1、轮播图是什么?
轮播图用于在有限的空间内循环展示一系列的图片内容。轮播图通过自动或手动的方式在内容之间切换,为用户提供连续的浏览体验。
- 循环展示:轮播图可以自动循环播放所有内容,也可以通过用户操作来切换。
- 节省空间:通过在一个位置展示多个内容,轮播图节省了页面空间。
- 吸引注意力:动态的轮播效果可以吸引用户的注意力,增加内容的可见性。
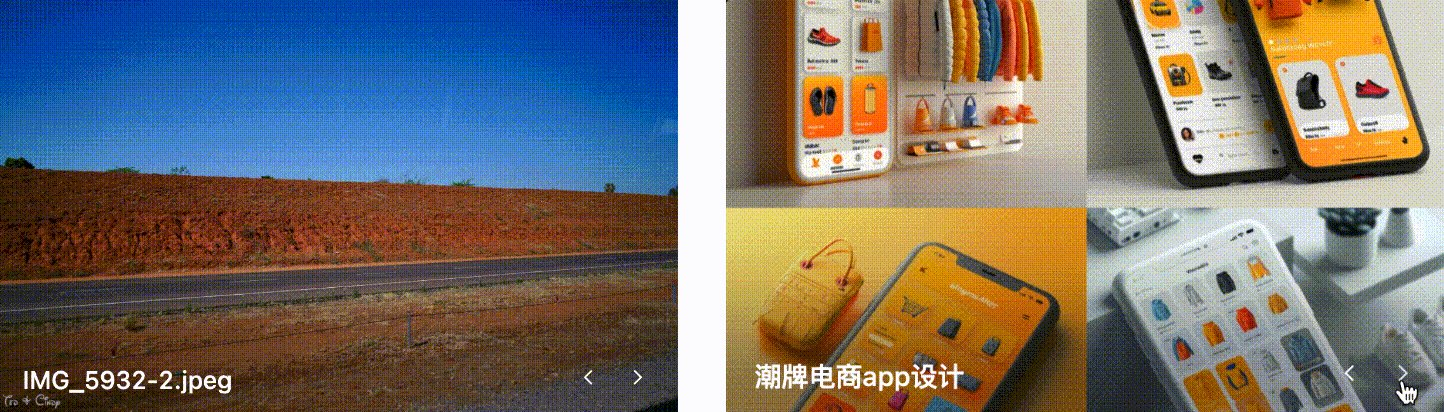
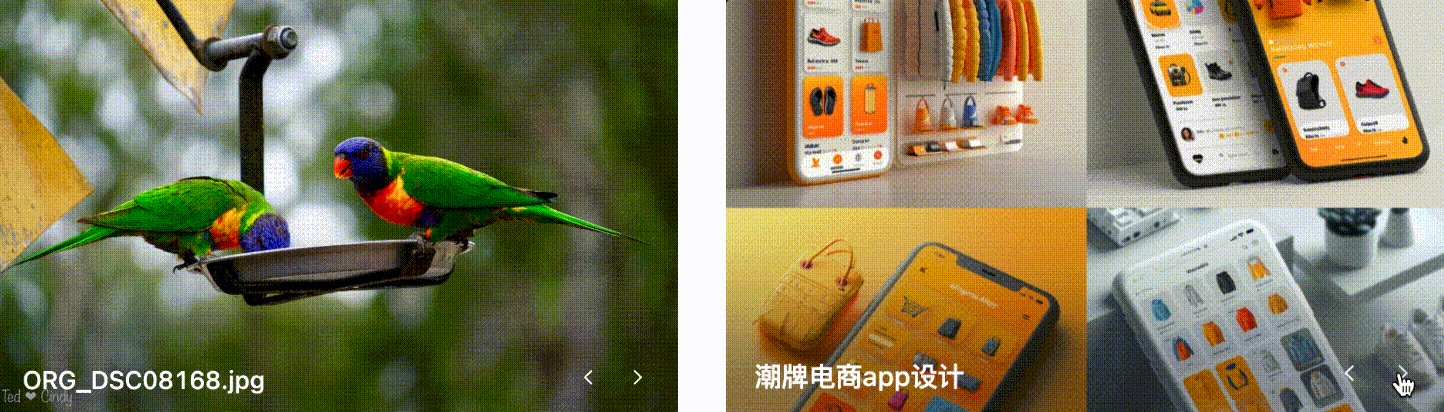
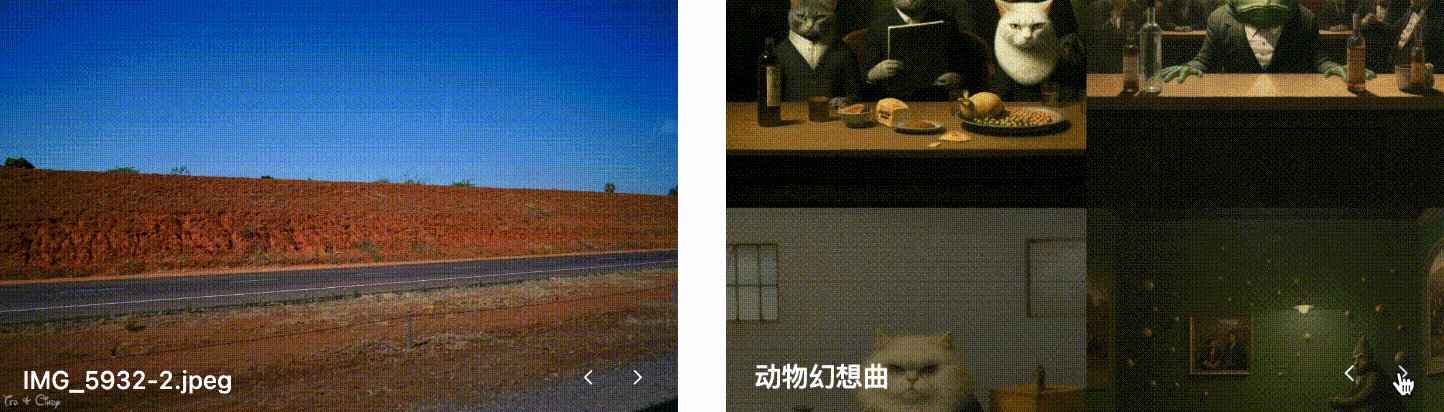
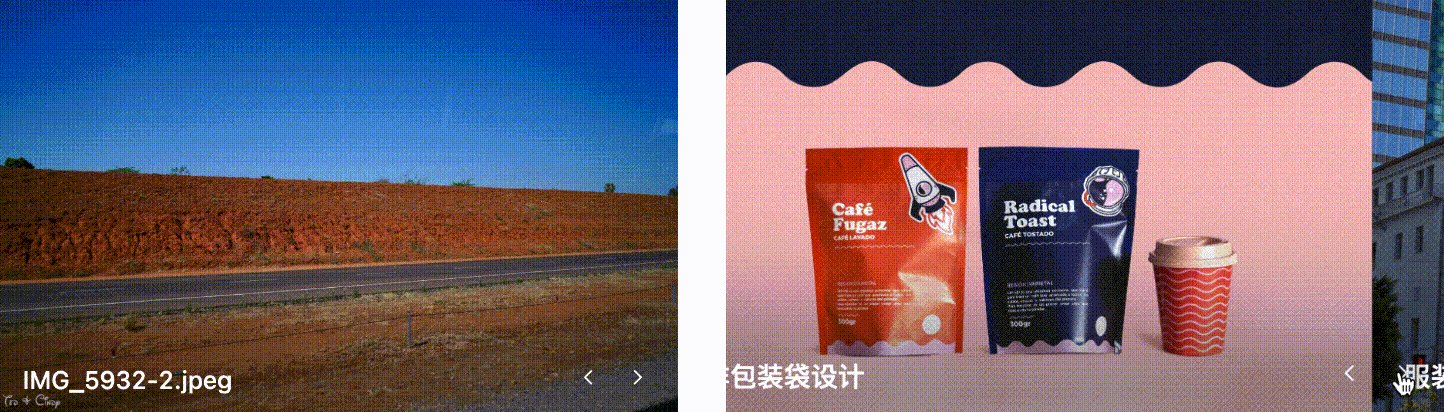
应用效果图如下:

2、配置组件
2.1 添加组件
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择图片分类后,在右侧“轮播图”组件,点击即可添加。

2.2 配置组件内容
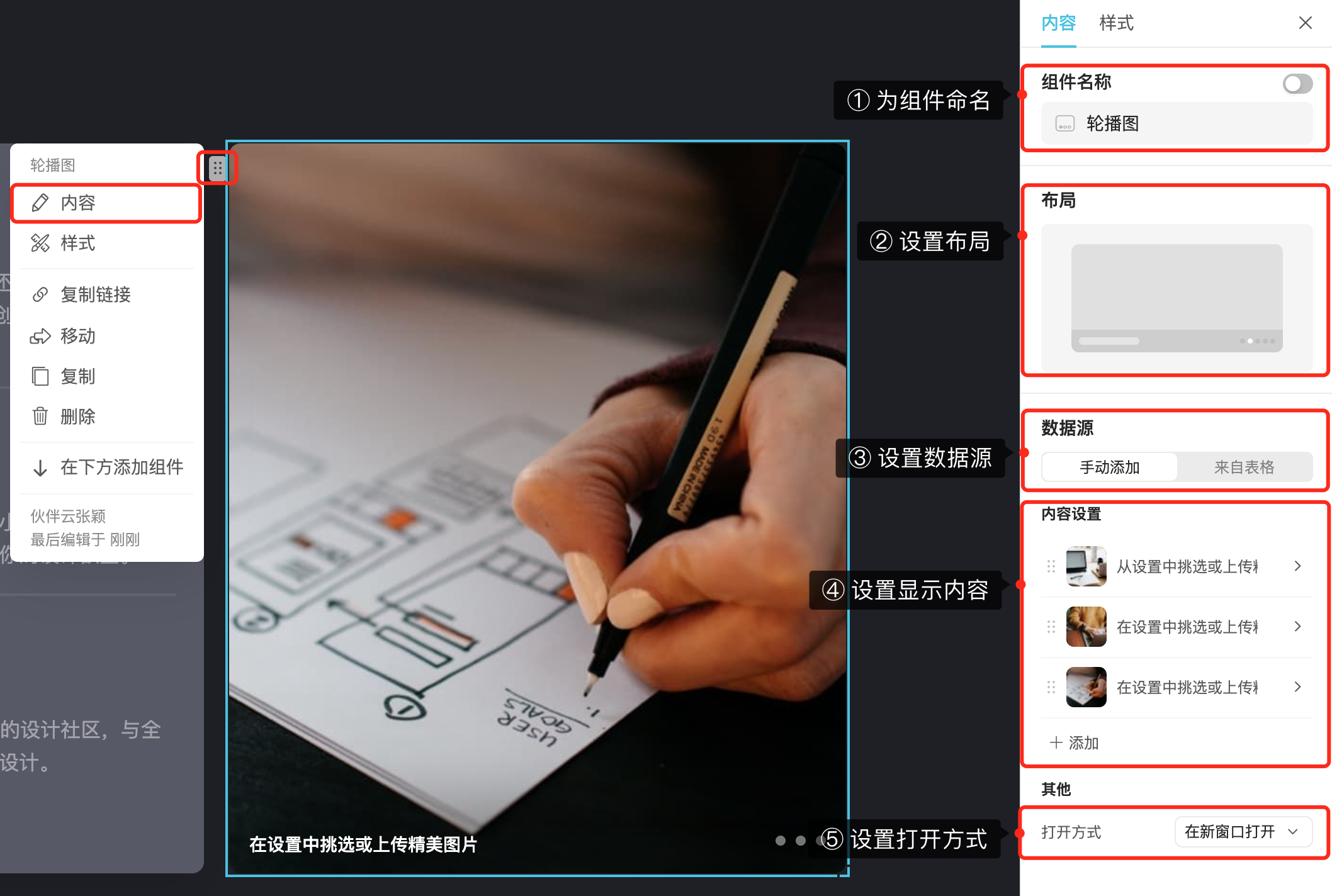
添加组件后,在下图内容编辑页下,为组件命名、设置数据源。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。
内容配置中有两种数据源:“手动添加”和“来自表格”,不同数据源配置略有不同,下面分别为大家介绍:
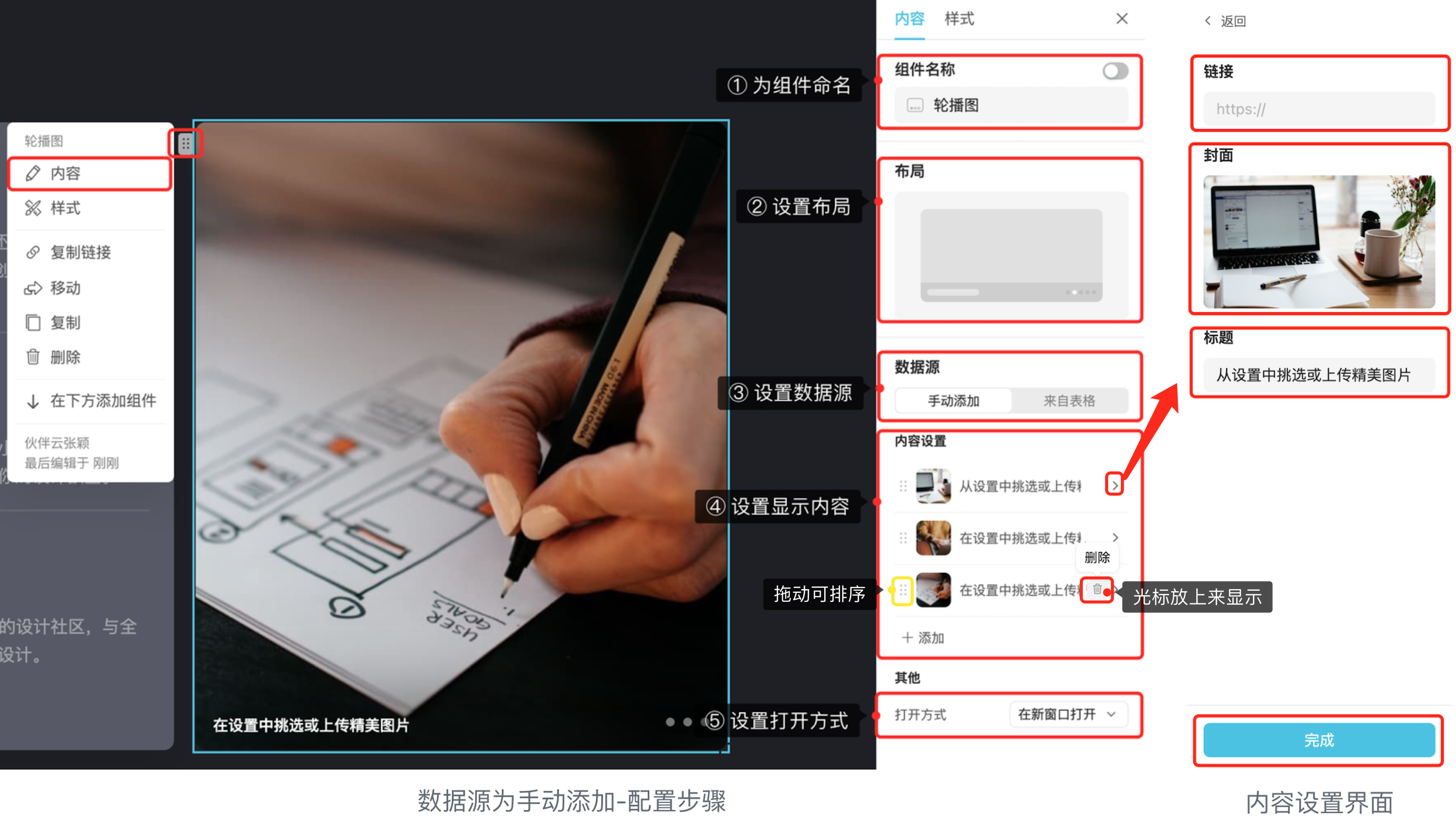
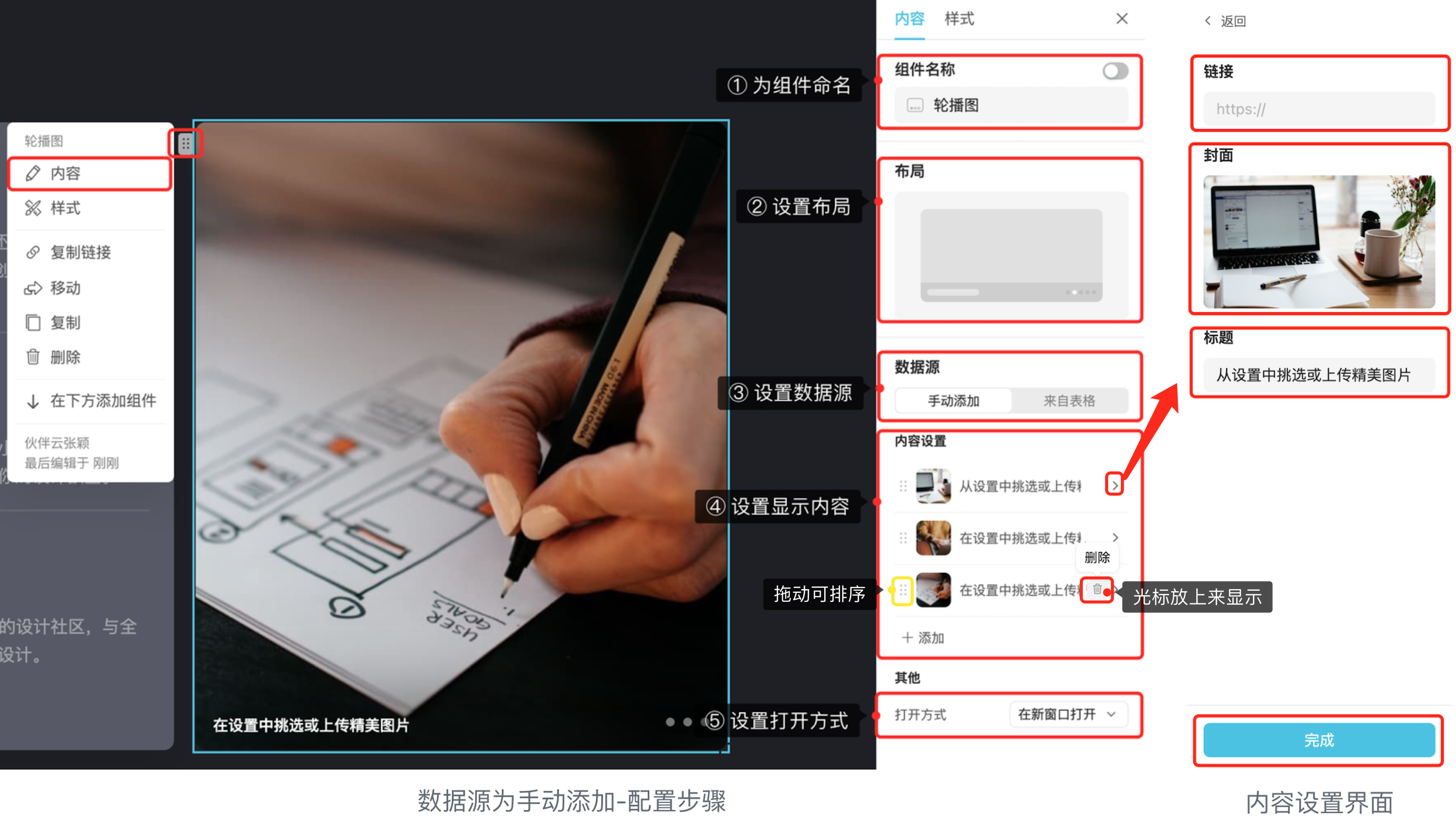
2.2.1 数据源-手动添加



① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,轮播图目前仅此一个布局样式。
③ 数据源:必设置,选择数据源表格,手动添加和来自表格两种类型。
手动添加:是直接上传本地图片,也可选择平台提供的图片库中的图片。
④ 内容设置:必设置,设置组件要显示的图片及对应跳转,可添加标题内容。链接及标题不添加则不跳转、不显示标题。
手动添加的图片可手动排序,每一项前面有六个点构成的小图标,按住拖动即可调整排序。
每一项图片内容设置后,记得点击内容设置界面的“完成”才能保存设置。
⑤ 打开方式:根据自己的情况选择即可:
- 当前窗口打开:刷新浏览器的当前窗口,跳转至目标网址。
- 新窗口打开:另开一个新窗口(通常可见web端浏览器顶部右侧增加了一个窗口),跳转至目标网址。当前窗口保持不变。
2.2.2 数据源-来自表格

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,轮播图目前仅此一个布局样式。
③ 数据源:必设置,选择数据源表格,手动添加和来自表格两种类型。来自表格,是从系统已有的表格中获取图片字段的图,显示在组件中。
来自表格下方,依次设置:选择数据源表格、根据需要设置筛选、设置数据排序。
④ 内容设置:必设置,设置组件要显示的图片及对应跳转,可添加标题内容,不添加则不显示标题。
设置跳转到,有如图4种类型可选:
- 标准表单:就是常用的数据详情页,点击一条数据后进入看到的界面。
- 自定义详情页:是拥有页面能力,可通过组件自定义样式的详情页。
- 不跳转:点击图片不会有任何跳转。
- 跳转至代表链接的字段:这里需要选择填入了链接的字段,点击图片会跳转到对应网址。
⑤ 数据获取权限:由于该数据源是从表格中取数据,再已配置权限的前提下,不同成员可见的数据不同,这里则可以设置使用者访问本组件的数据获取权限。
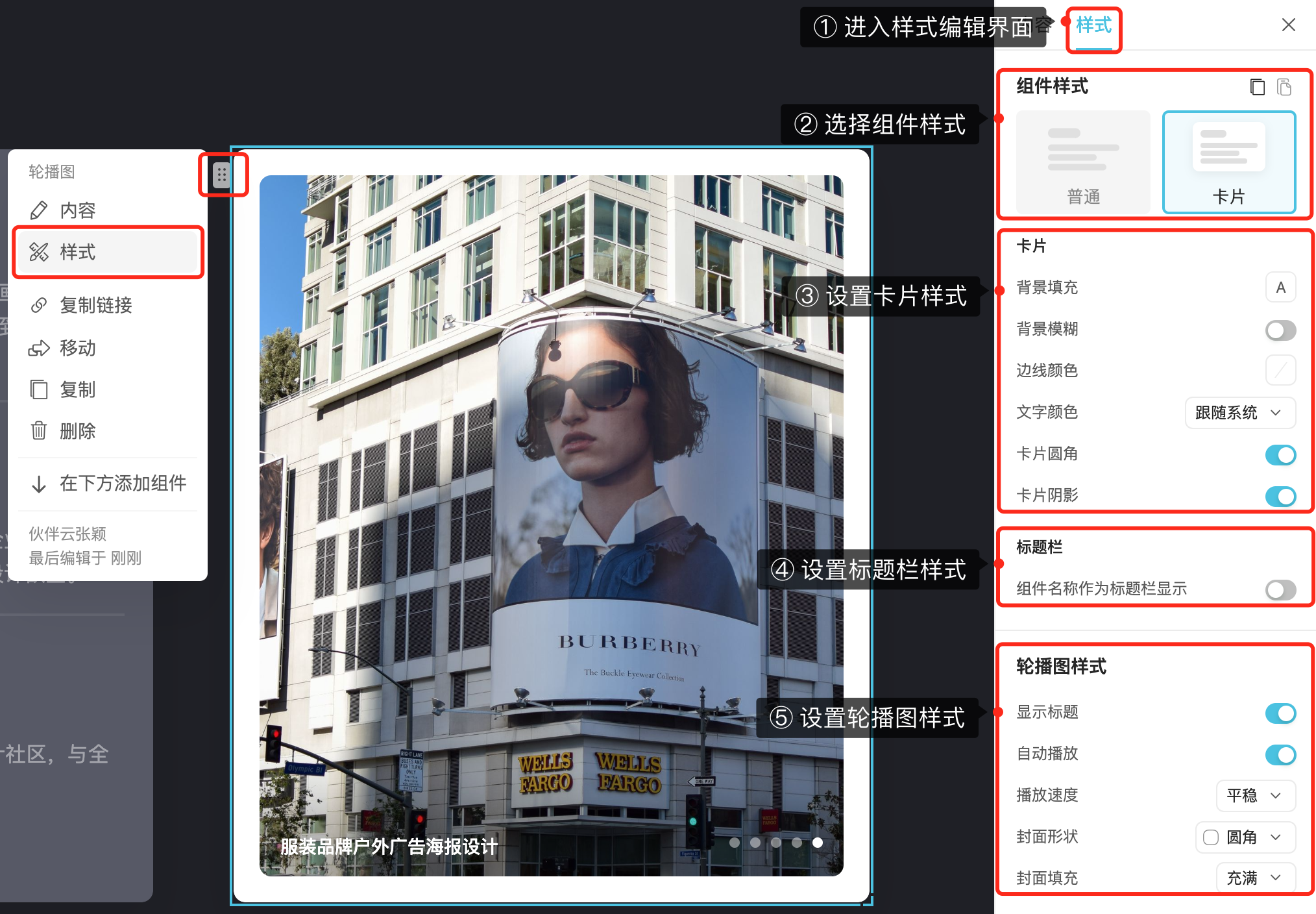
2.3 配置组件样式
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。

3、注意事项
3.1 自定义详情页中的轮播图组件,设置的数据源不同,则轮播展示的图片不同:
- 3.1.1 数据源选择 “当前数据” 时,图片字段内的图片会全部展示。
- 排序:数据内图片顺序
- 数量:最多 50 张图片(即图片字段的上限)
- 3.1.2 数据源选择 “指定数据” 时,指定数据可为单条或多条,但都仅展示每条数据图片字段的第一张图片(即使配置为 “指定数据的数据id = 当前数据”,仍然只展示第一张图片)。
- 排序:可自定义设置,默认按数据创建时间排序(最新的排前面)
- 数量:最多 20 张图片
3.2 页面中的轮播图组件,无论数据源如何设置,都仅展示每条数据中图片字段的**第一张图片,**排序和数量的规则同 3.1.2。
