1、功能应用介绍
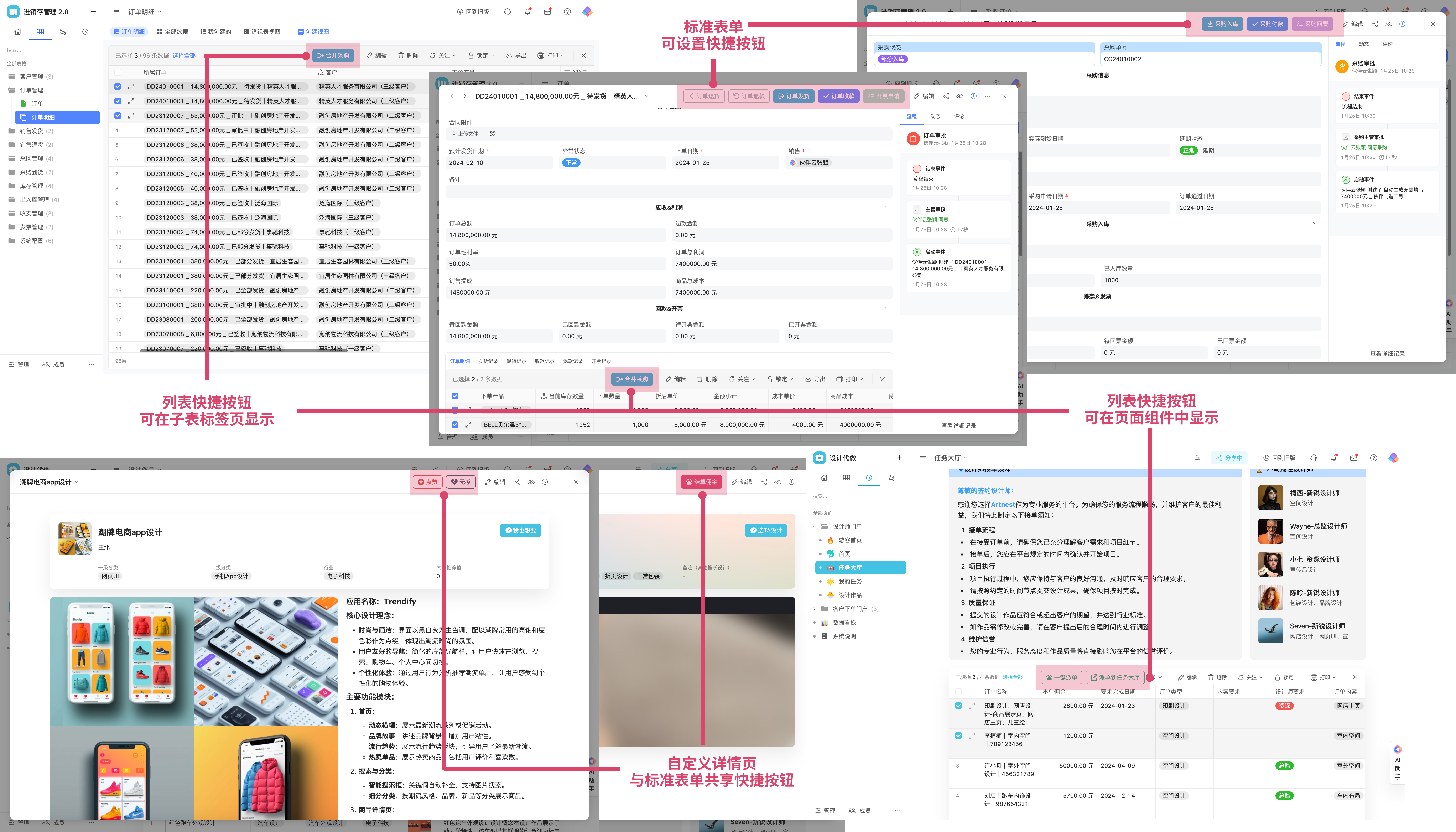
快捷按钮功能可以在表格列表页、表单/自定义详情页、页面中应用,实现点击触发自动创建、修改数据、发送通知;也可以点击自动跳转数据创建页、数据表单/表格页等任何其他页面。

它将与“触发器”、“填写向导”、“数据验证”(以及未来的自动填写)一起构成我们伙伴云自动化功能蓝图。
快捷按钮依然遵循 IFTTT 的基础执行逻辑,能更好的帮助用户自动执行重复性任务动作,协助用户更好的组织和管理数据,我们也坚信快捷按钮的上线也将为用户带来全新的且更加优秀的自动化功能使用体验。
2、快捷按钮执行动作
执行动作是快捷按钮功能的核心单元功能,每一次的流转执行都依赖执行动作实现。

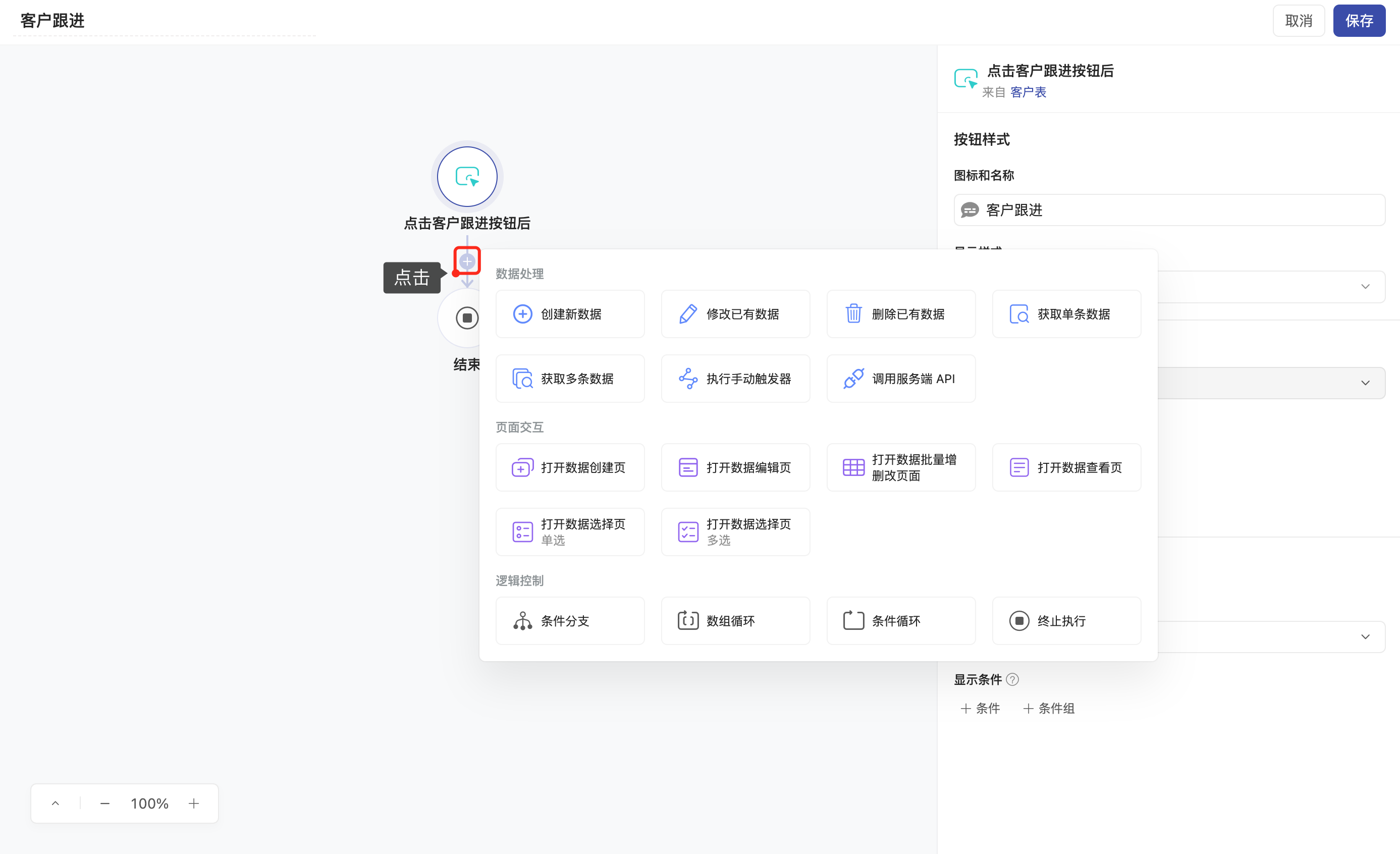
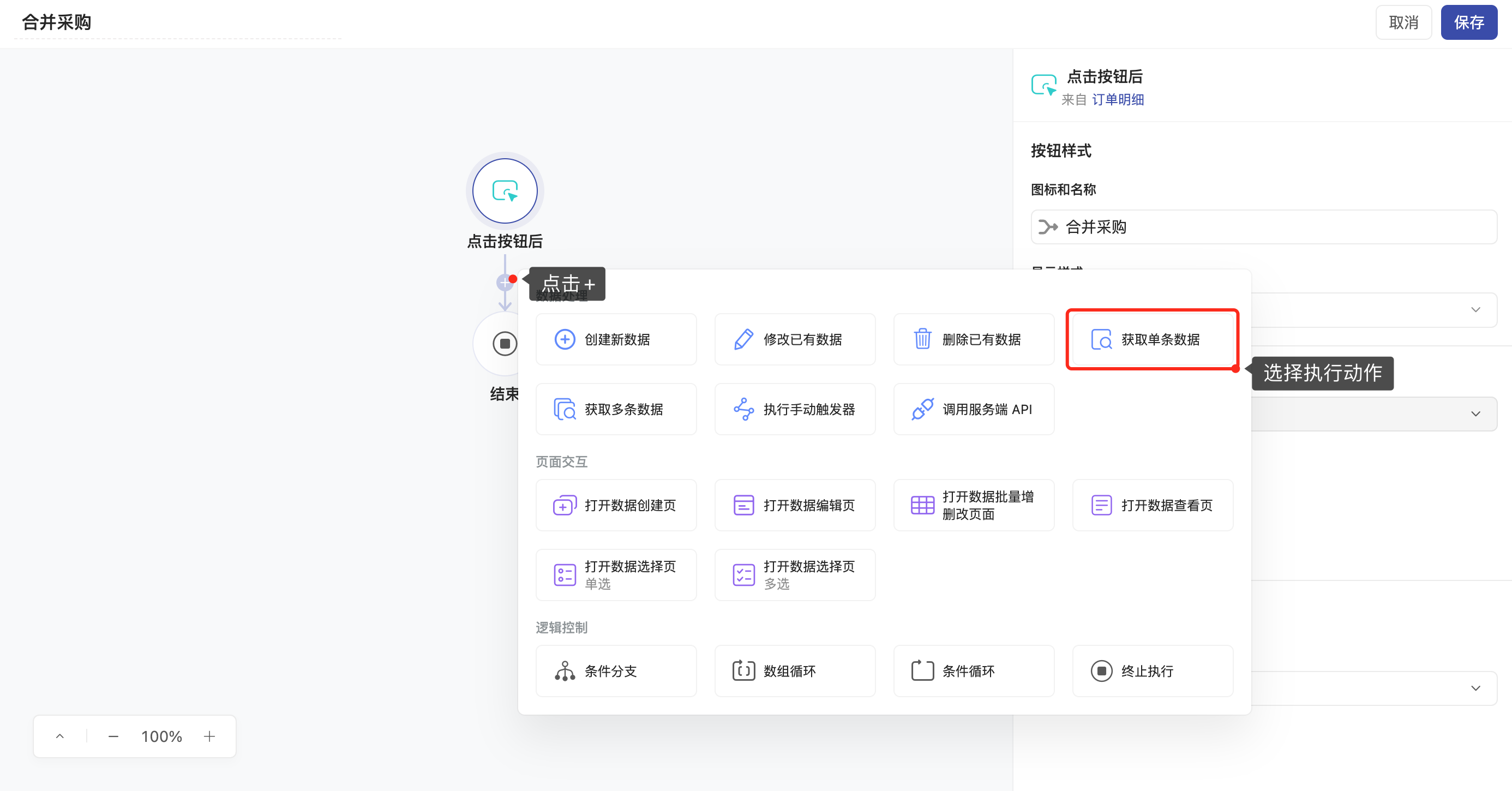
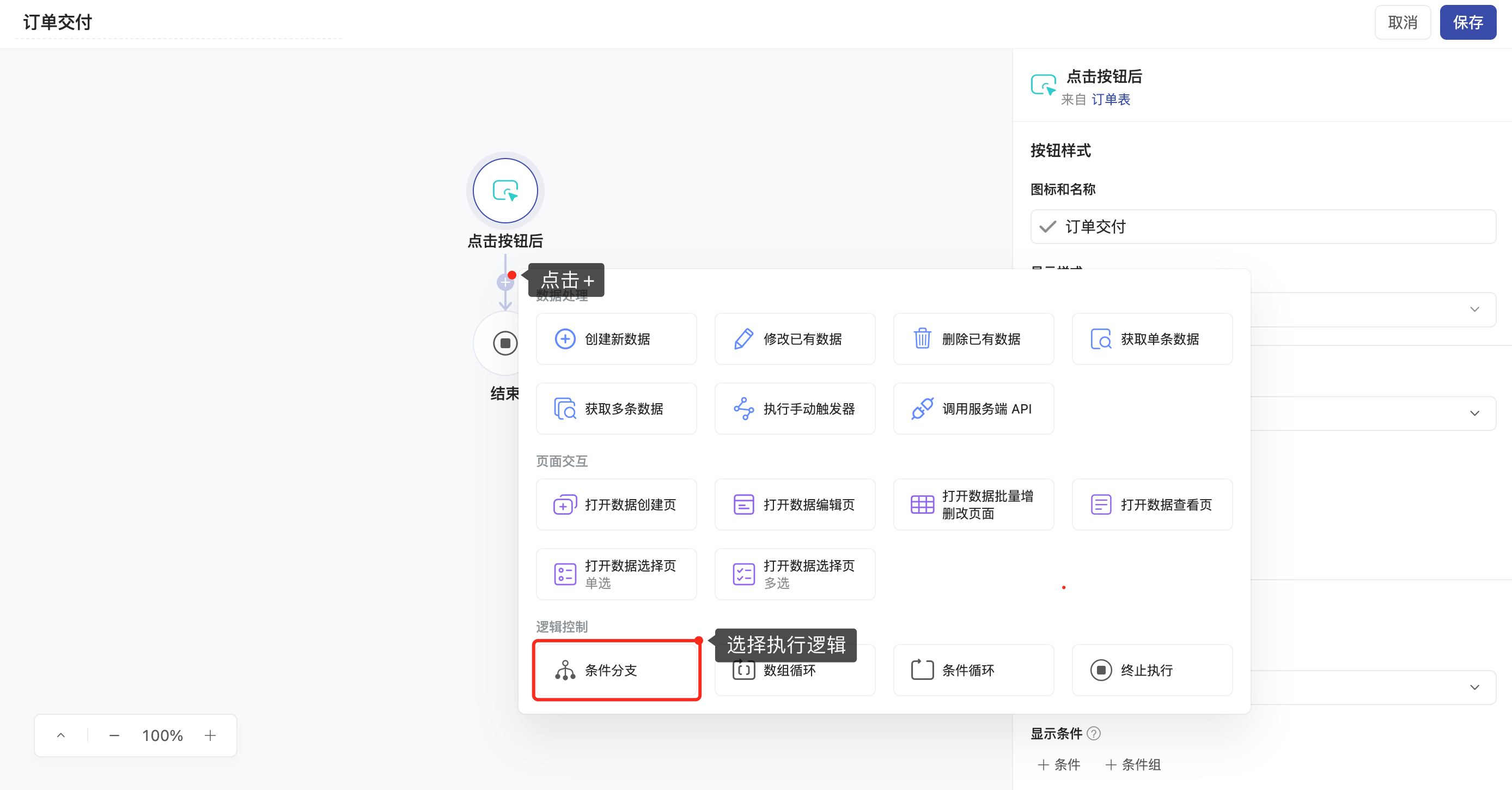
如图可见,执行动作分为三大类:数据处理、页面交互和逻辑控制
- 数据处理类:系统可按照设定好的规则去自动执行操作。如按照设定规则去创建/修改/删除数据、查询获取单条/多条数据、与触发器功能结合触发执行已有触发器,甚至可以调用API
- 页面交互类:页面按照设定好的规则发生跳转,打开其他的页面进行查看、操作。如按照设定规则打开数据创建页、打开单条数据编辑页、打开数据批量增改删页面、打开数据查看页、打开(单/多选)数据选择页
- 逻辑控制类:该类执行动作辅助整个流程的流转,当需按照不同逻辑流转执行时,可选对应逻辑动作进行配置
- 条件分支:即从一个执行动作流转出后,设置两个以上分支,分支之间为互斥关系,默认从左至右依次进行条件判断,直到有一个条件满足即停止判断。
- 数组循环:即将已知的单条或多条数据按照同一个循环次序批量执行,但执行过程逐条进行,下一条执行数据可稳定获取到前一条数据的最新值。
- 条件循环:即将未知的N条数据按照同一个循环次序批量执行,每次循环判断条件,当满足循环条件时,将进入循环,执行配置的节点。如不满足条件,则会进入下一节点。
- 终止执行:用于设置结束提示,可自定义显示方式及内容。
- 跳过循环(在循环中添加才可显示):可跳过本次循环,不再继续执行后续节点,直接进入下一次循环。
- 结束循环(在循环中添加才可显示):结束当前层级的循环节点,直接进入执行下一节点。
各类执行动作介绍及配置教程,根据需要去对应文档找需要的执行动作即可:
快捷按钮执行动作-数据处理类
快捷按钮执行动作-页面交互类
快捷按钮执行动作-逻辑控制类
3、快捷按钮配置流程
初次尝试新功能,建议不要在有大量历史数据的表格中操作,以免由于配置错误导致数据大量被错误操作覆盖。
可以先创建个测试表格,摸索成功后再用到真实表格中。
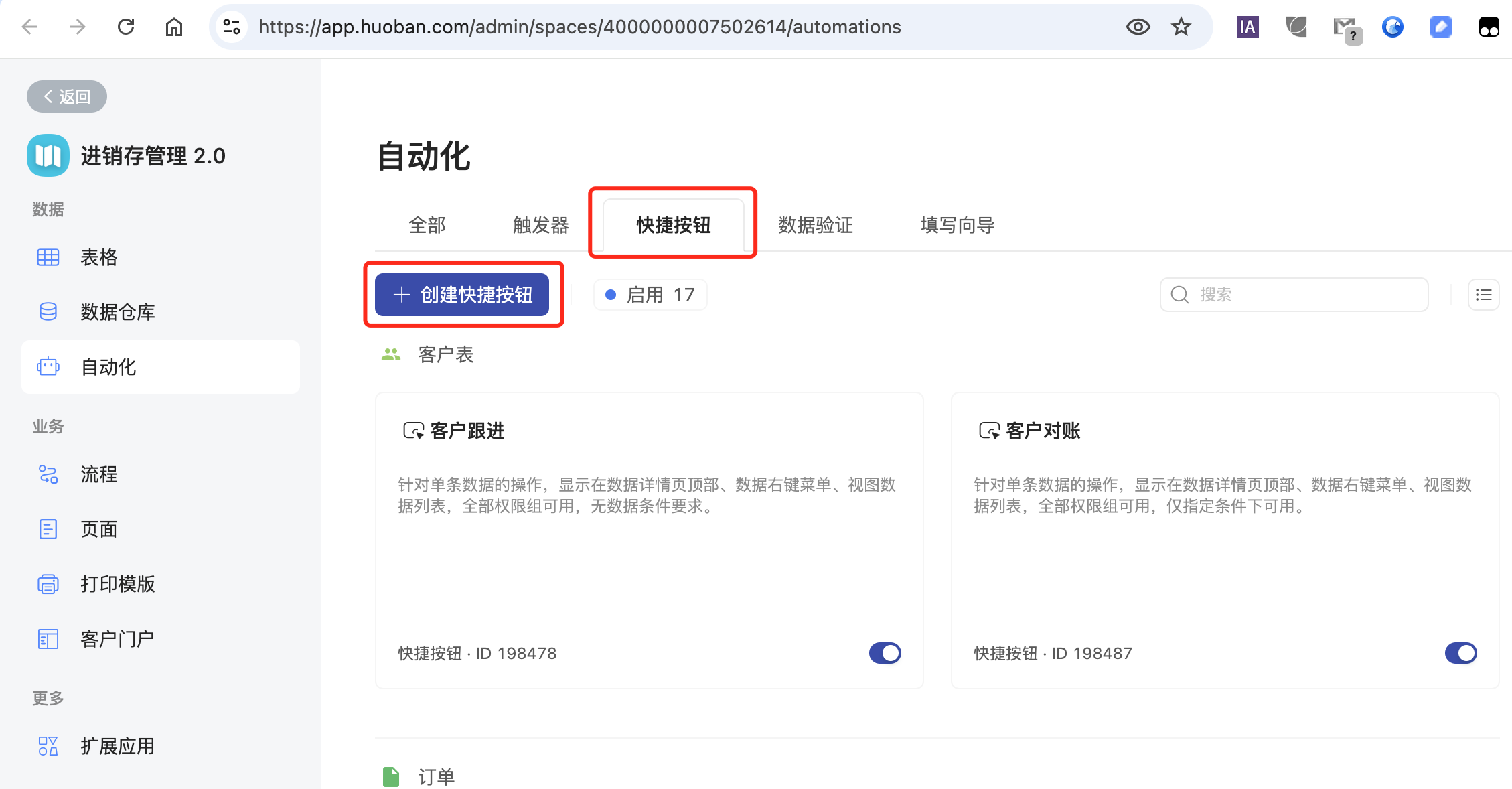
想要创建快捷按钮,需要进入工作区后台-自动化,点击“快捷按钮”导航,即可进入快捷按钮功能页,点击“创建快捷按钮”。

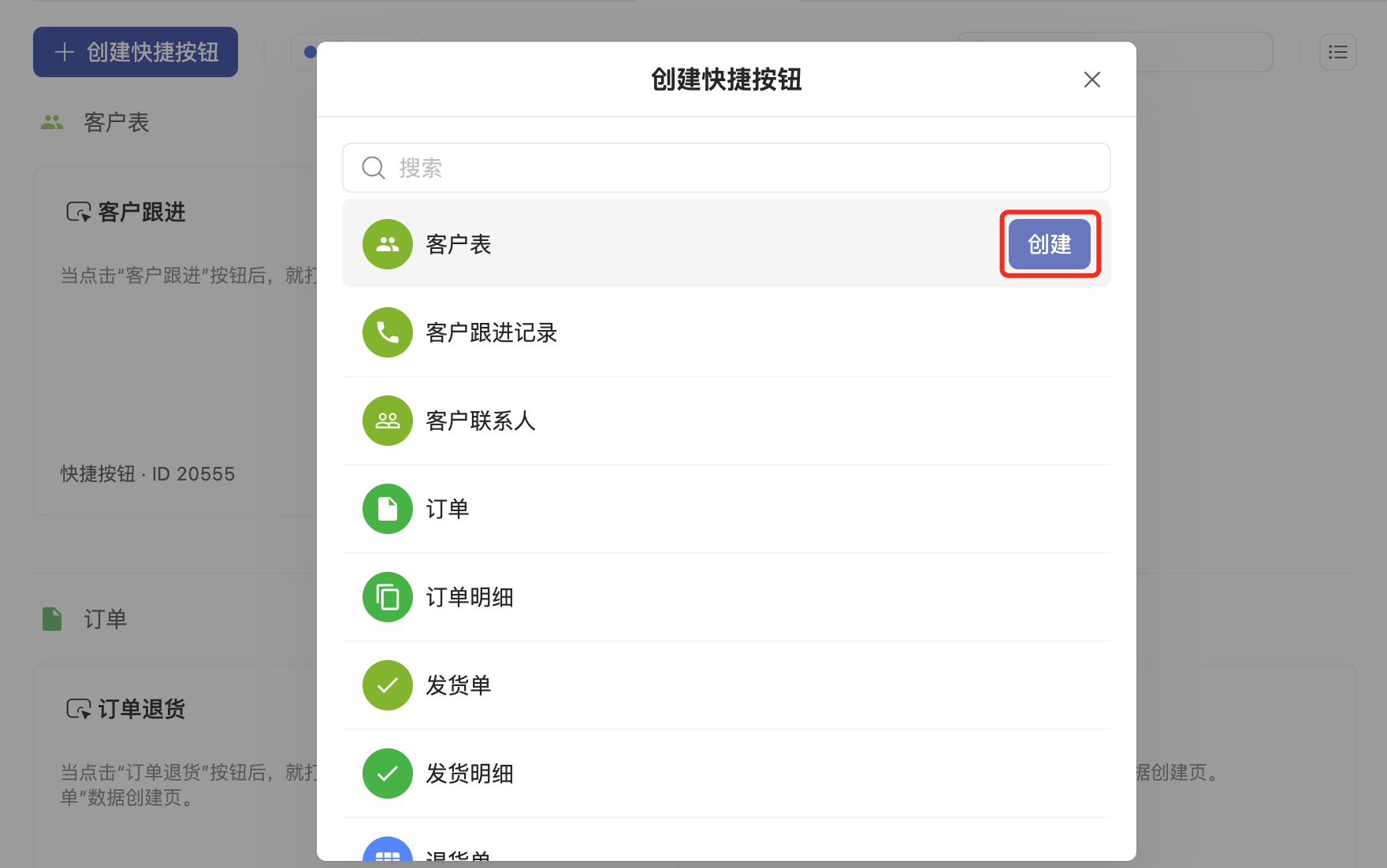
选择要在哪个表格创建快捷按钮,在对应表格后面点击创建。

3.1 设置按钮样式
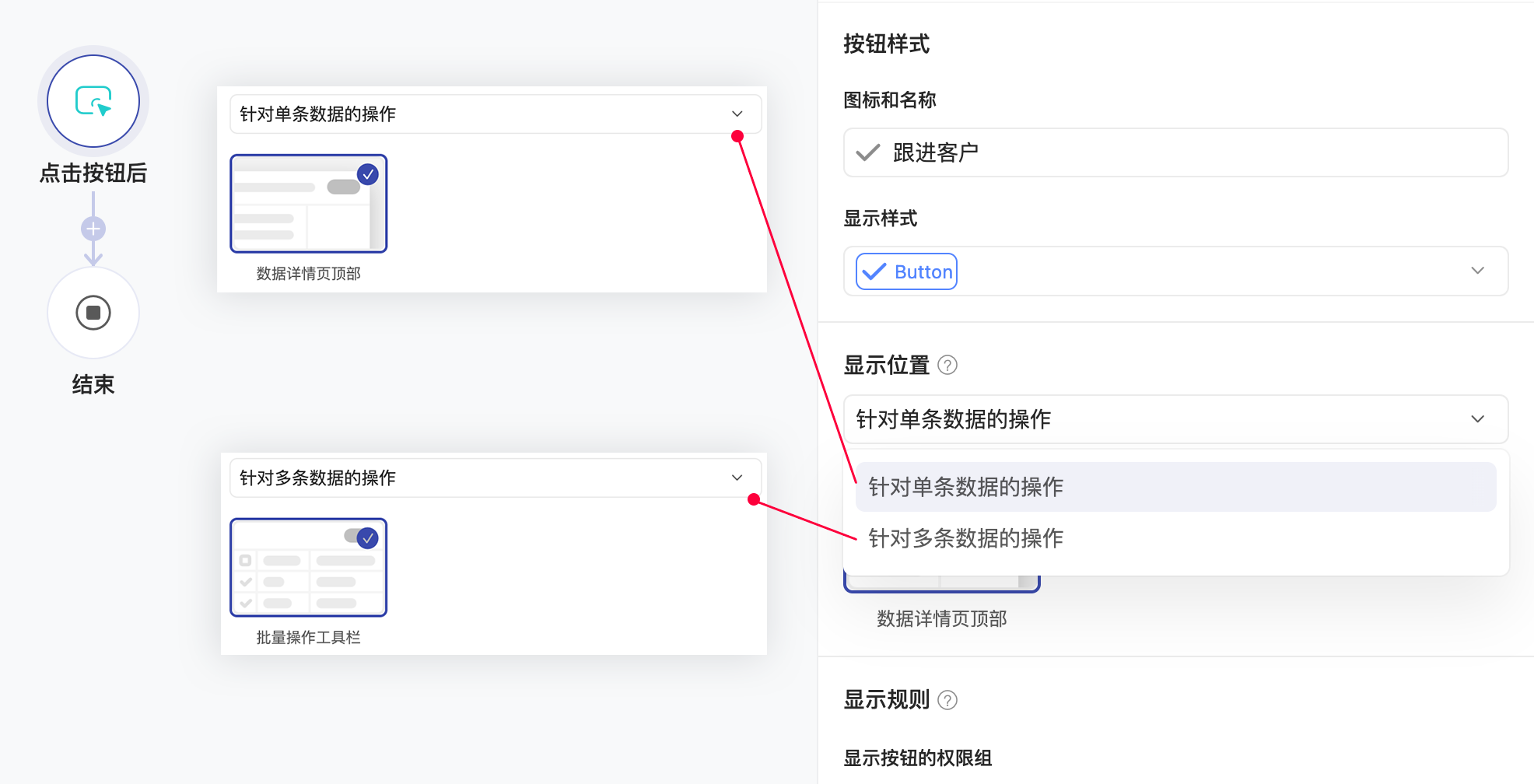
先来设置按钮样式。

3.2 设置快捷按钮显示位置
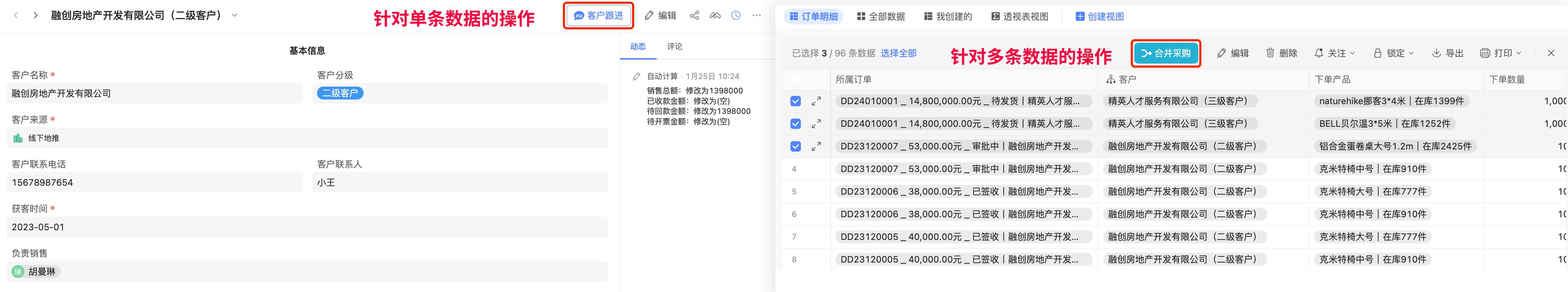
显示位置有两种形式:
- 针对单条数据的操作,适用于在数据详情页中点击执行某个动作。
- 针对多条数据的操作,适用于在列表中选中多条数据执行某个动作。

两种展示形式如下图:

3.3 设置显示规则
即设置哪些人可以查看使用此快捷按钮。
下图中,可选择哪些权限组可看到快捷按钮。其备选项来源于表格的权限设置。

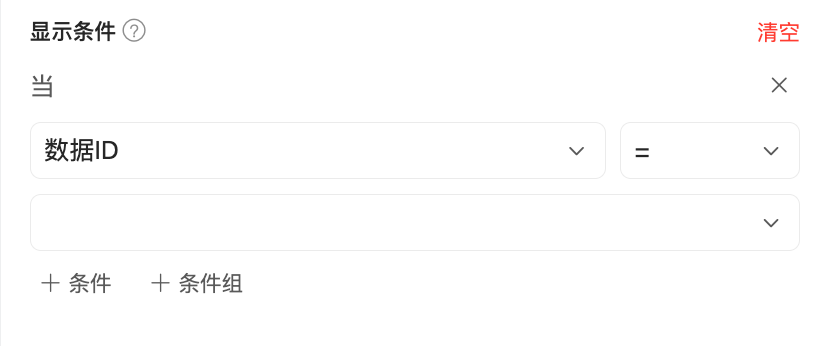
除此之外,如果是针对单条数据的操作,还可以设置显示条件:

3.4 添加执行动作
设置好按钮样式后,就可以开始设置快捷按钮的执行流程,即单个或多个执行动作的组合。

如图看到,可以将执行动作分为三大类:
- 数据处理,即自动执行创建、修改、查询数据等操作,一定程度上可以替代触发器的功能。
- 页面交互,即跳转到其他页面,进行进一步动作。
- 逻辑控制,目前仅包含条件分支,可以设置2个以上分支以实现满足不同条件可流转到不同分支执行动作。
4、案例应用
下面我们根据几个小场景,介绍一下快捷按钮的详细配置方法。
情况1:在数据详情页添加快捷方式,跳转其他页面
场景介绍:在客户表数据详情页,添加快捷方式跳转创建客户跟进数据

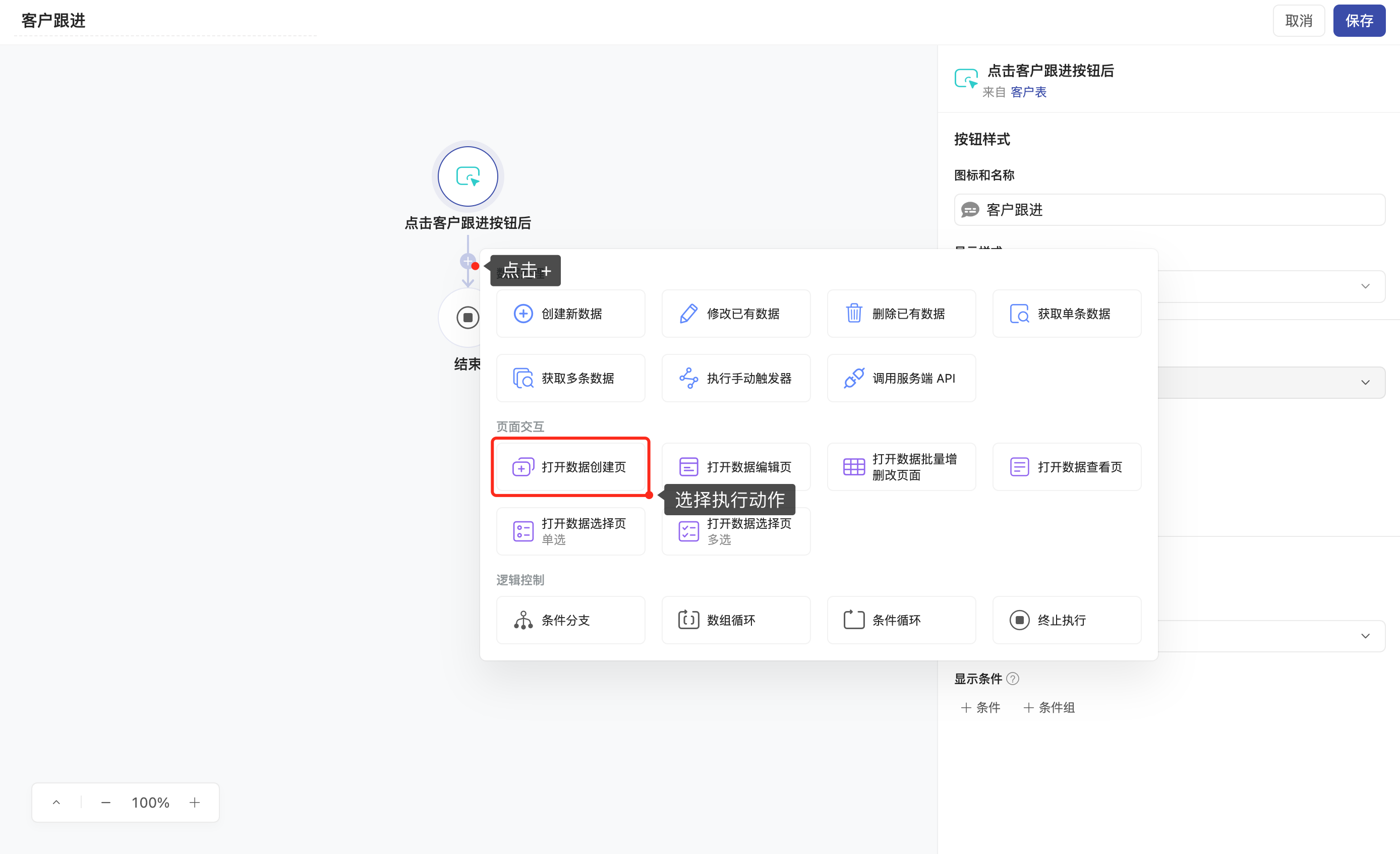
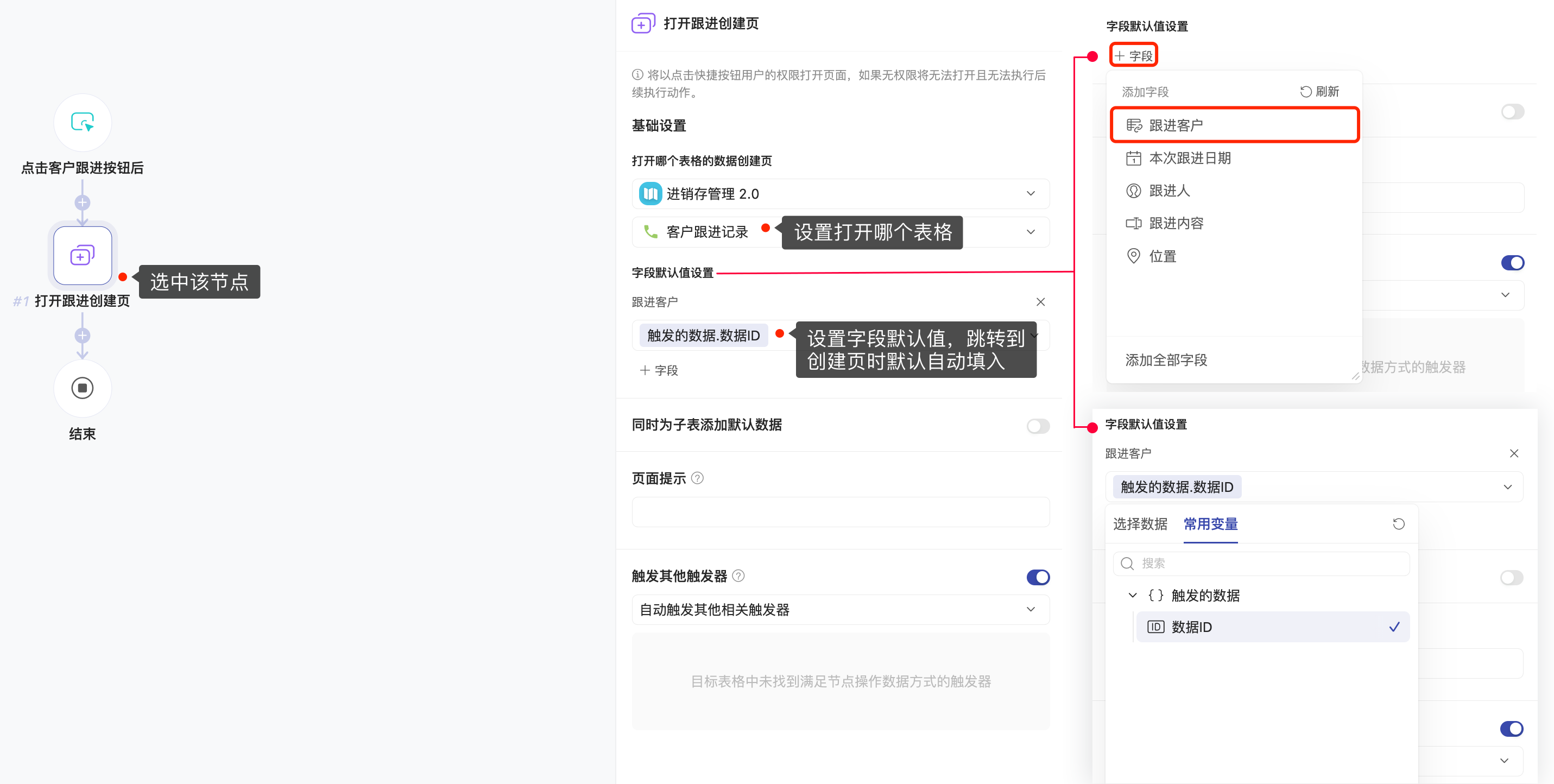
添加“打开数据创建页”,选中该节点在右侧可查看到编辑页。
选设置要打开哪个表格的数据创建页;再设置打开的页面中哪些字段要填入默认值,填什么。
本场景中,由于要跳转到跟进表创建跟进数据,所以可以把要跟进的客户自动默认填入跟进数据创建页。
如下图,默认值设置中添加跟进客户字段,内容填入触发数据的数据ID,即点击快捷按钮时的那个客户数据。

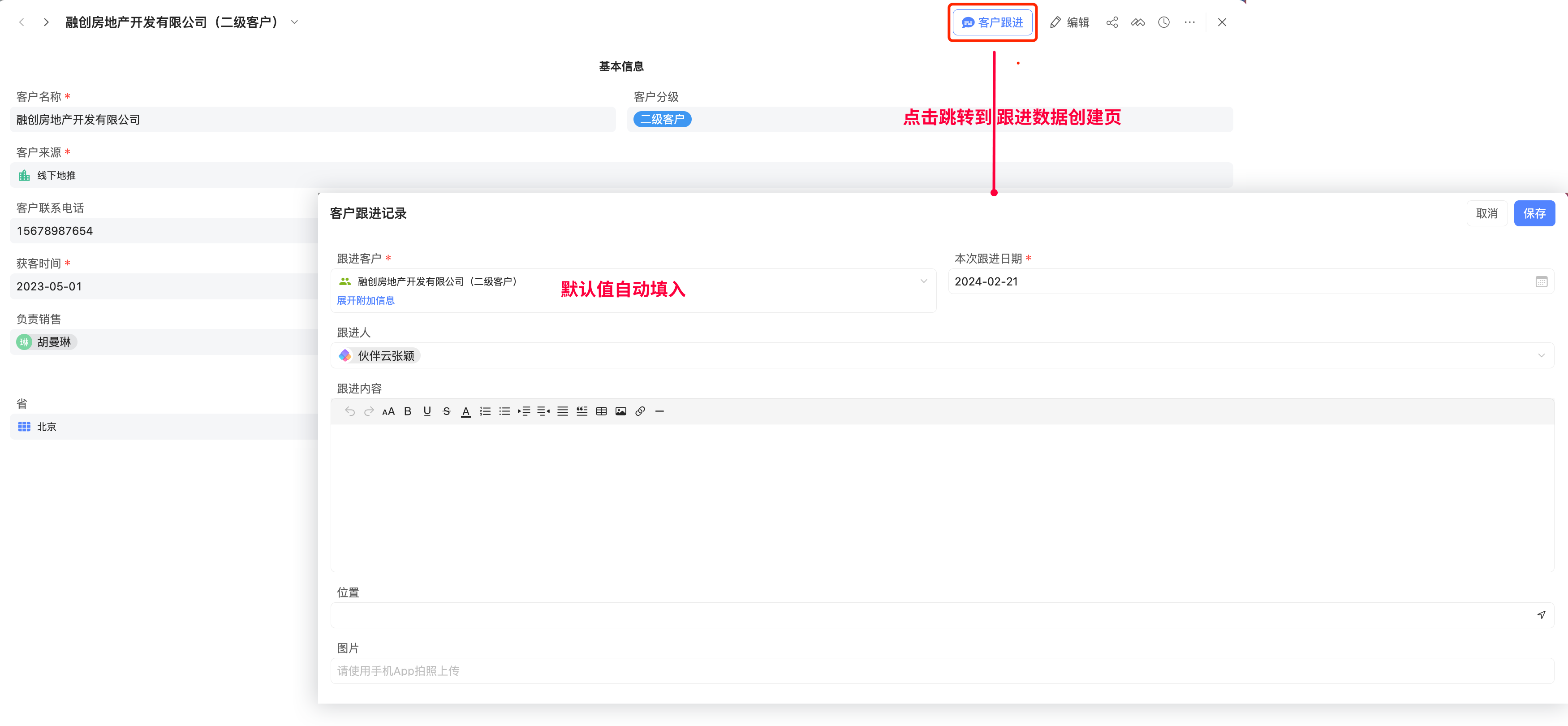
以上,一个跟进客户的快捷按钮就设置好了,点击右上角保存。
如图,就是快捷按钮的展示效果:

情况2:【针对单条数据的操作】先查找数据,再跳转数据创建页,并用找到的数据赋值到创建页面
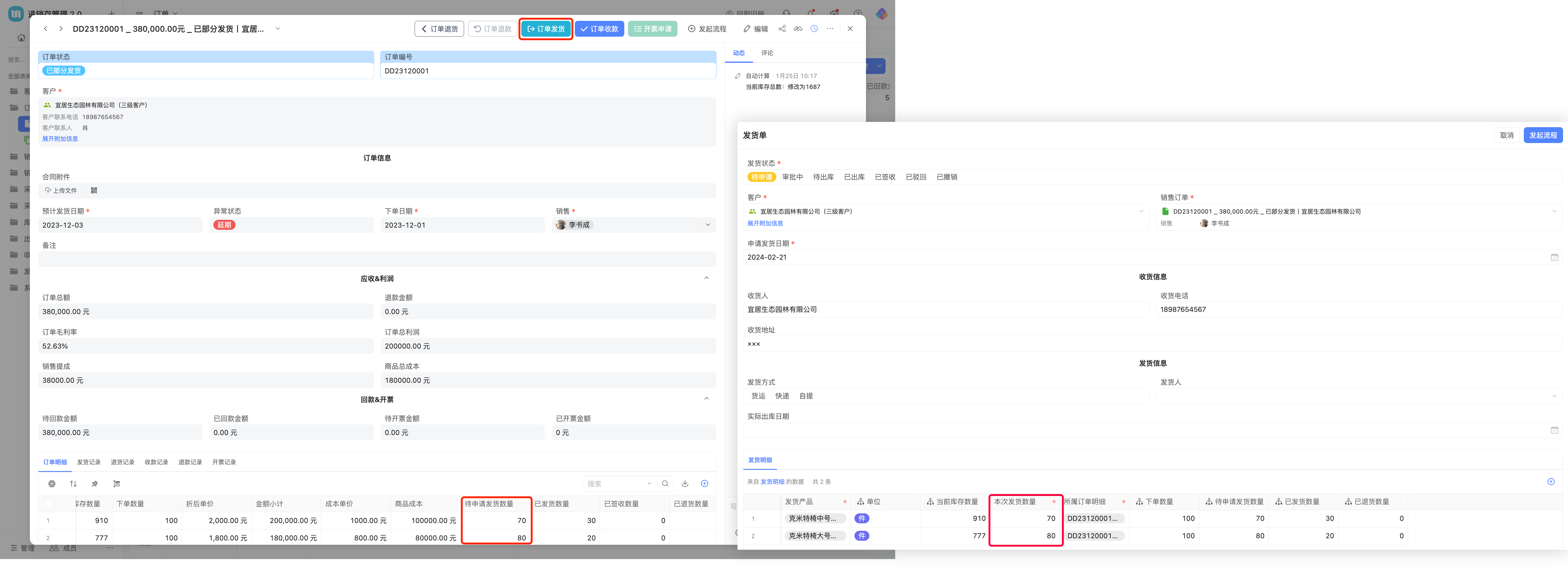
场景介绍:查询到本订单的所有订单明细,并打开发货单创建页,默认填入订单、明细和发货信息
设置好按钮样式、显示规则、位置。
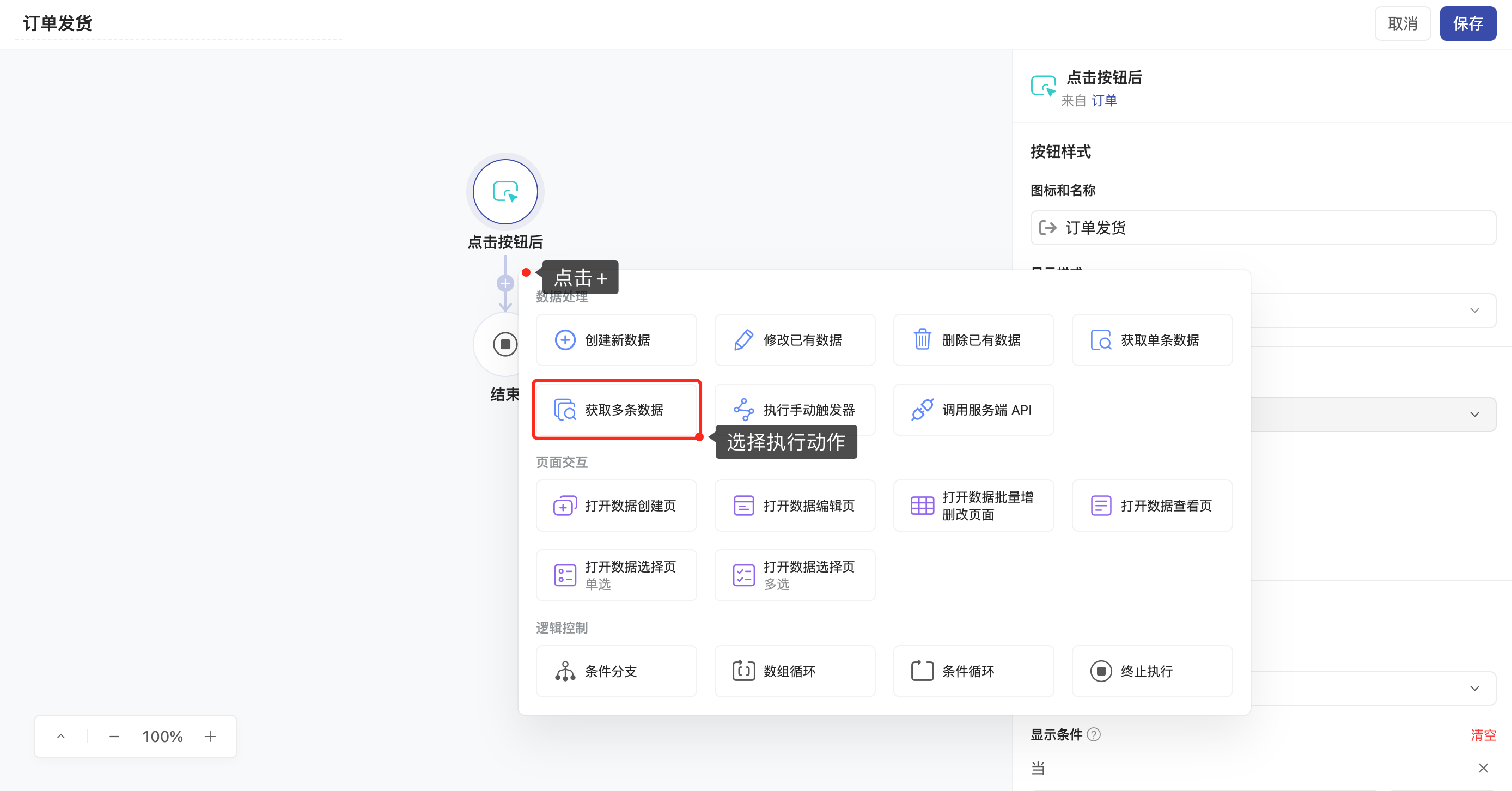
再来左侧添加第一个动作,去表格中获取多条数据。

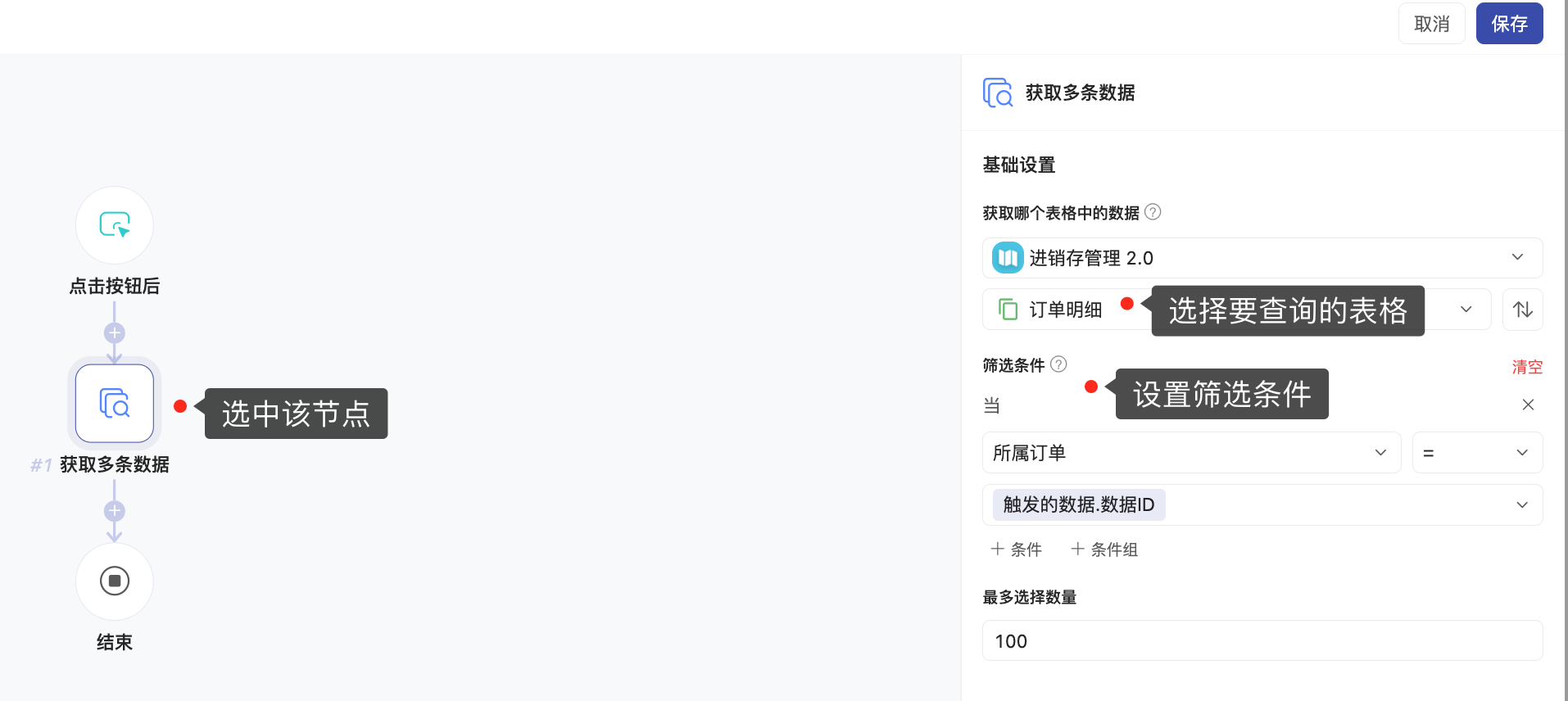
选中获取多条数据节点,设置数据获取规则。

再添加第二个节点打开数据创建页,在右侧设置参数。

以上就完成了快捷按钮的设置,效果如下图:

情况3:【针对多条数据的操作】先查找数据,再跳转创建数据,并用找到的数据赋值到创建页面
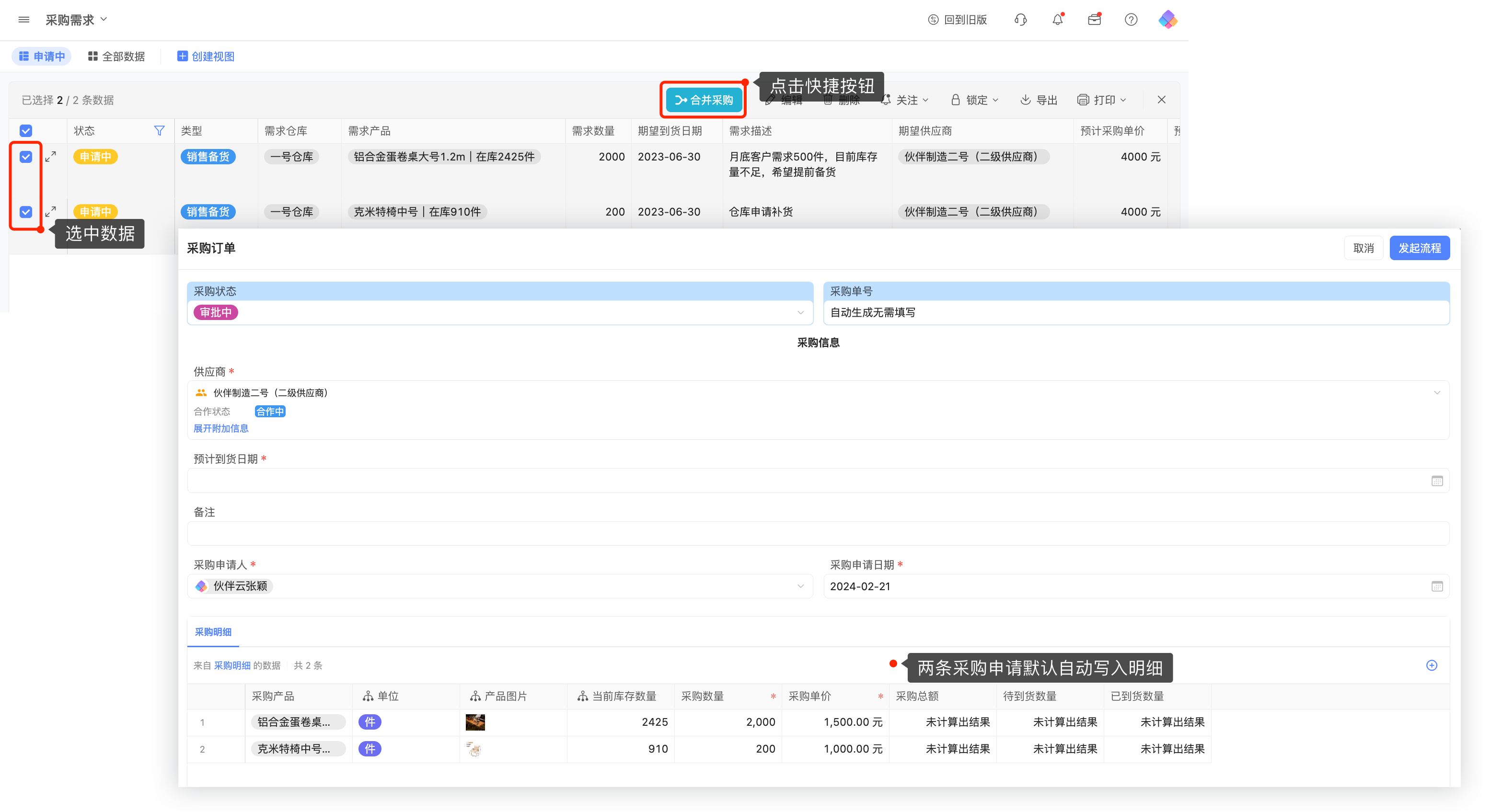
场景介绍:逐条获取到选中的采购需求数据,并打开采购订单创建页,自动默认填入采购需求中的相关信息。
设置好按钮样式、显示规则、位置。
再来左侧添加第一个动作,去表格中获取单条数据。

选中获取单条数据节点,设置数据获取规则。

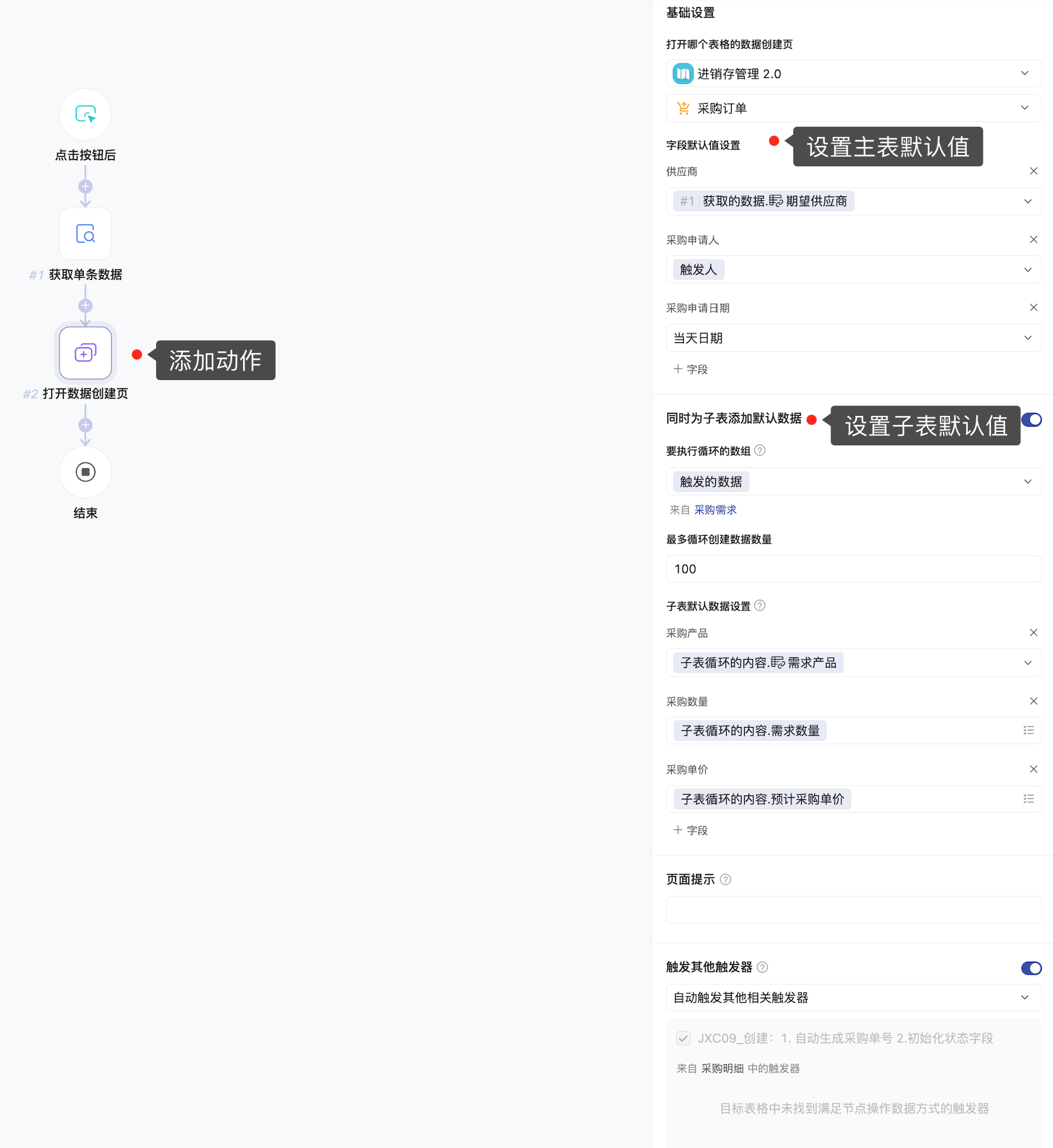
再添加第二个节点打开数据创建页,在右侧设置参数。

以上就完成了快捷按钮的设置,效果如下图:

情况4:分支流转,不同情况按照不同流程执行
场景介绍:设计工单场景中,首次交付、售后交付分别按照不同流程执行。
设置好按钮样式、显示规则、位置。
再来左侧添加第一个动作,即条件分支。

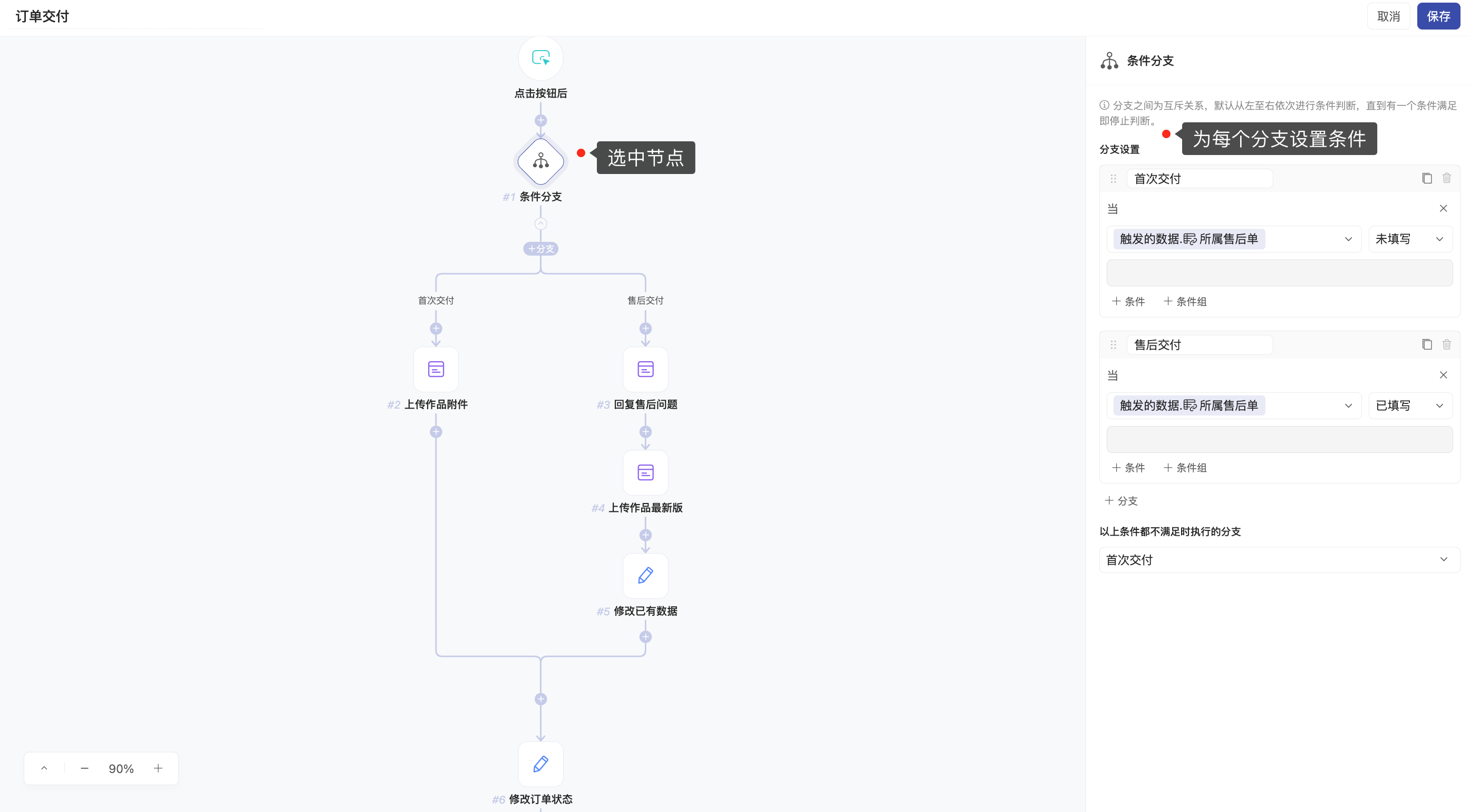
选中分支节点,设置条件。
接着在每一个分支中依次添加执行动作,对每一个动作节点设置参数。

前3种情况,场景参考模板见进销存管理模板
情况4场景参考模板见设计代做模板
使用须知&注意事项
① 快捷按钮创建保存后,再次进入编辑页面,执行动作节点不可再更改为其他类型。
② 为子表赋值默认值时,需开启表格中子表标签页的随同增改删功能。
③ 在执行动作的配置页最后,常会看到这样一个按钮“触发其他触发器”,旁边有个开启按钮。
要格外注意:该功能是否需要开启,是否会有不必要触发的情况存在,以免错改数据、浪费算力。

