页面的布局由数据图表类组件、容器类组件、装饰类组件和页面设置构成:
- 数据图表类组件:指可选择添加数据源,展示数据、图表的组件。通过组件宽高、样式设置进行布局。
- 容器类组件:指可以将其他类组件放置进来,实现不同布局效果的组件。
- 装饰类组件:指可以添加空白等效果的组件。
- 页面设置:可以设置整个页面的样式、效果等。
下面依次为大家介绍各部分布局配置方法:
1、数据图表类组件
除了“容器”、“装饰”类的其他类型组件,可以设置组件的宽高、组件的样式。
其中组件的宽高有两种可选类型:固定高度和自动高度,下面依次为大家介绍。
1.1 固定高度设置组件布局
固定高度,组件的宽高度均依据手动拖动设置,如下图:
任一类型组件,光标放到组件上时右下角显示“⌟”图标,按住拖动即可自定义组件的宽度、高度。

1.2 自动高度设置组件布局
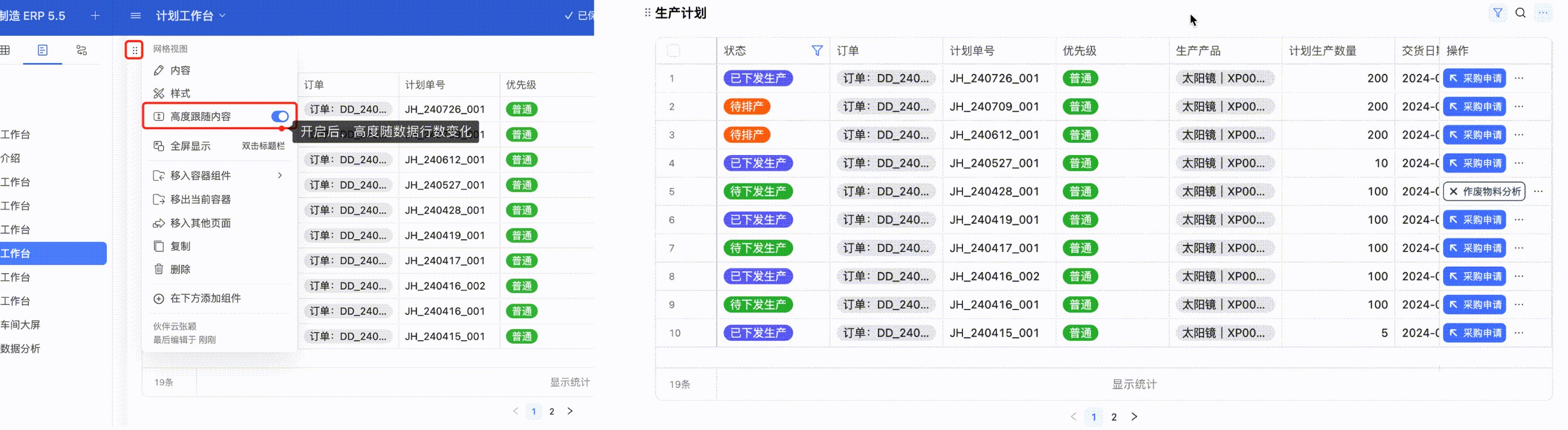
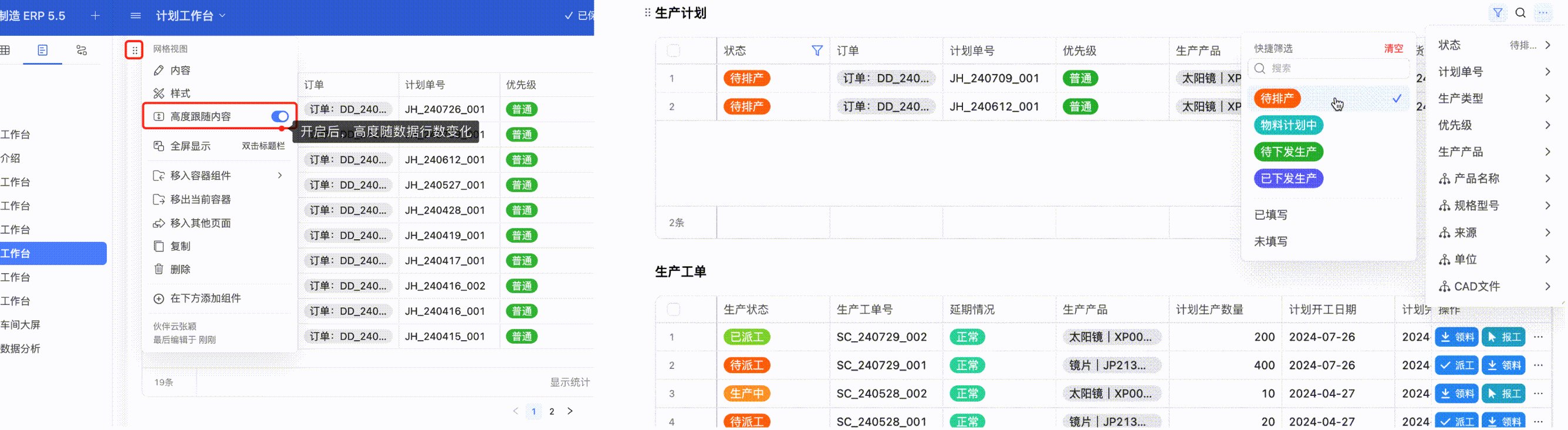
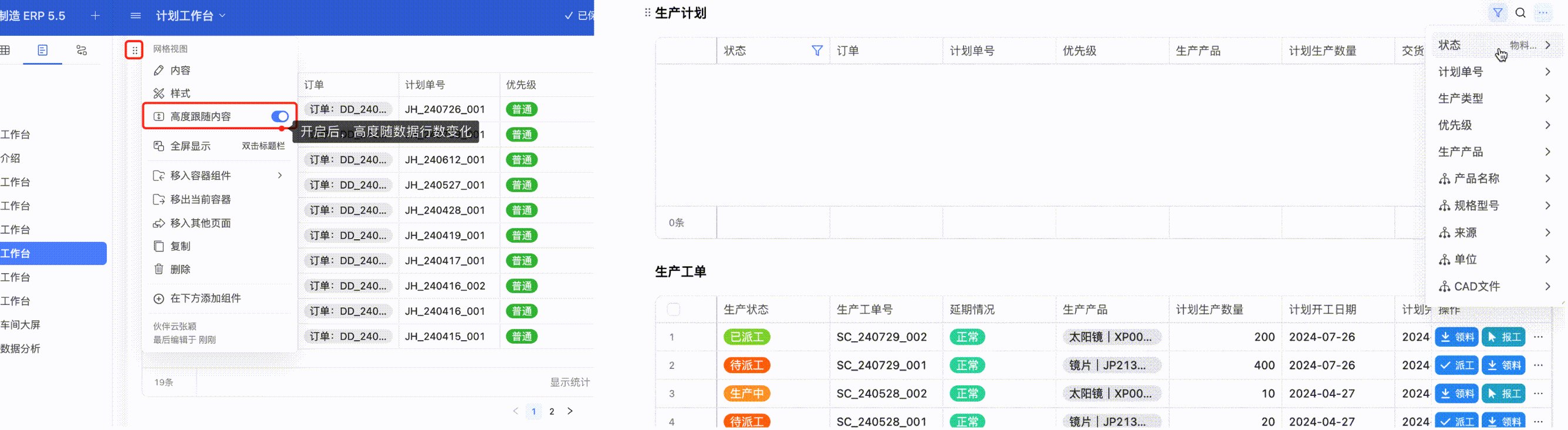
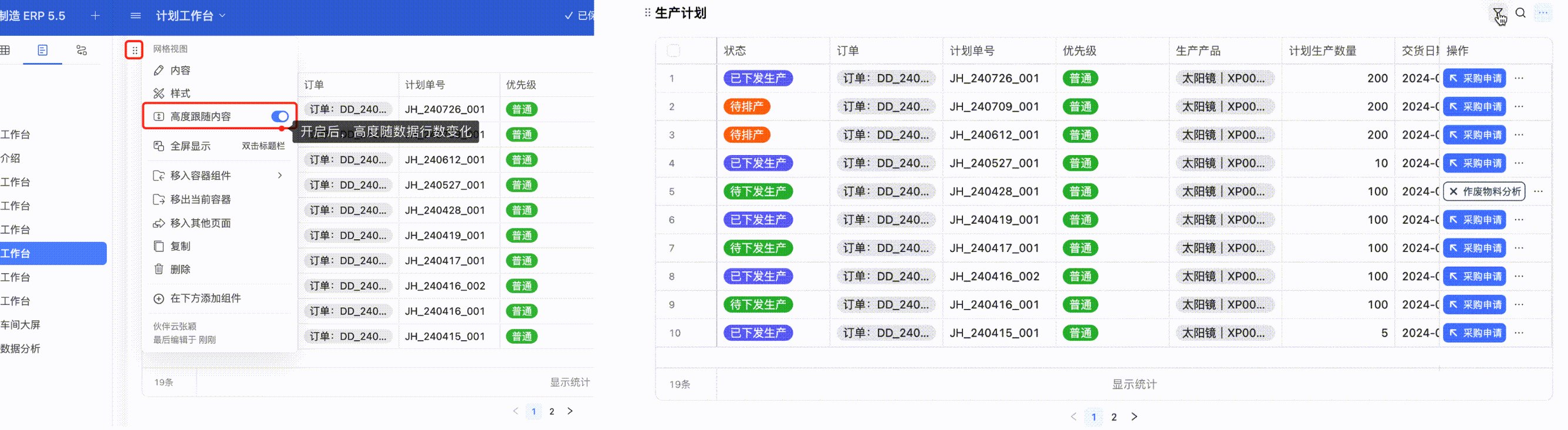
自动高度,组件的高度随着当前组件内数据行数发生变化,如下图:
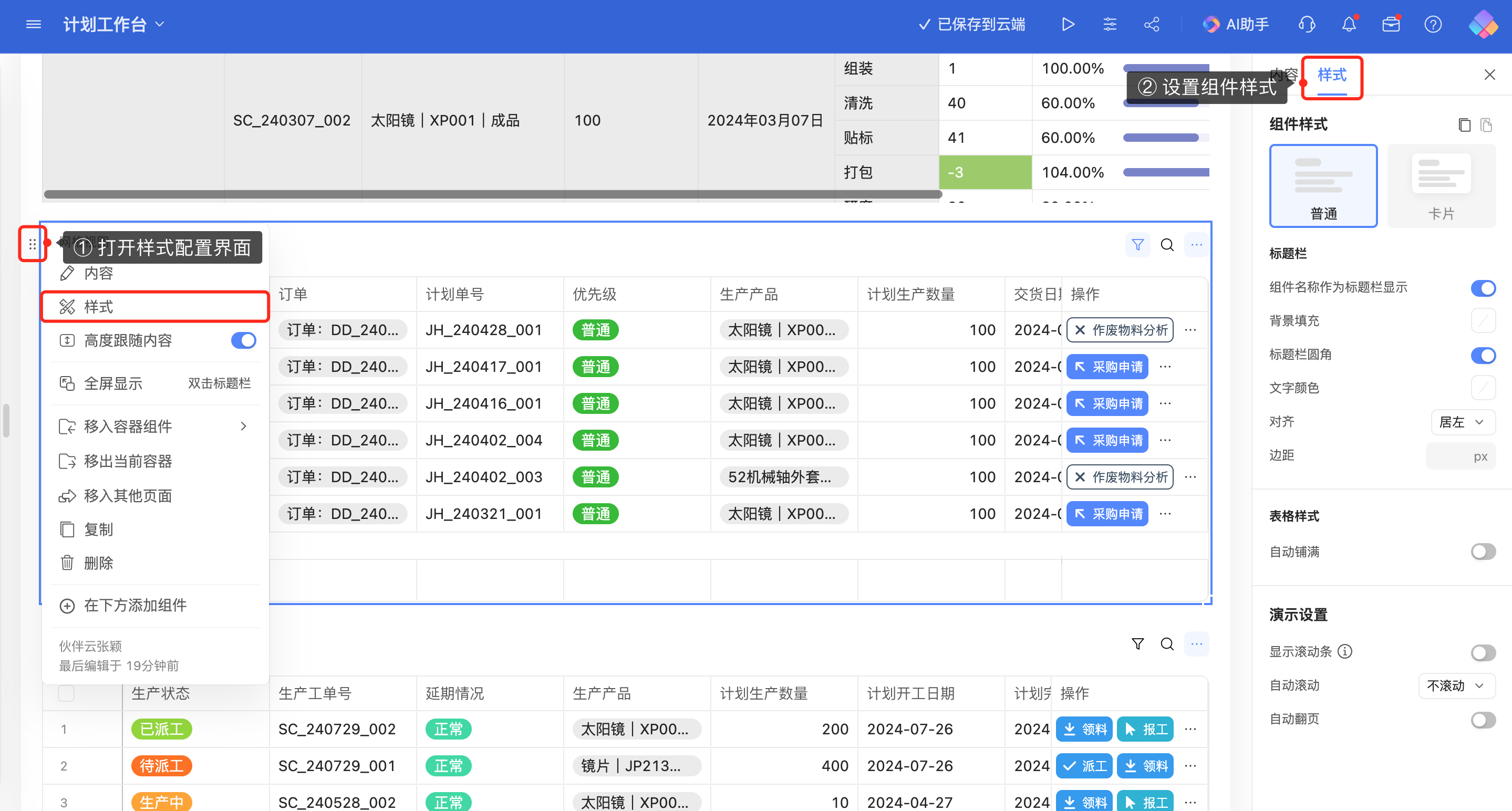
任一类型组件,光标放到组件上时左上角显示【六个点】的图标,点击打开组件编辑菜单,开启“高度跟随内容”,之后组件将会随着数据行数自动变化高度,效果如右侧动图。

1.3 组件的样式
组件样式的设置有两种类型:逐个设置组件样式,复制组件样式。
1.3.1 逐个设置组件样式
每个组件均可设置组件样式(装饰-占位块组件除外),不同类型组件设置样式大体相同。

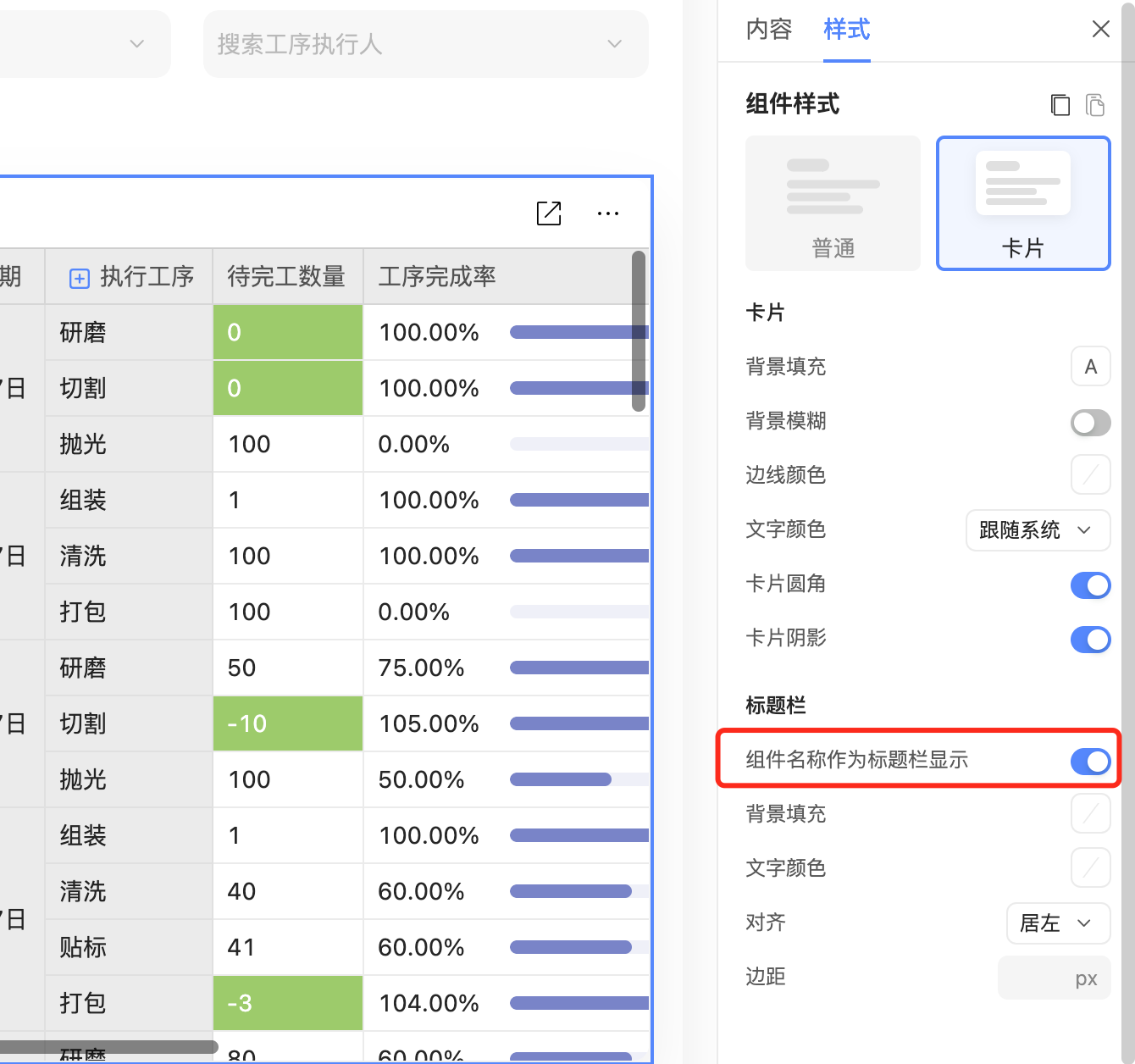
组件样式有“普通”和“卡片”两种类型,卡片比普通多一个卡片样式设置项。
- 普通:可设置组件标题栏,标题栏是否显示、背景、边角锐角/圆角、文字颜色、标题对齐方式等。
- 卡片:除可设置“标题栏”,还可以设置卡片样式。所谓卡片样式是将一个组件作为卡片,可设置卡片的背景、边框、文字颜色、边角锐角/圆角、卡片阴影。
以下介绍一些特别需要说明的样式设置相关功能使用小技巧:
1.3.1.1 设置标题栏显示
标题栏的显示与隐藏,有如下两个位置可控制:
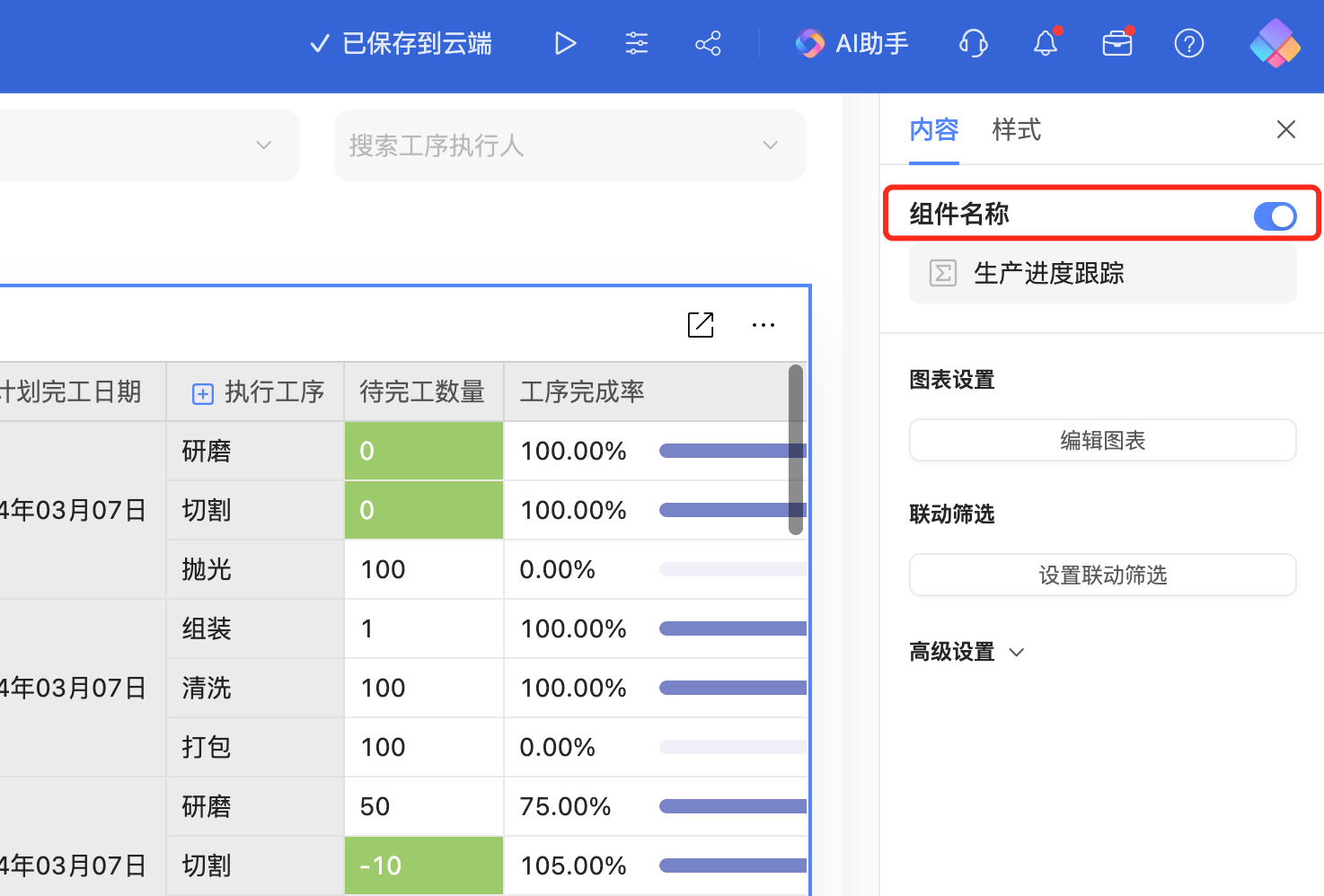
- 组件名称显示按钮:关闭即可隐藏标题栏。
- 组件名称作为标题栏显示:关闭即可隐藏标题栏。
需要注意的是,随着标题栏的关闭,组件内容编辑下“快捷筛选”、“高级设置”中搜索、排序、列统计等,以及图表类组件“导出”功能均会随同标题栏一起隐藏。


1.3.1.2 标题对齐设置
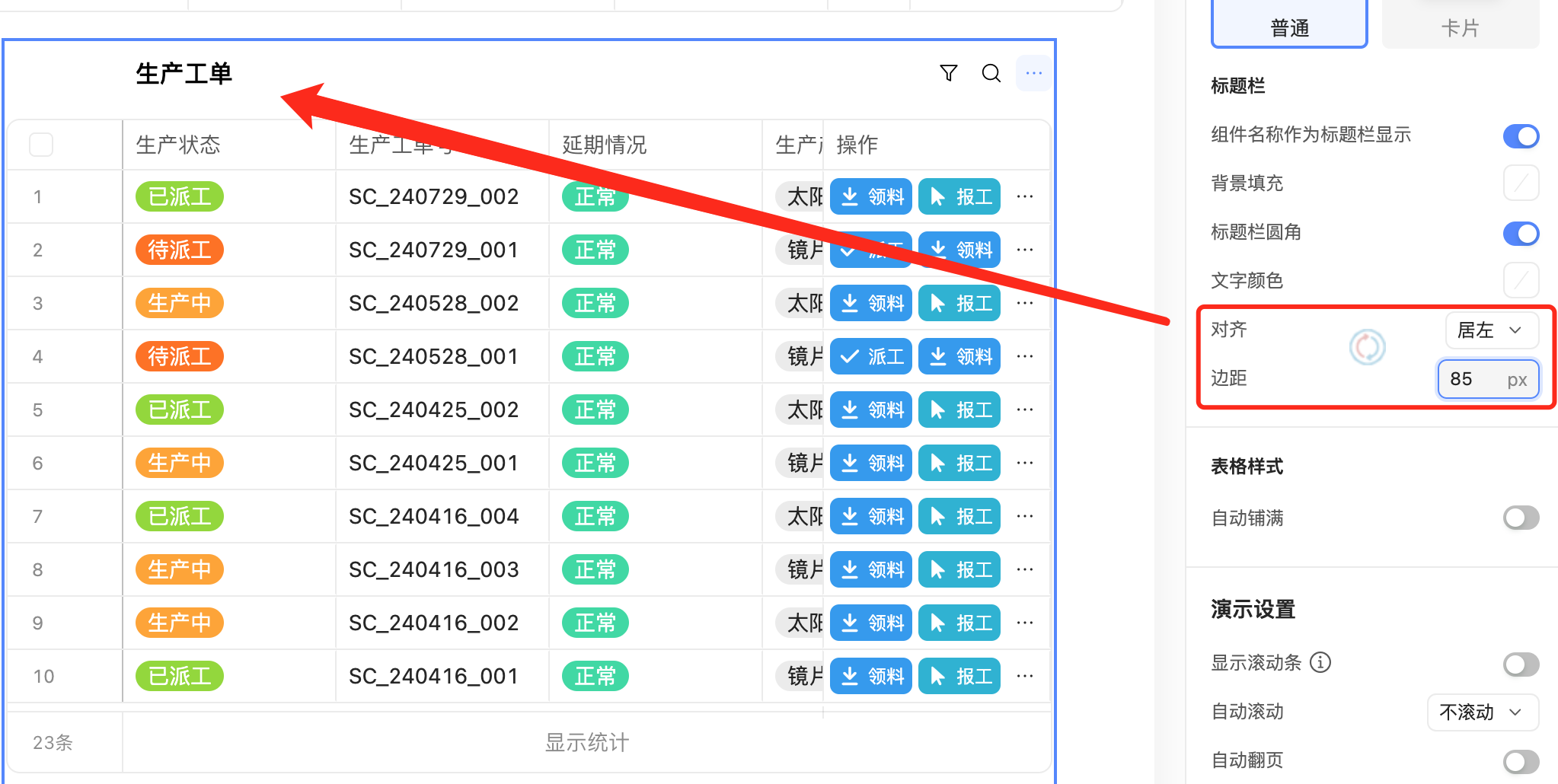
在标题栏中,组件标题可设置居左居右居中,但若此类单一设置无法满足布局对齐效果,可通过设置标题“边距”进行微调。

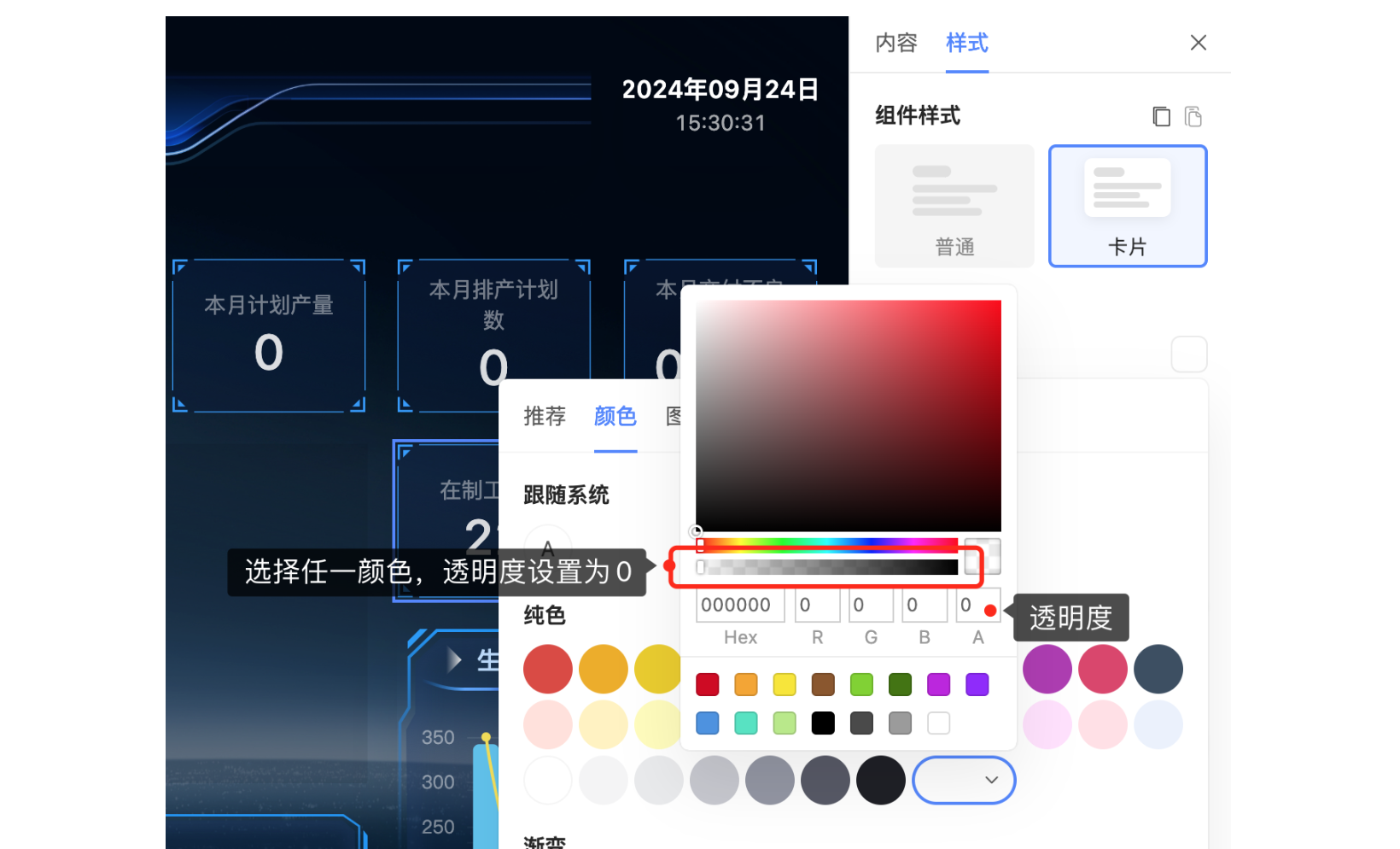
1.3.1.3 背景填充-设置透明背景
无论普通还是卡片样式,任何背景想要透明效果均可按照如下方式设置:

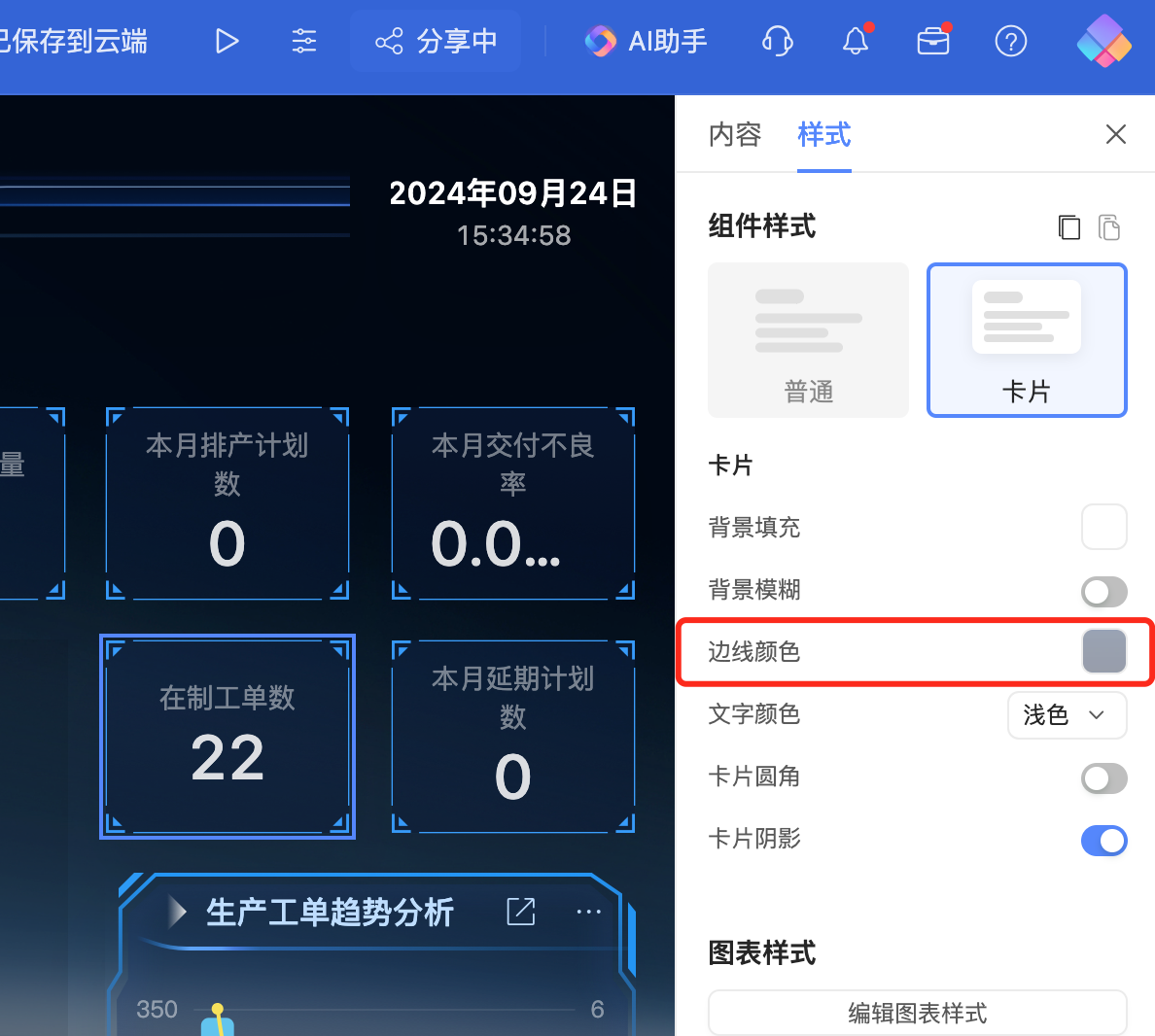
1.3.1.4 卡片边框设置
常规的边框在设置栏选择颜色即可,如果想要设置花样边框,可通过上传边框的方式实现,如下图:
① 上传边框图:图片底色需为透明,仅显示边框样式。
② 调整缩放:调整至适配组件,可完整显示边框。


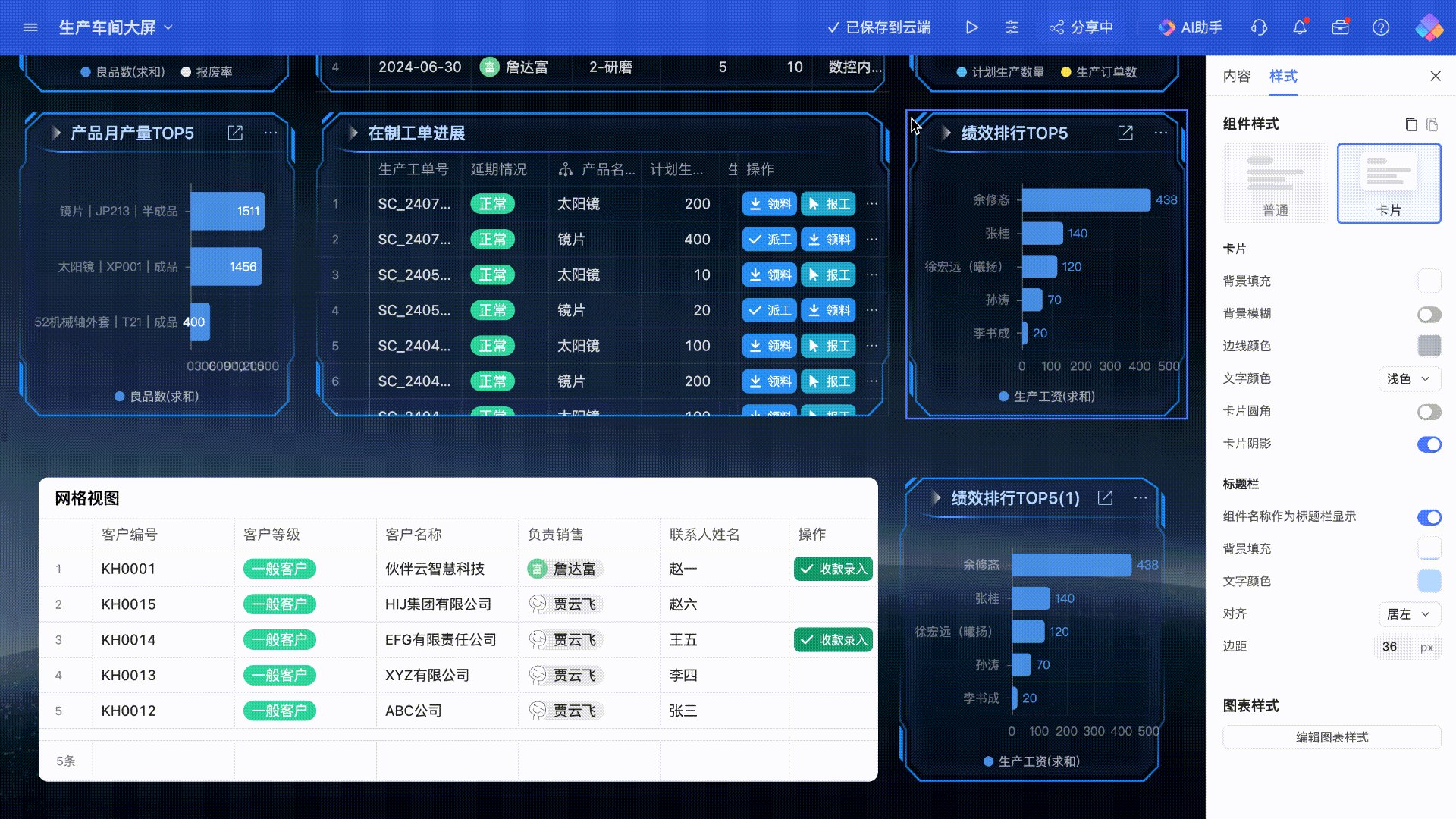
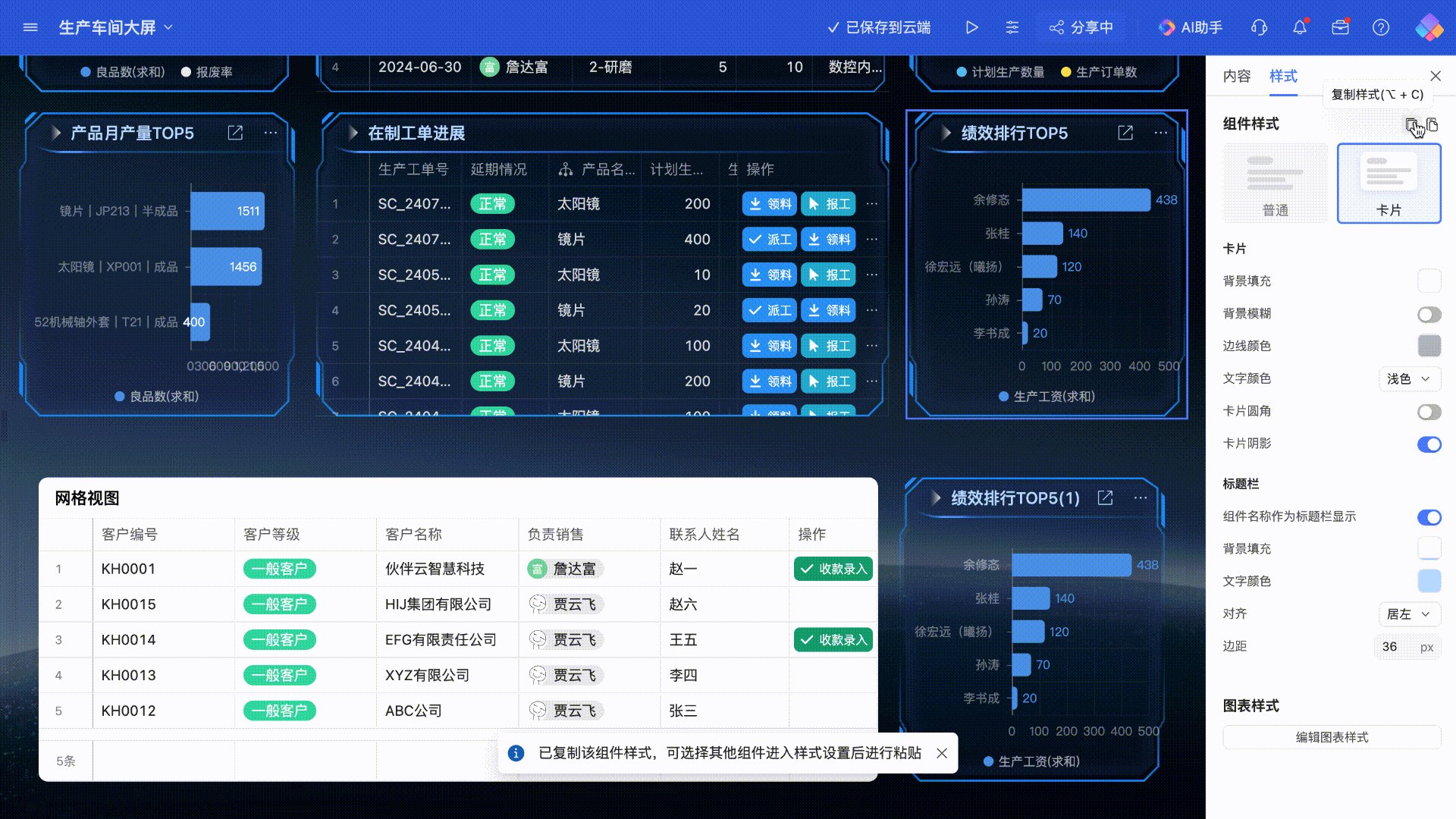
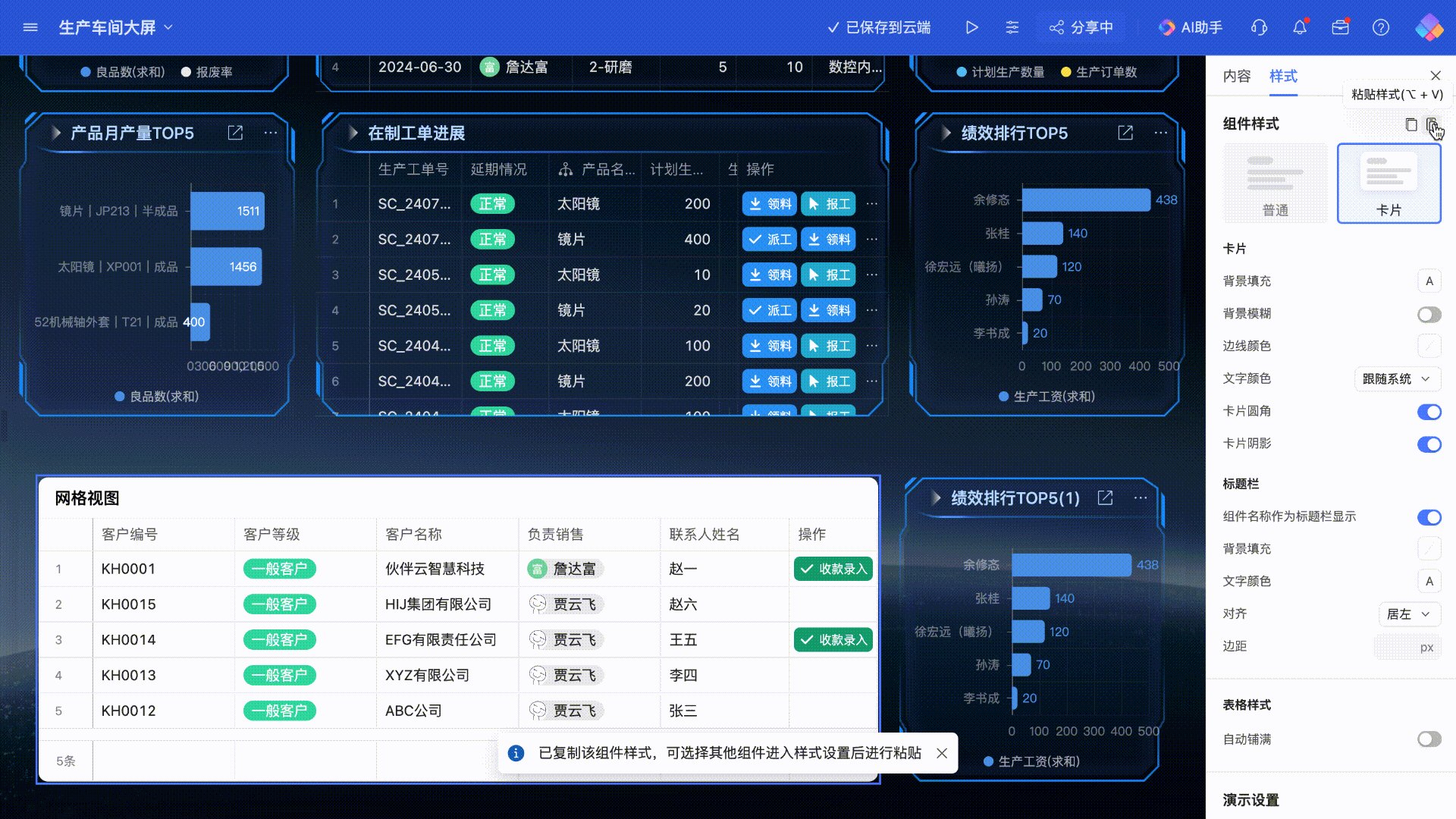
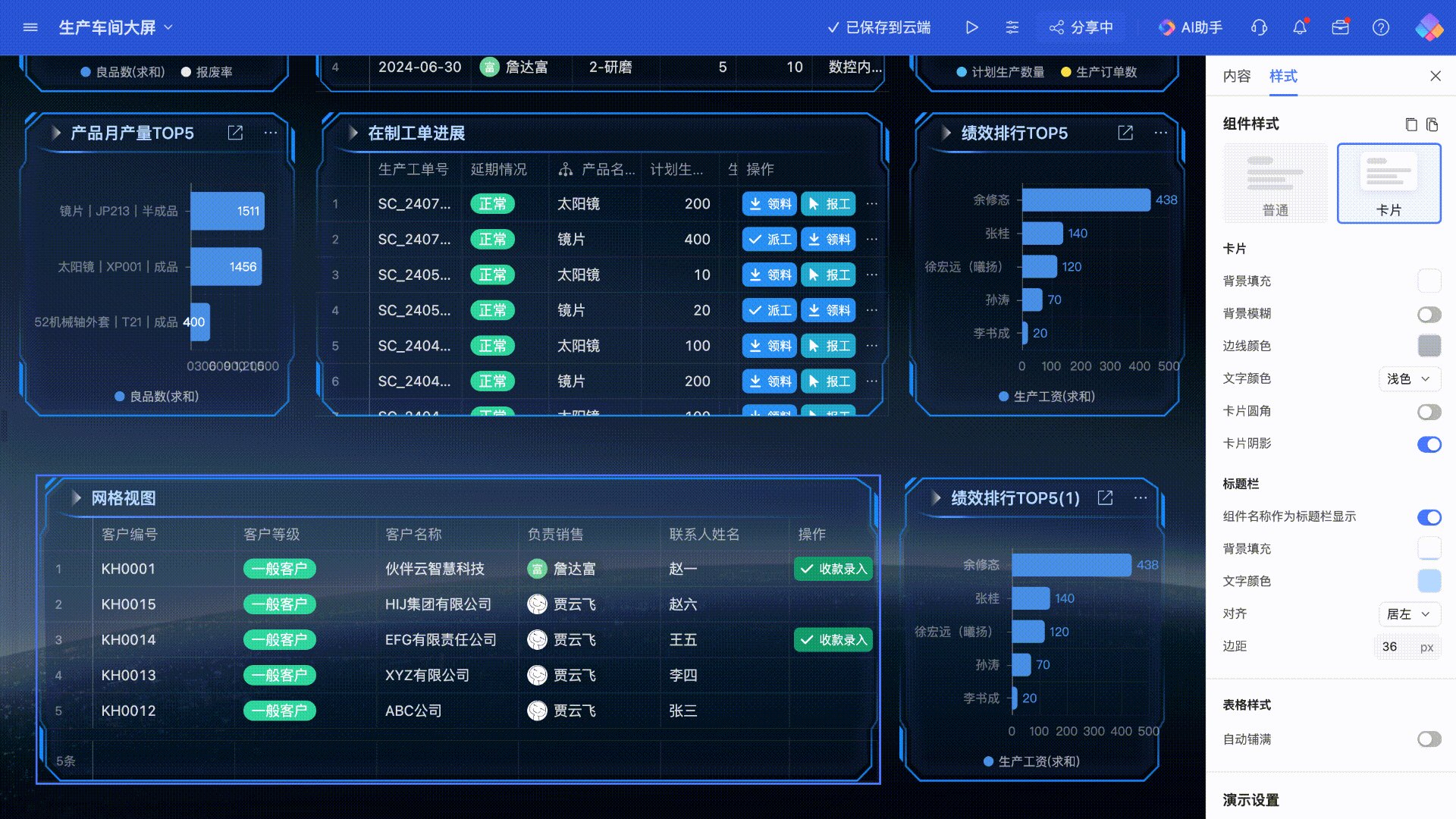
1.3.2 复制组件样式
设置好一个组件的样式,可通过复制/粘贴将样式应用至每一个组件中。


操作过程如下:

2、容器类组件
容器类目前主要是“标签页”组件,支持在同一屏展示不同类型数据。效果如下图:

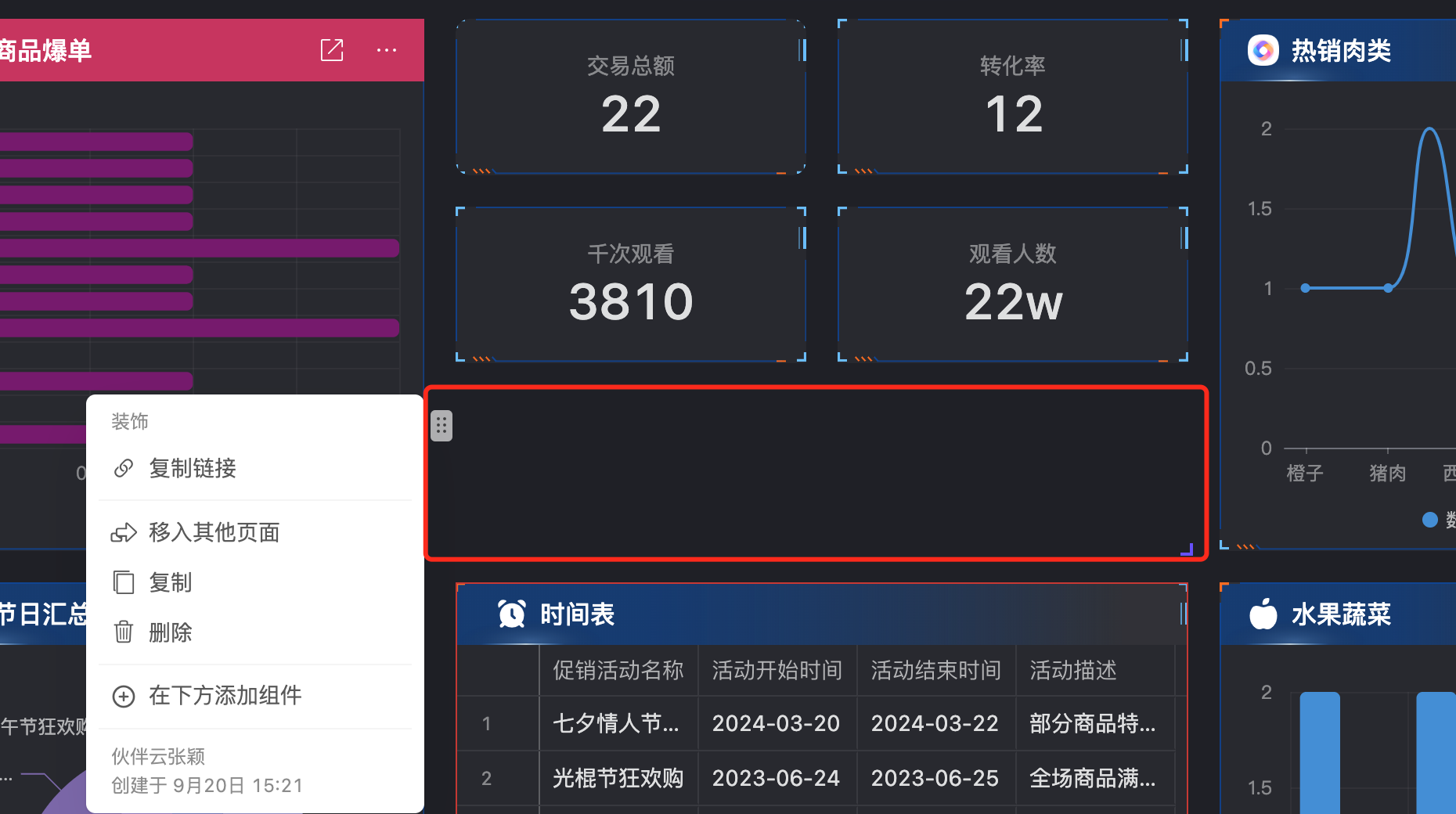
3、装饰类组件
装饰类主要包含“占位块”,可填充空白位置以辅助布局更合理、整齐。如下图:

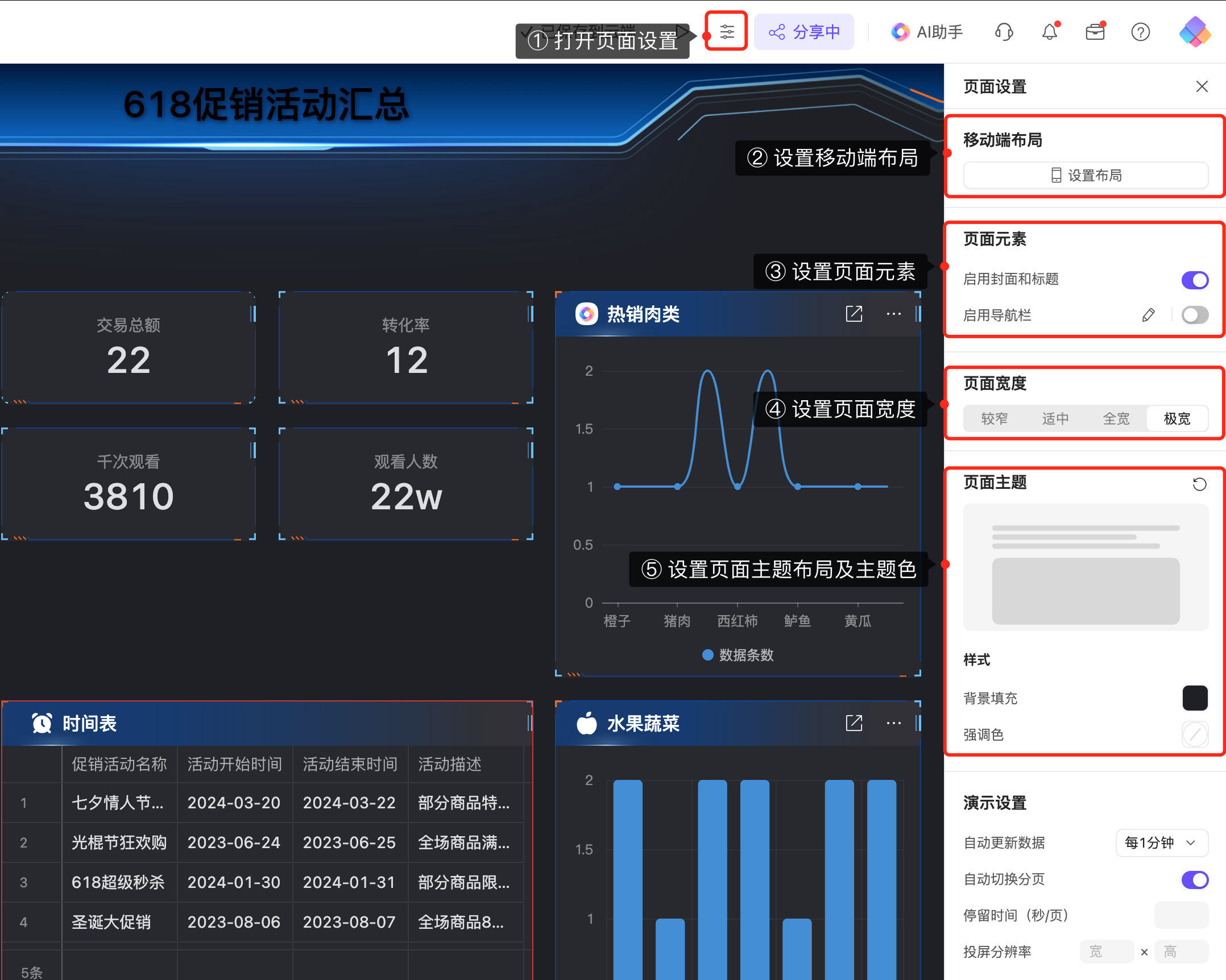
4、页面设置
页面设置可控制整体页面的元素、宽度、布局、背景等。

① 页面设置:点击可打开页面设置编辑栏。
② 移动端布局:可设置移动端页面的布局,也可以一键跟随web端布局。
③ 页面元素:可设置封面、标题和导航栏,详细配置方法见 页面设置-页面元素>>
④ 页面宽度:可选择页面中组件适配的宽度。
⑤ 页面主题:支持选择页面布局样式,并自定义页面最底层背景和强调色。
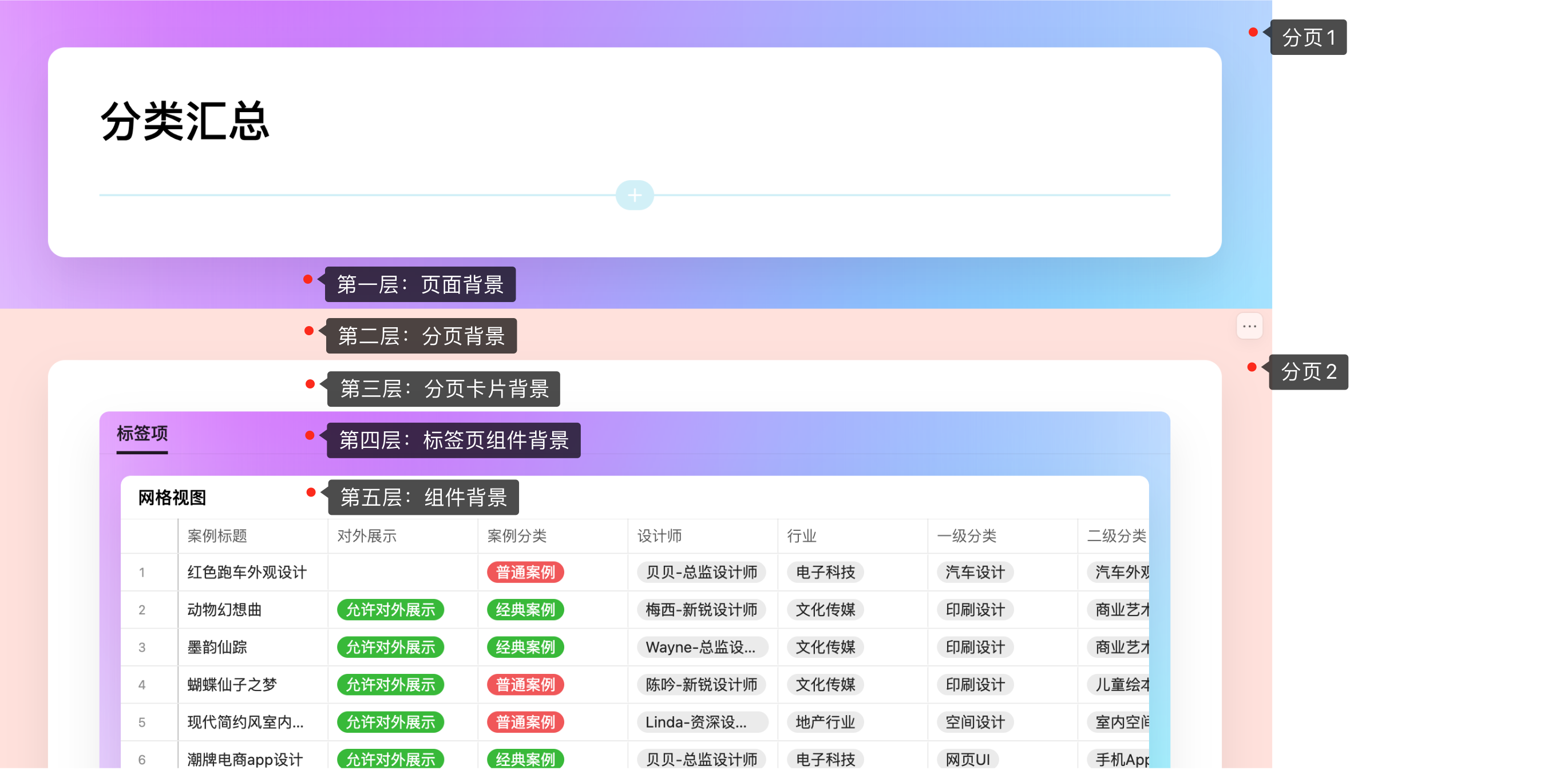
5、页面样式的层次
页面的“样式”结构分为页面、分页、组件三层,“分页”功能开启卡片模式后会对增加一层,组件放入标签页这类容器组件中会再多一层,最多会形成五层结构。如下:

每层都可以设置背景、边框、文字等效果,如果没有背景则当前层的文字会继承上层的颜色。
灵活使用四层的结构,即可布局出超丰富的视觉效果。
