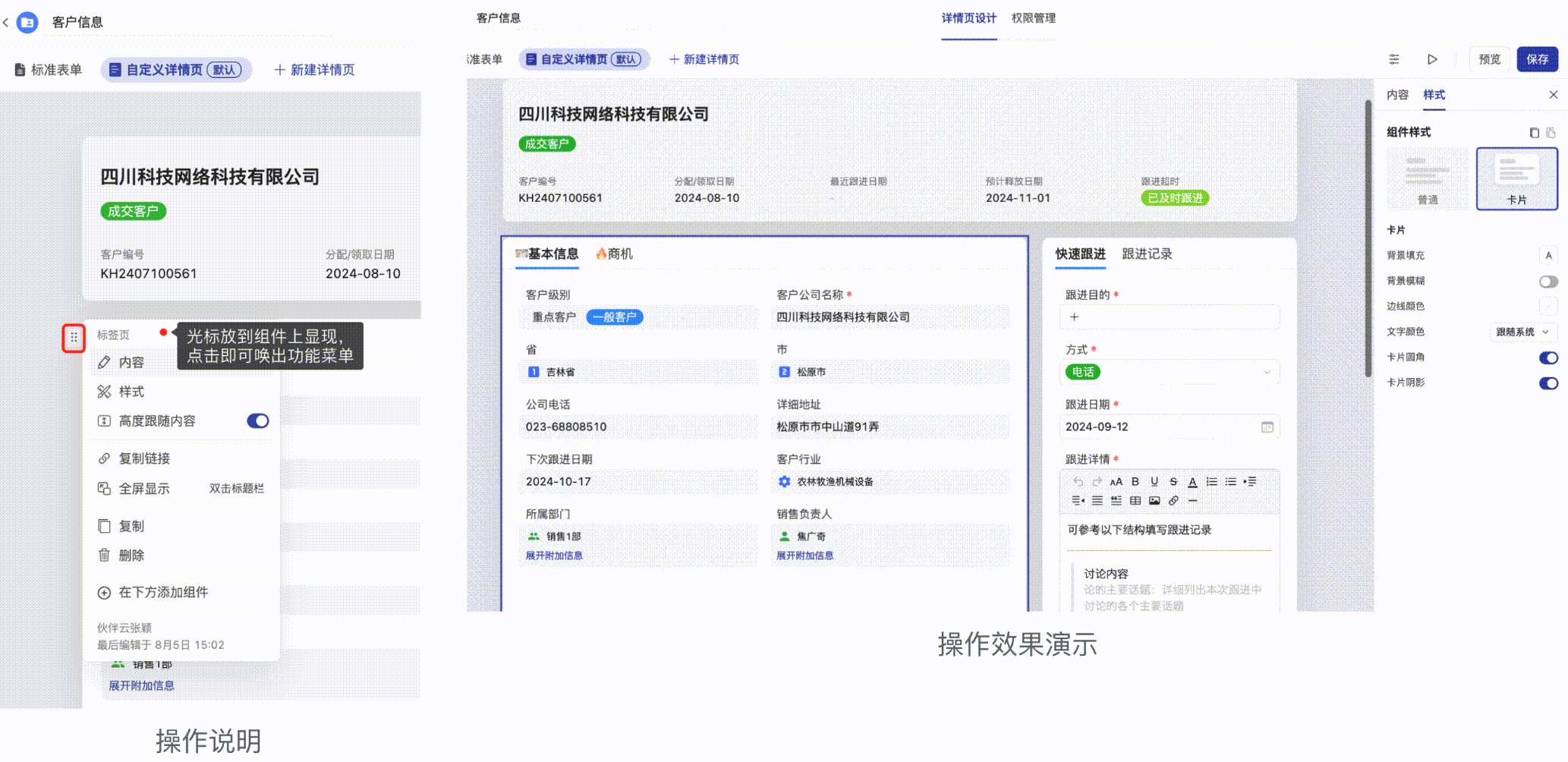
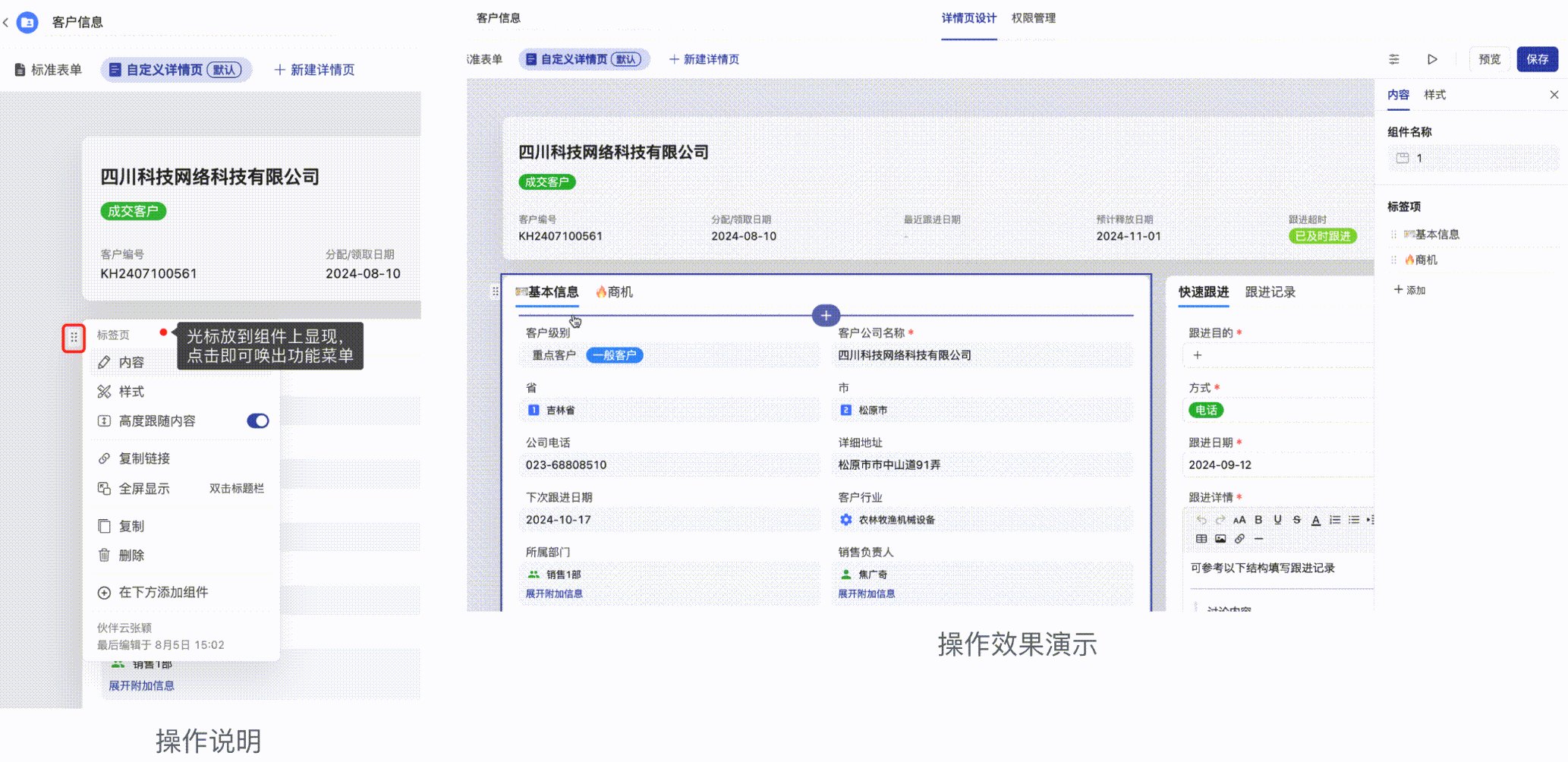
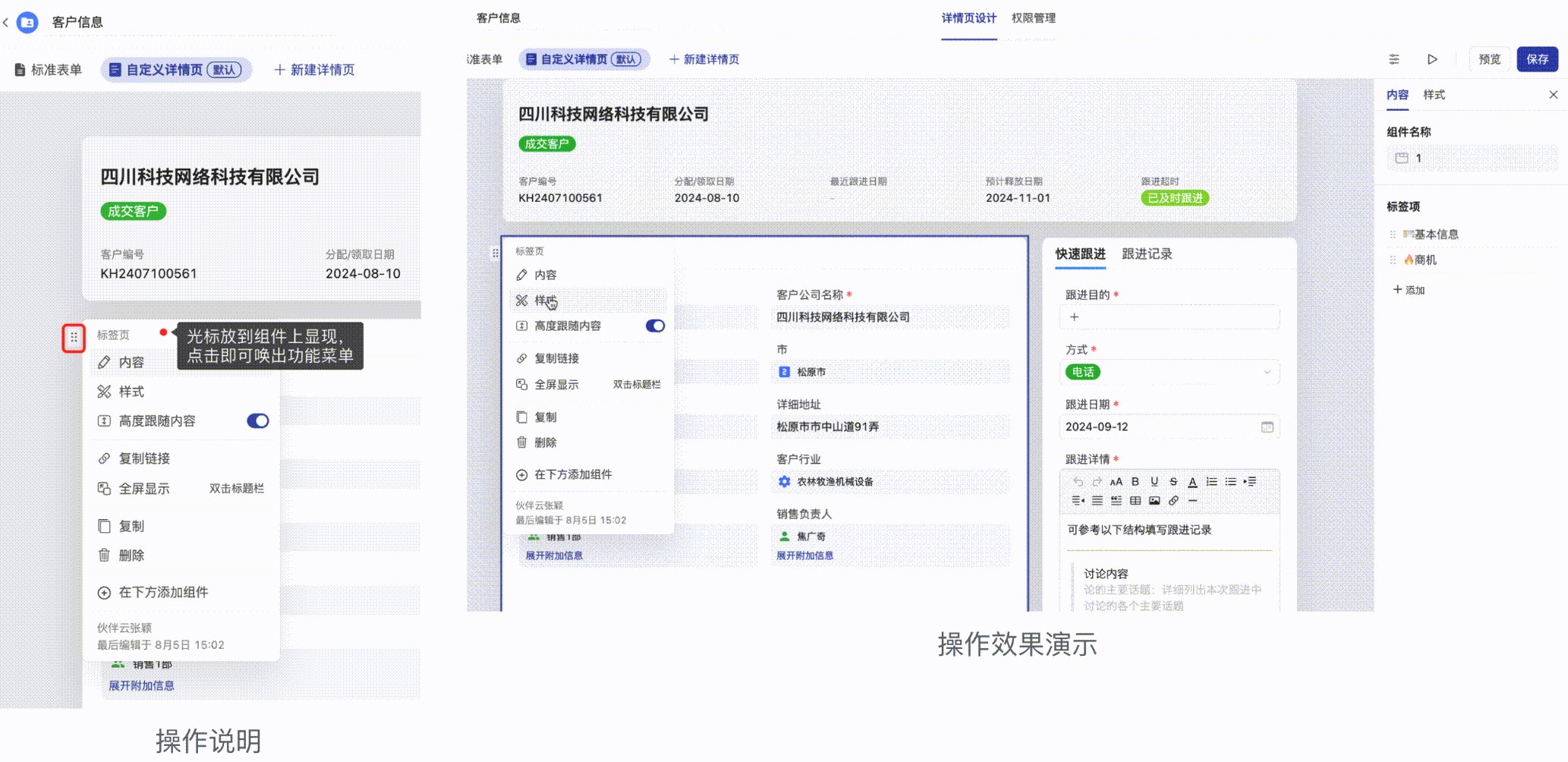
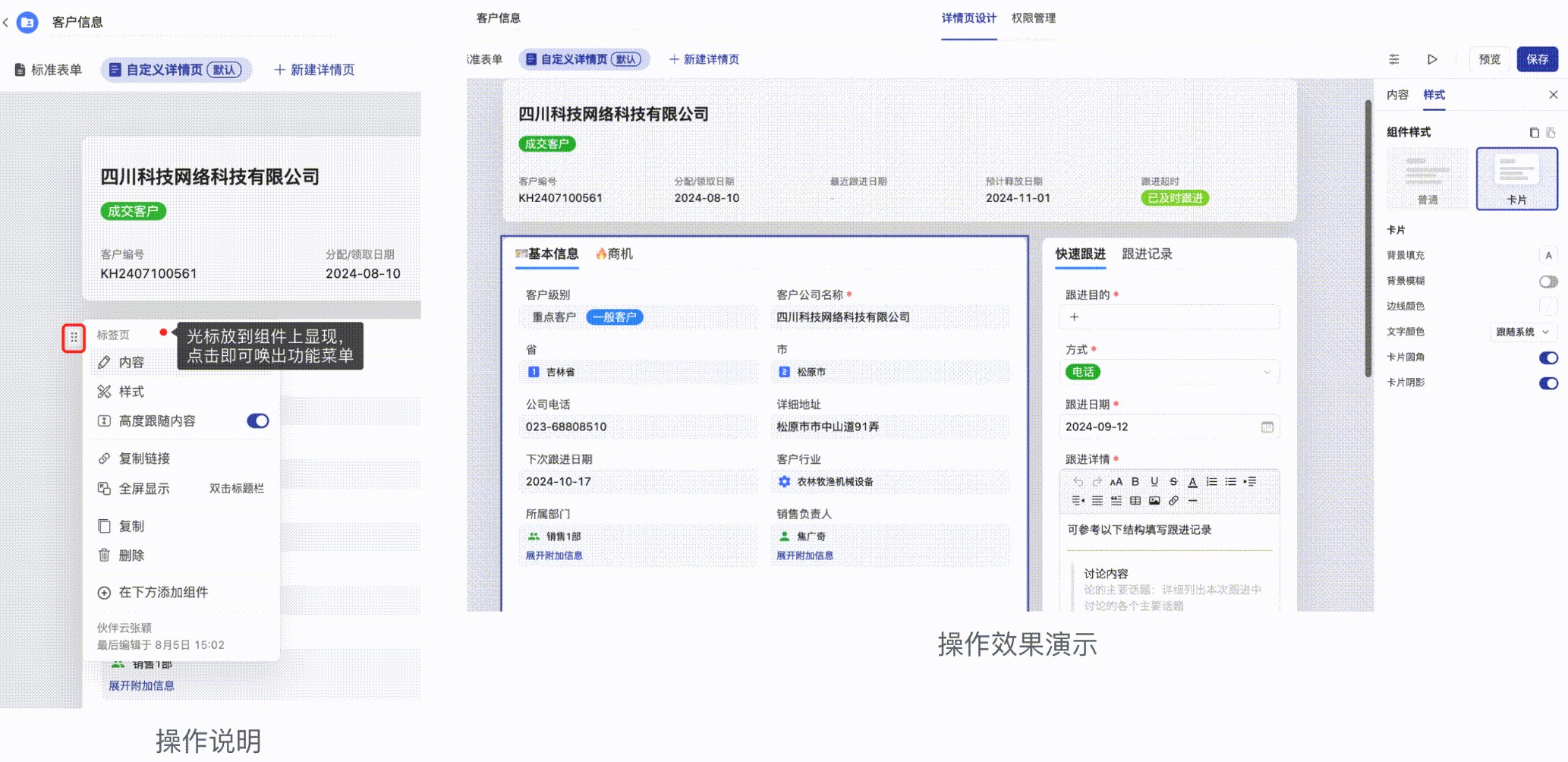
3.2 编辑已有组件

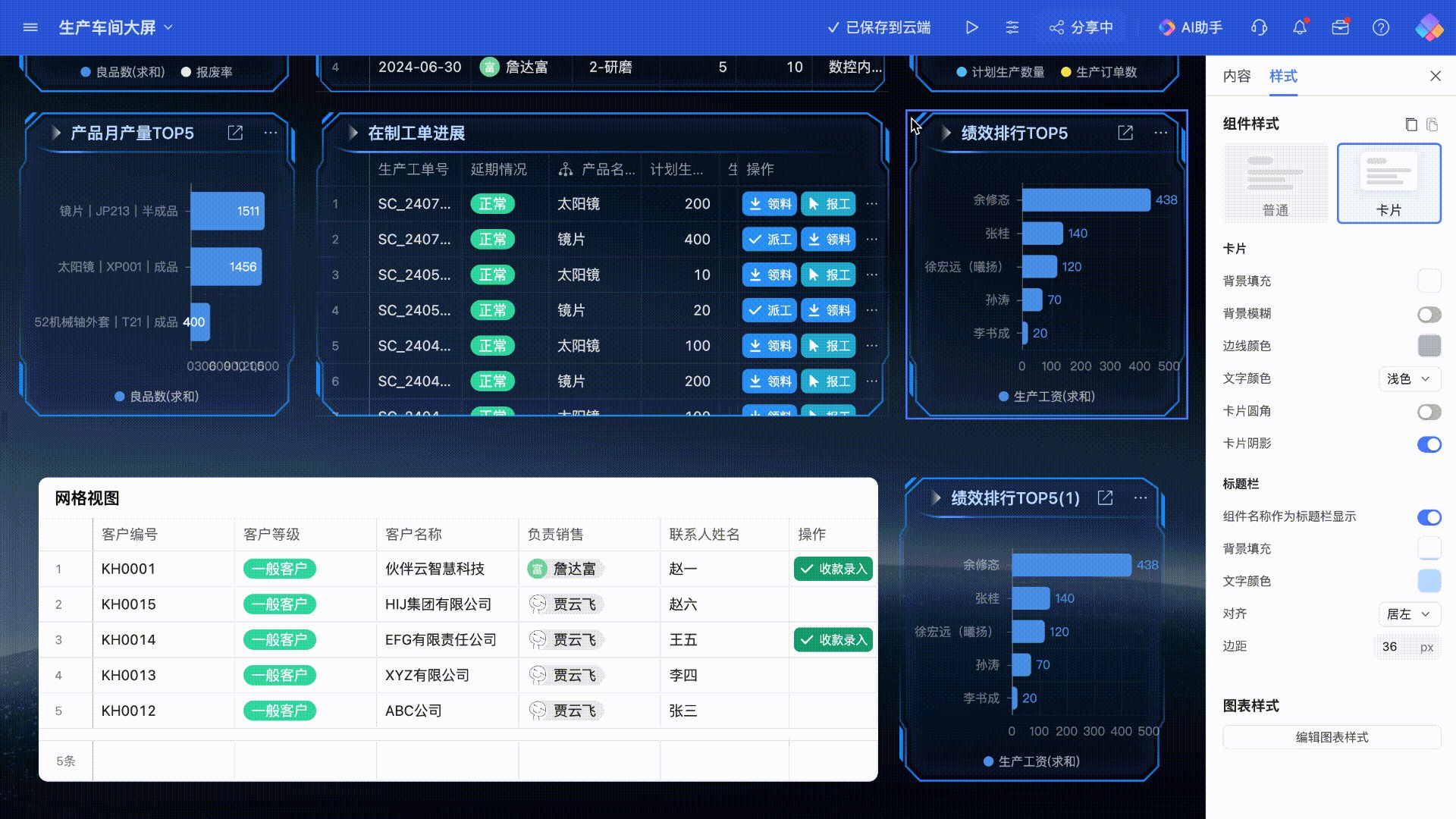
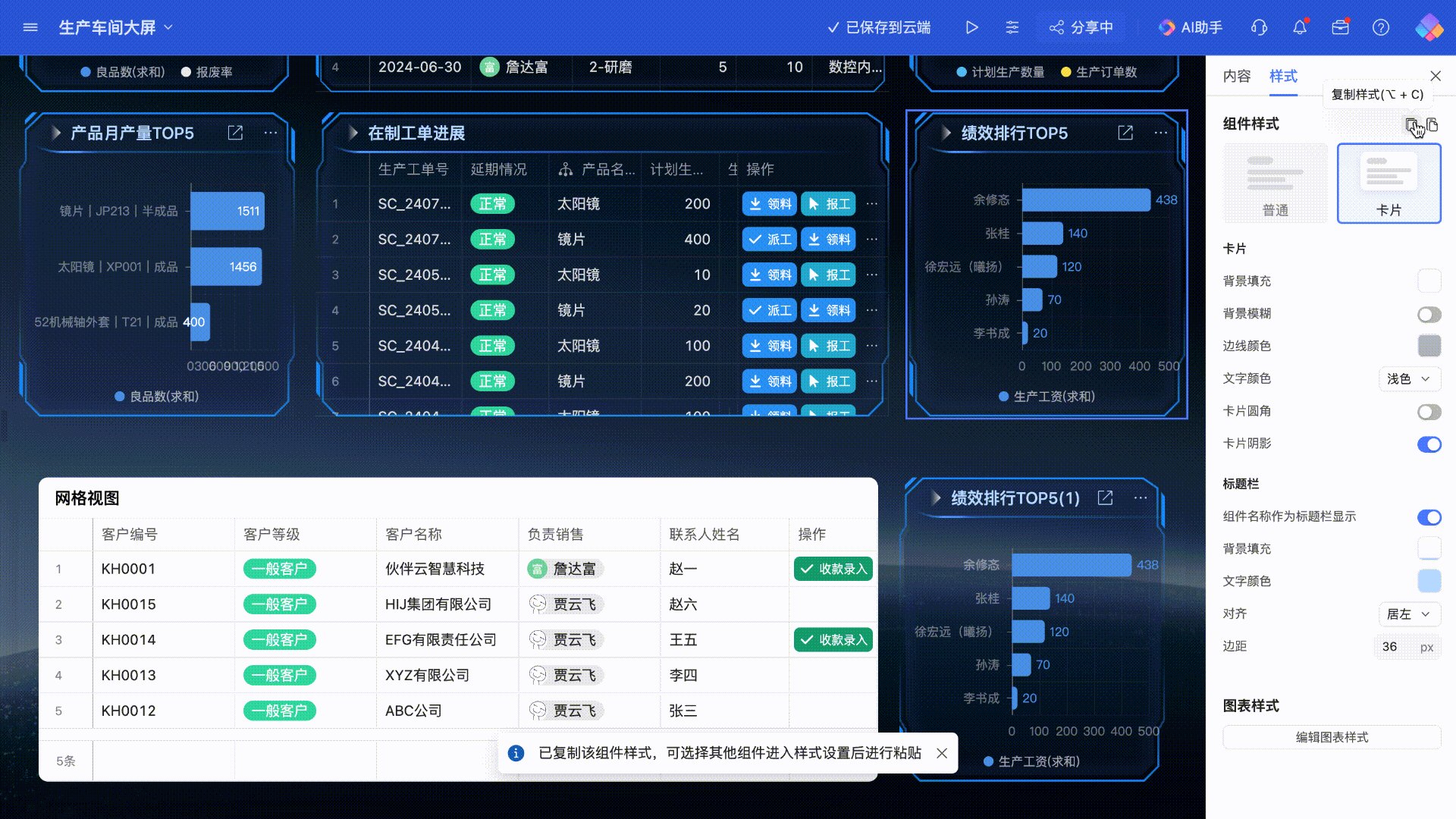
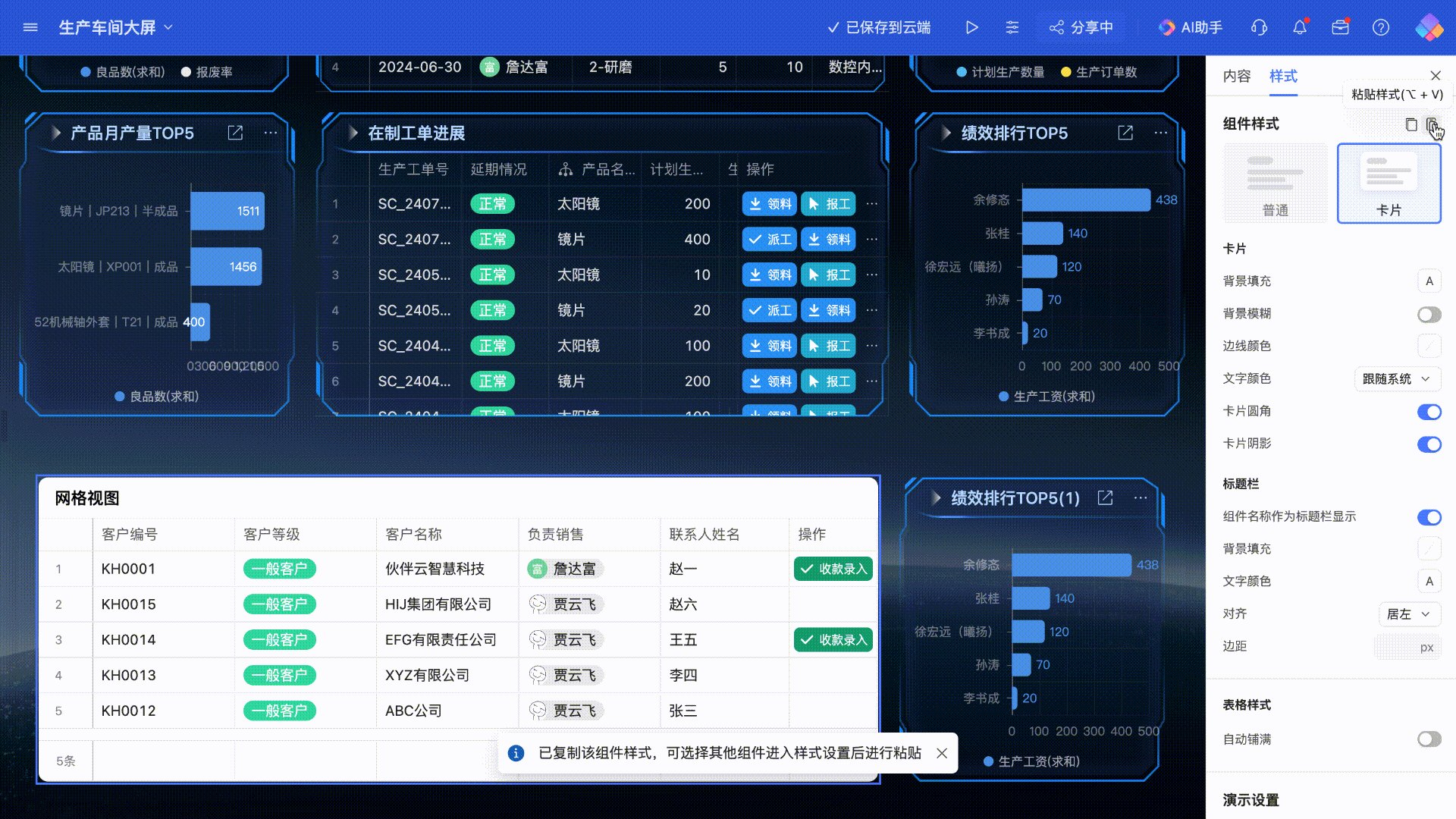
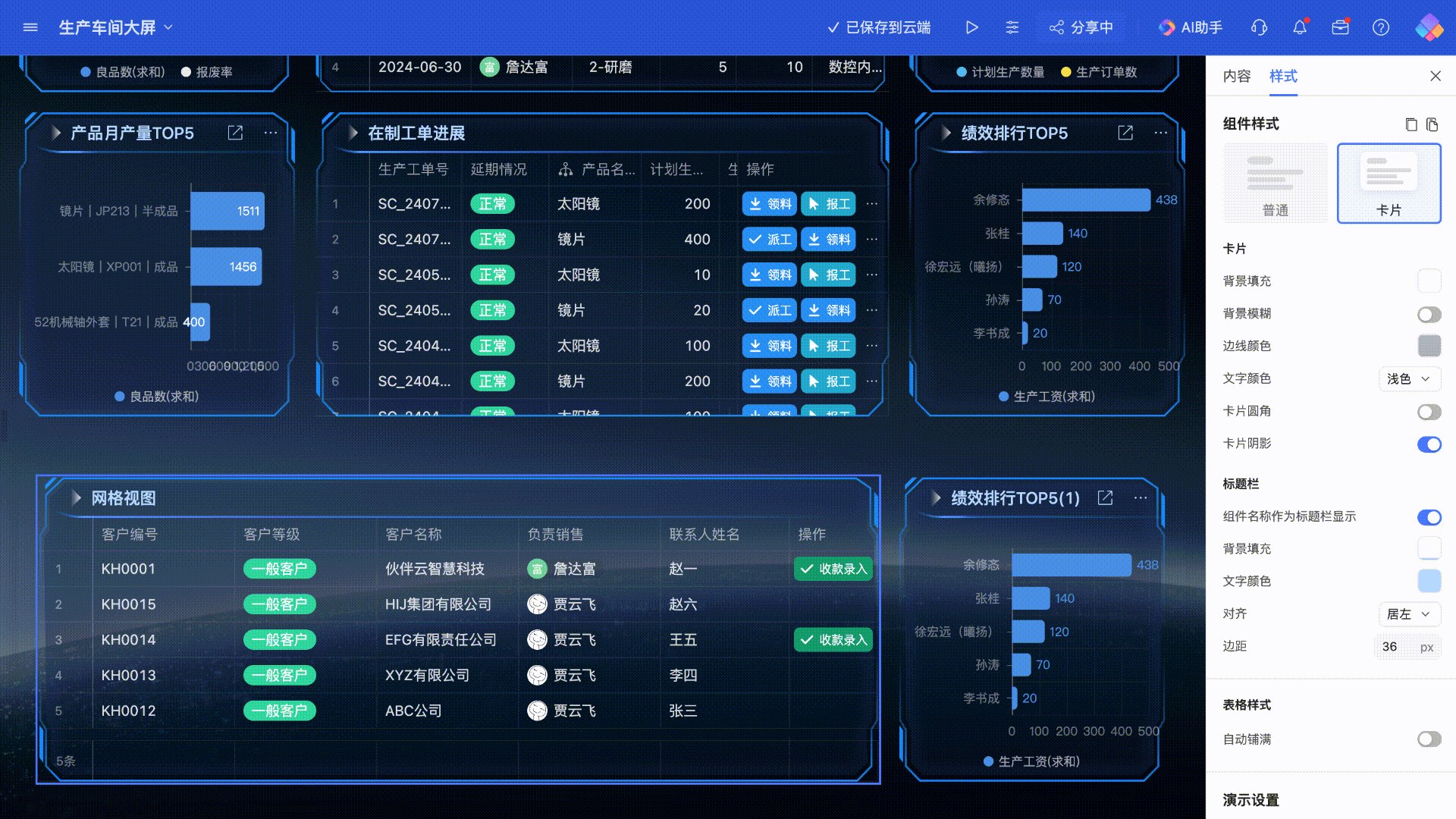
3.3 复制组件样式
可将一个组件配置的样式,一键复制到另一个组件。

操作过程如下:

3.4 移动组件
通常,我们通过移动组件来进行自定义详情页界面布局,有两种移动情况:拖动组件位置、移入/移出容器。
3.4.1 拖动组件位置
光标放至组件上,组件左侧显示六个点的按钮,点击按住拖动即可移动组件位置。同时可通过拖动组件右下角调整组件长宽。如下图:

3.4.2 移入/移出容器
移入/移出容器是自定义详情页布局的一种方式,通常有三种情况:
- 将组件移入某个容器;
- 将放置在某个容器中的组件,移入其他容器;
- 将组件从容器中移出
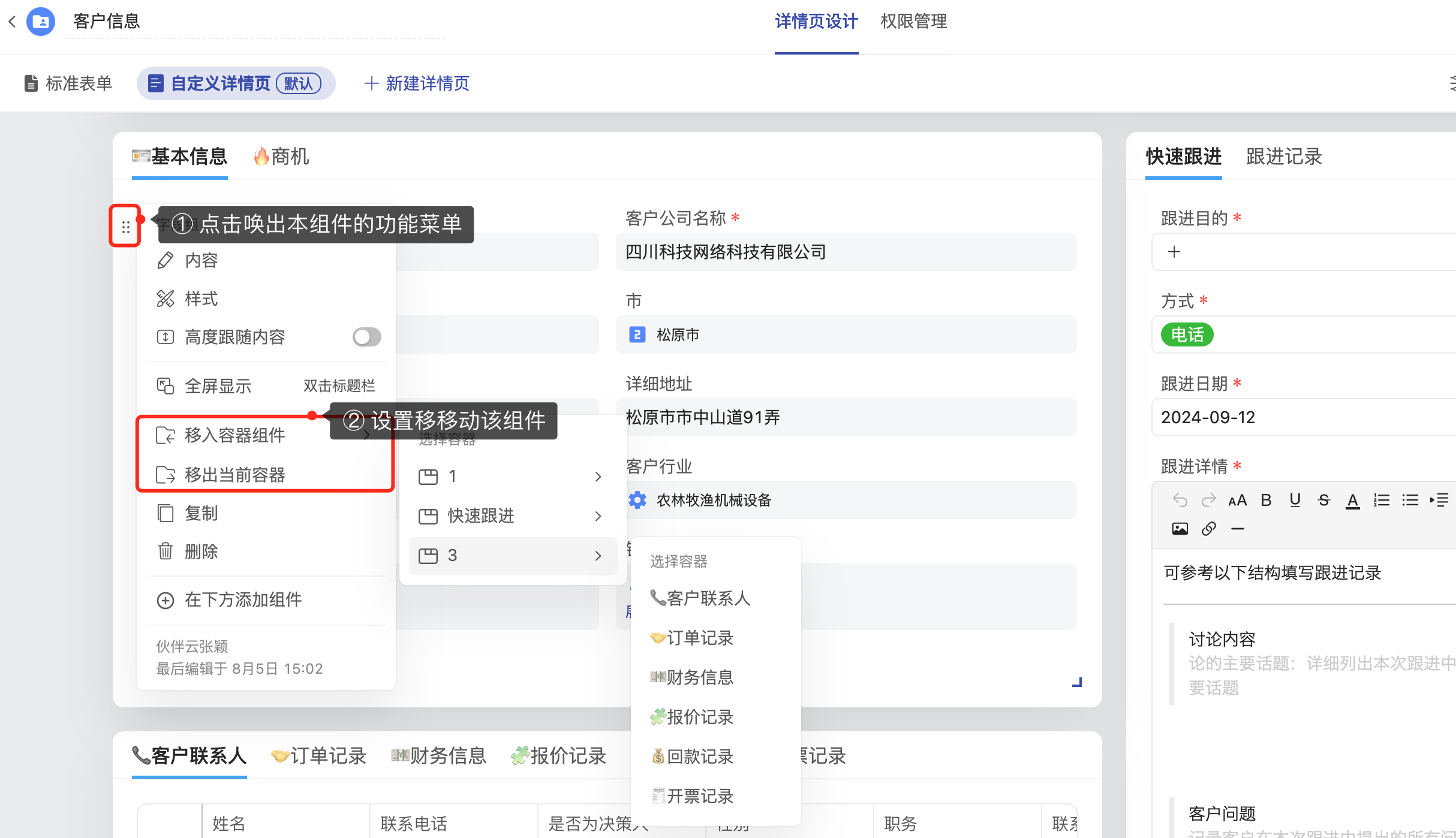
容器也是一种类型的组件,操作方式如下图:
- 移入容器组件:可通过该功能将本组件移入其他容器,原组件可能不在任何容器中,也可能在某个容器中。
- 移出当前容器:可通过该功能将本组件移出当前容器,默认移出后组件直接放置在在自定义详情页中所有组件最下方,再手动拖动至目标位置。

3.5 各类型组件配置教程导航
每一个组件的具体配置方法,可根据需要点击跳转查看:
| 网格视图 | 字段组 | 快捷表单 | 流程-我发起的 | 流程-我处理的 | 透视表 |
|---|---|---|---|---|---|
| 统计指标 | 分类汇总 | 分项统计 | 进度条 | 折线图 | 面积图 |
| 柱图 | 条图 | 双轴图 | 散点图 | 饼图 | 漏斗图 |
| 地图 | 筛选 | 文本 | 图片(单图) | 轮播图 | 组图 |
| 图文列表 | 按钮 | 扫码 | 日历 | 日期和时间 | 标签页 |
| 嵌入网址 | 表格关系图 | 评论 | 动态 | 页片卡头 | 占位符 |
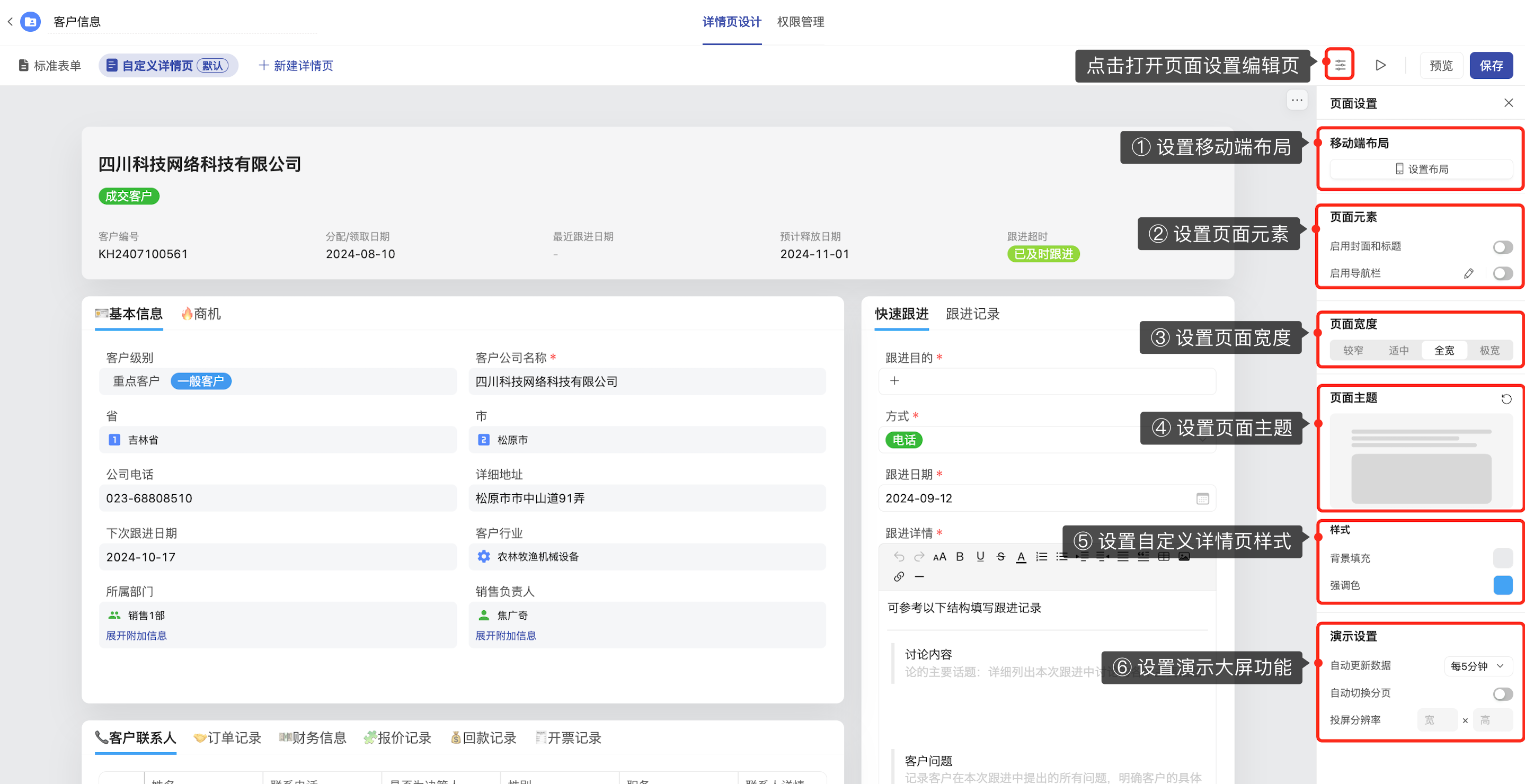
4、页面设置

① 移动端布局:适用于在移动端打开该详情页的用户,针对移动端设置布局。其中,勾选“跟随网页端布局”可一键与网页布局顺序一致,想自定义移动端布局需取消勾选再调整顺序。
② 页面元素:可设置封面和标题、导航栏等页面顶部展示内容。详细配置步骤见 页面元素配置教程>>
③ 页面宽度:支持三种自定义宽度,以适应不同布局及不同尺寸屏幕。
④ 页面主题:支持选择页面主题,未来会逐渐增加主题样式。
⑤ 样式:支持设置页面背景和强调色。背景填充支持纯色、渐变、图片库和本地上传。
⑥ 演示设置:演示通常用于数据展示,在演示模式下开启切换、数据滚动等效果。详细配置步骤见 数据大屏演示配置教程>>
5、保存设置
每次修改设置,记得点击“保存”。

6、其他设置
6.1 预览样式


6.2 设置为默认详情页
可设置标准表单或自定义详情页为默认详情页,设置后点击查看已有数据详情页时,可打开被设置为默认详情页的自定义详情页。
当前创建数据的界面,仍然只能打开标准表单。

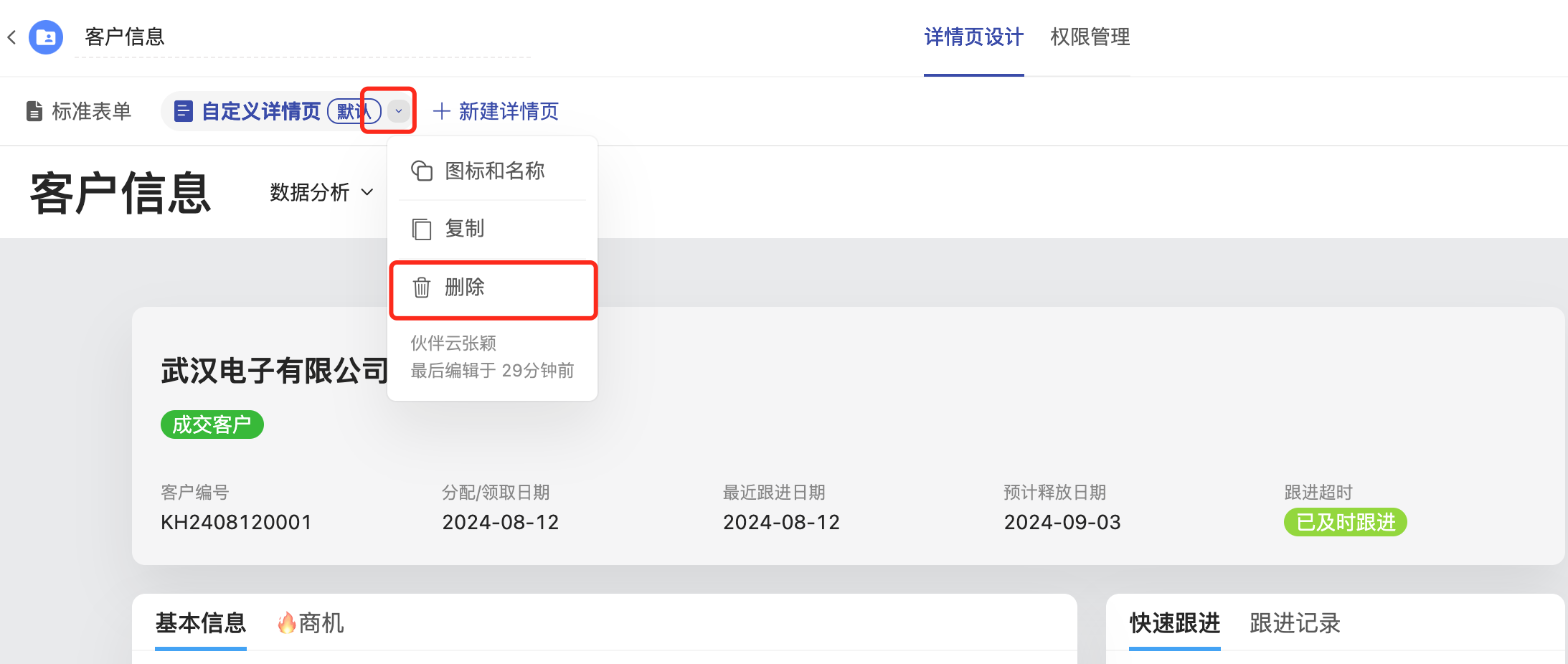
6.3 删除自定义详情页

6.4 复制自定义详情页

