1、按钮是什么?
按钮用于点击跳转至指定网址、页面、表格、导航,也可以打开指定表格的数据创建界面,还可以调用触发器执行自动化操作。
此外,按钮中执行操作设置为跳转至表格、创建新数据或调用手动执行触发器时,可启用APP扫码后执行。
按钮应用效果如下:

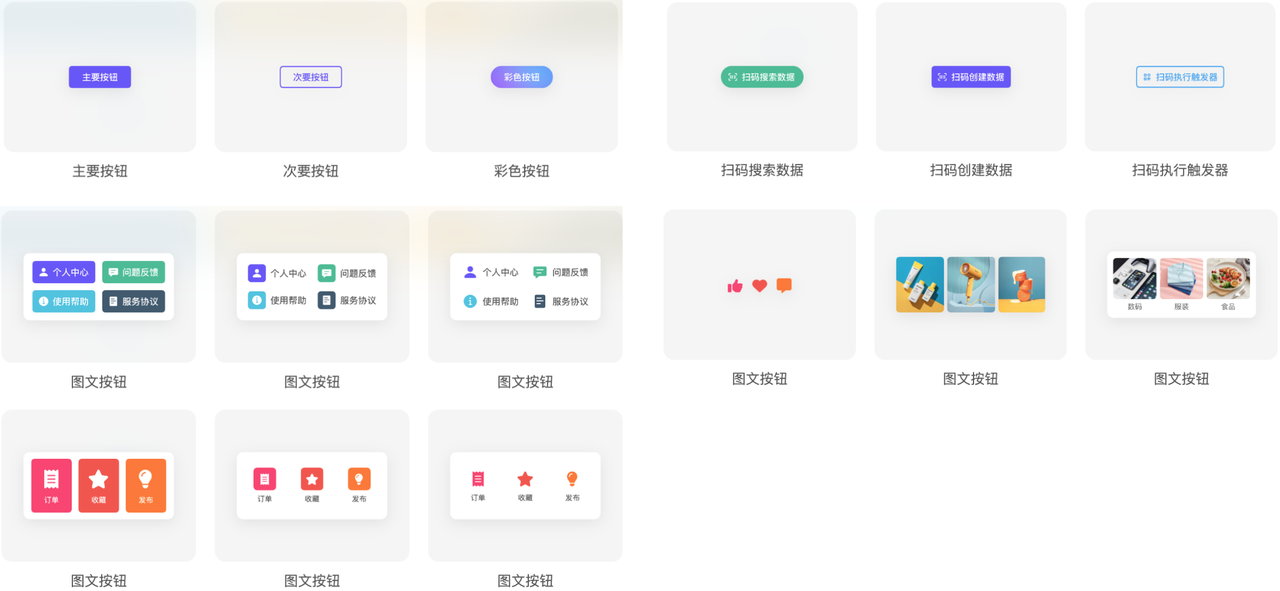
按钮样式如下:

2、配置组件
2.1 添加组件
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择按钮分类后,在右侧选择想要的组件样式,点击即可添加。

2.2 配置组件内容
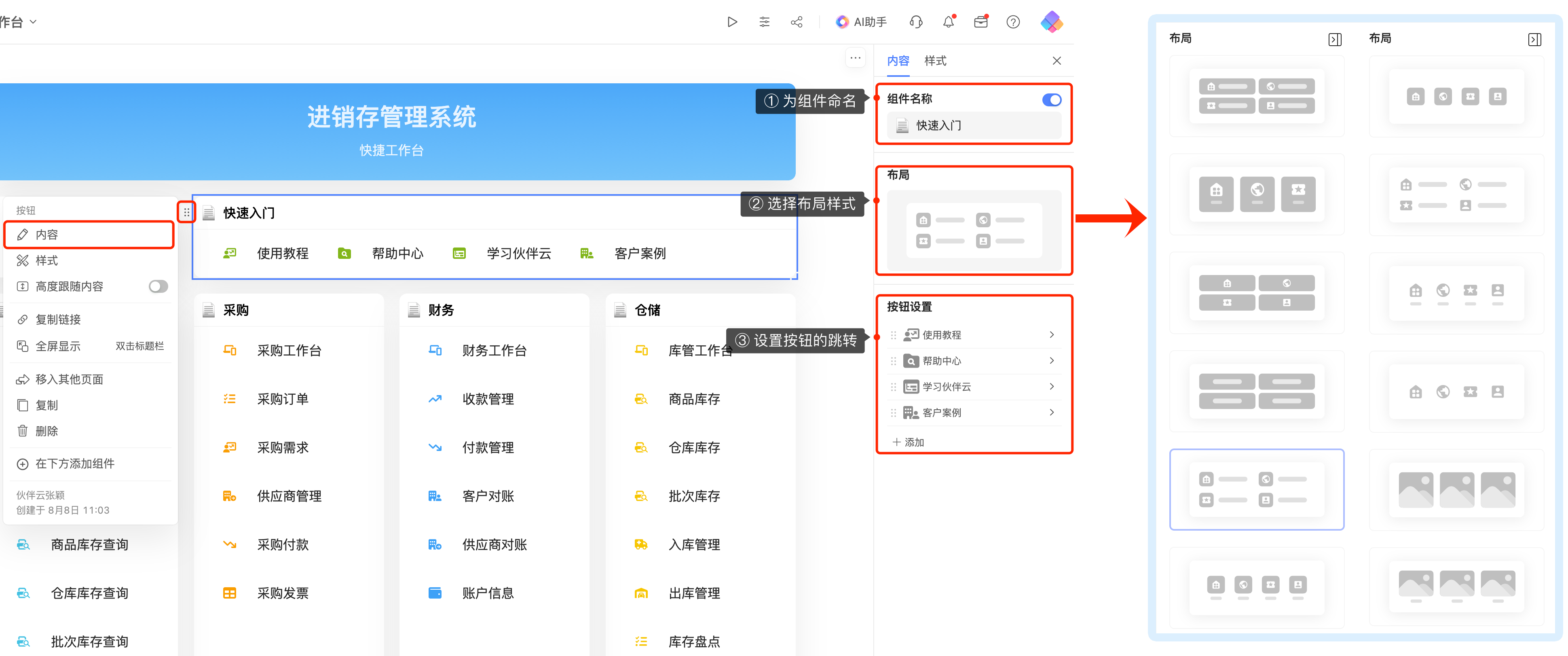
添加组件后,在下图内容编辑页下,为组件命名、设置数据源。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。
按钮组件设置分为三大部分:设置按钮的名称、布局样式和按钮设置。

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,轮播图目前仅此一个布局样式。
③ 按钮设置:关于按钮组件的内容配置,按照“执行操作”分类有6种类型,其各自配置不尽相同,下面依次介绍不同执行操作的配置流程。

2.2.1 执行操作-跳转至网址
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色。
③ 执行操作:选择跳转到网址,可直接输入固定网址。
④ 链接地址:输入网址链接。
⑤ 在新窗口打开:勾选则点击按钮时打开一个新窗口,跳转至链接网址。
⑥ 完成:点击保存设置。
2.2.2 执行操作-跳转至页面
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色、文字颜色。
③ 执行操作:选择跳转到页面,可在后续设置中选择对应跳转页面。
④ 选择页面:先选择目标工作区,再选择目标页面。
⑤ 在新窗口打开:勾选则点击按钮时打开一个新窗口,跳转至链接网址。
⑥ 滚动页面到:选择跳转至页面的哪个位置,可选择页面顶端,或某一个组件所在位置。
⑦ 完成:点击保存设置。
2.2.3 执行操作-跳转至表格
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色。
③ 执行操作:选择跳转到表格,可在后续设置中选择对应跳转表格。
④ 选择表格:先选择目标工作区,再选择目标表格。
⑤ 在新窗口打开:勾选则点击按钮时打开一个新窗口,跳转至链接网址。
⑥ 选择视图:可动态选择视图,包括第一个视图、自定义(设置筛选条件及排序),也可指定选择某一个视图。
⑦ 完成:点击保存设置。

2.2.4 执行操作-跳转至导航
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色。
③ 执行操作:选择跳转到导航,导航来自于主页导航中添加的,可在后续设置中选择跳转到哪个导航。
④ 选择表格:先选择目标工作区,再选择目标导航。
⑤ 在新窗口打开:勾选则点击按钮时打开一个新窗口,跳转至链接网址。
⑦ 完成:点击保存设置。
2.2.5 执行操作-创建新数据
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色。
③ 执行操作:选择创建新数据,后续可选择打开哪个表格的创建页。
④ 选择表格:先选择目标工作区,再选择目标表格。
⑤ 字段默认值:可设置所打开新建数据页中,自动填入某些字段的默认值。
⑦ 完成:点击保存设置。
2.2.6 执行操作-调用手动执行触发器
① 按钮名称:在这里可以为按钮命名。
② 显示样式:两种显示样式可选,同时可设置背景填充、图标颜色。
③ 执行操作:选择调用手动执行触发器,后续可选择调用哪个手动执行触发器。
④ 选择表格:先选择目标表格,再选择其绑定的手动执行触发器。
⑤ 执行参数:可设置触发器运行中可能会用到的执行参数,也可不设置。
⑦ 完成:点击保存设置。
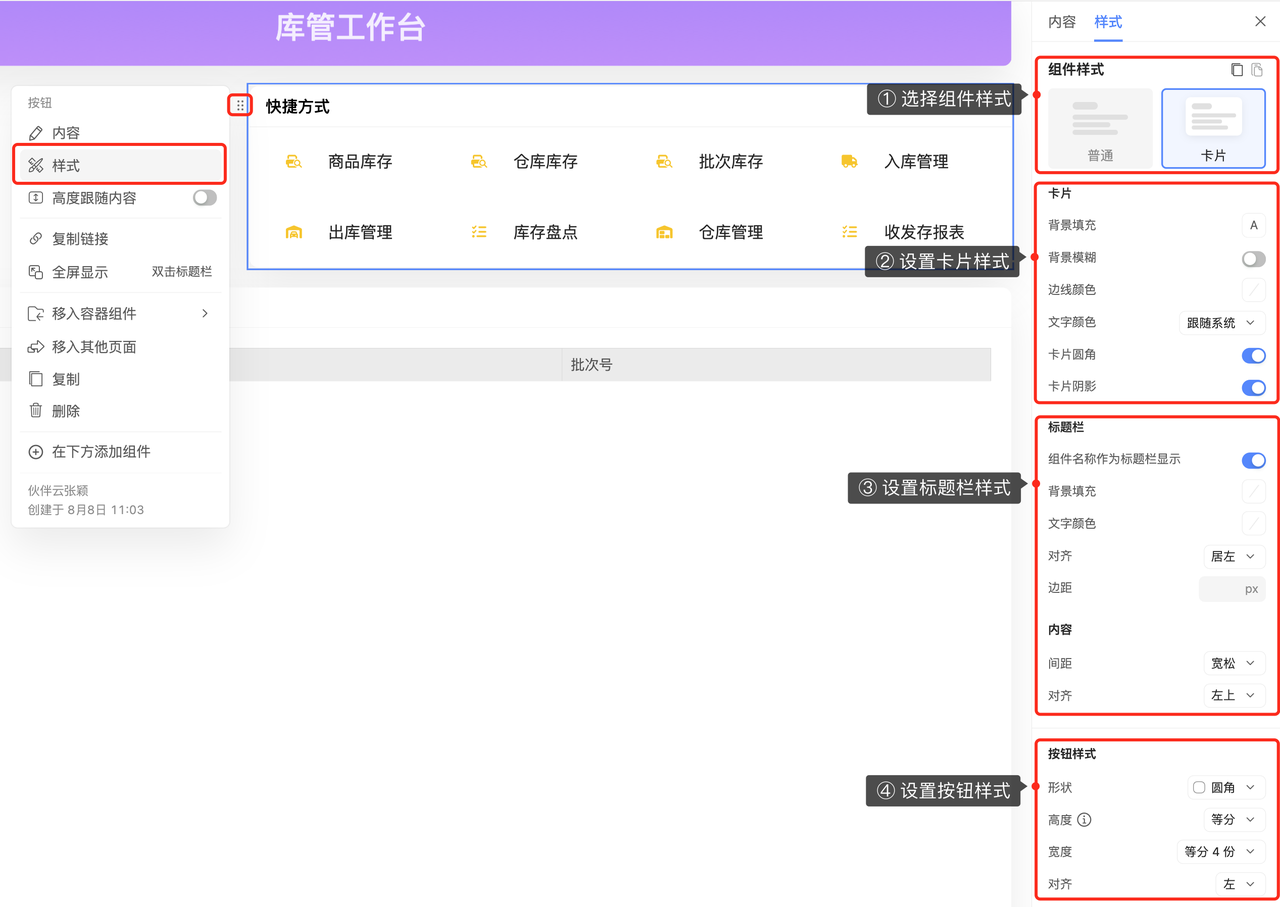
2.3 配置组件样式
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。