1、图片类组件介绍
图片类组件在页面中展示图像,它不仅承担着展示视觉内容的功能,还可以通过交互设计增强用户体验。
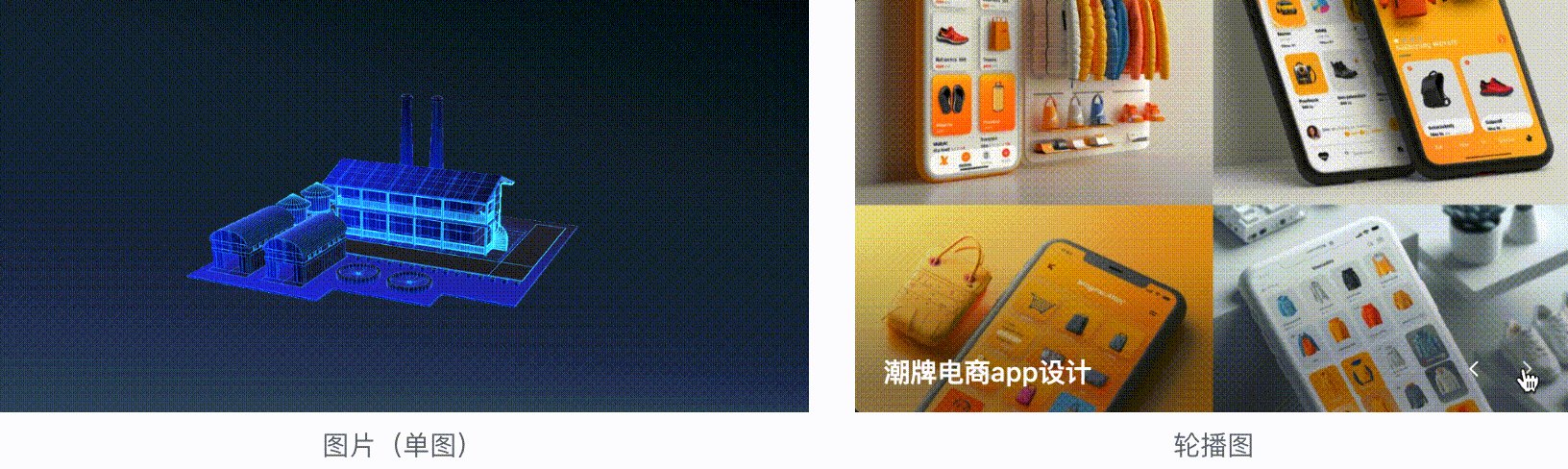
图片类组件可以包含单图、轮播图和组图三种类型,以适应不同的展示需求和场景。
案例效果如下:


2、单图组件是什么?
单图组件是图片类组件的一种类型,它专门用于展示一张图片。
与轮播图和组图组件相比,单图组件更加简单直接,适用于需要突出单个图像或重点展示某一特定内容的场景。
单图组件支持静态图和动态图,支持链接跳转等交互功能。
3、配置图片(单图)组件
3.1 添加组件
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择图片分类后,在右侧“图片”组件,点击即可添加单图。

3.2 配置组件内容
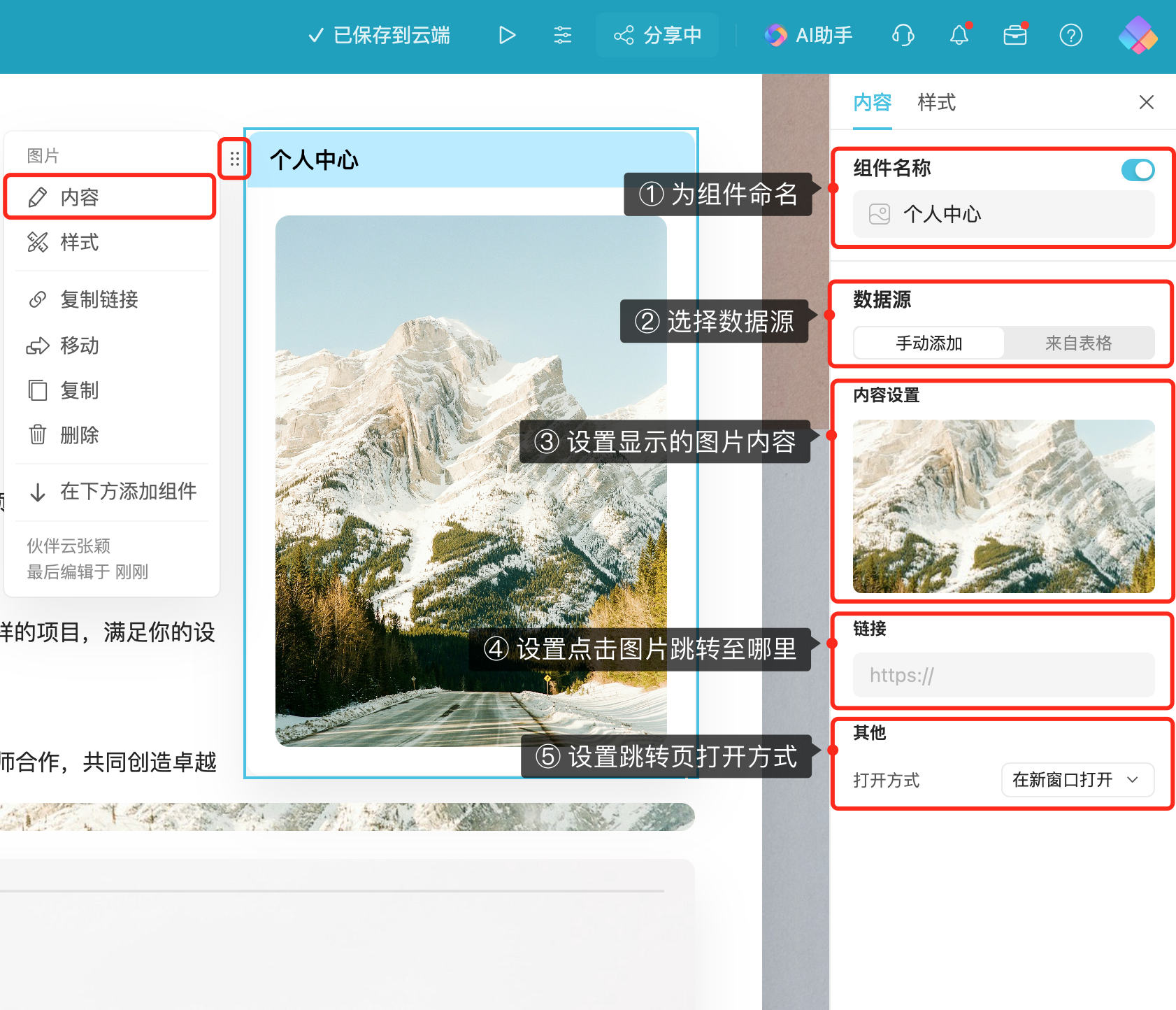
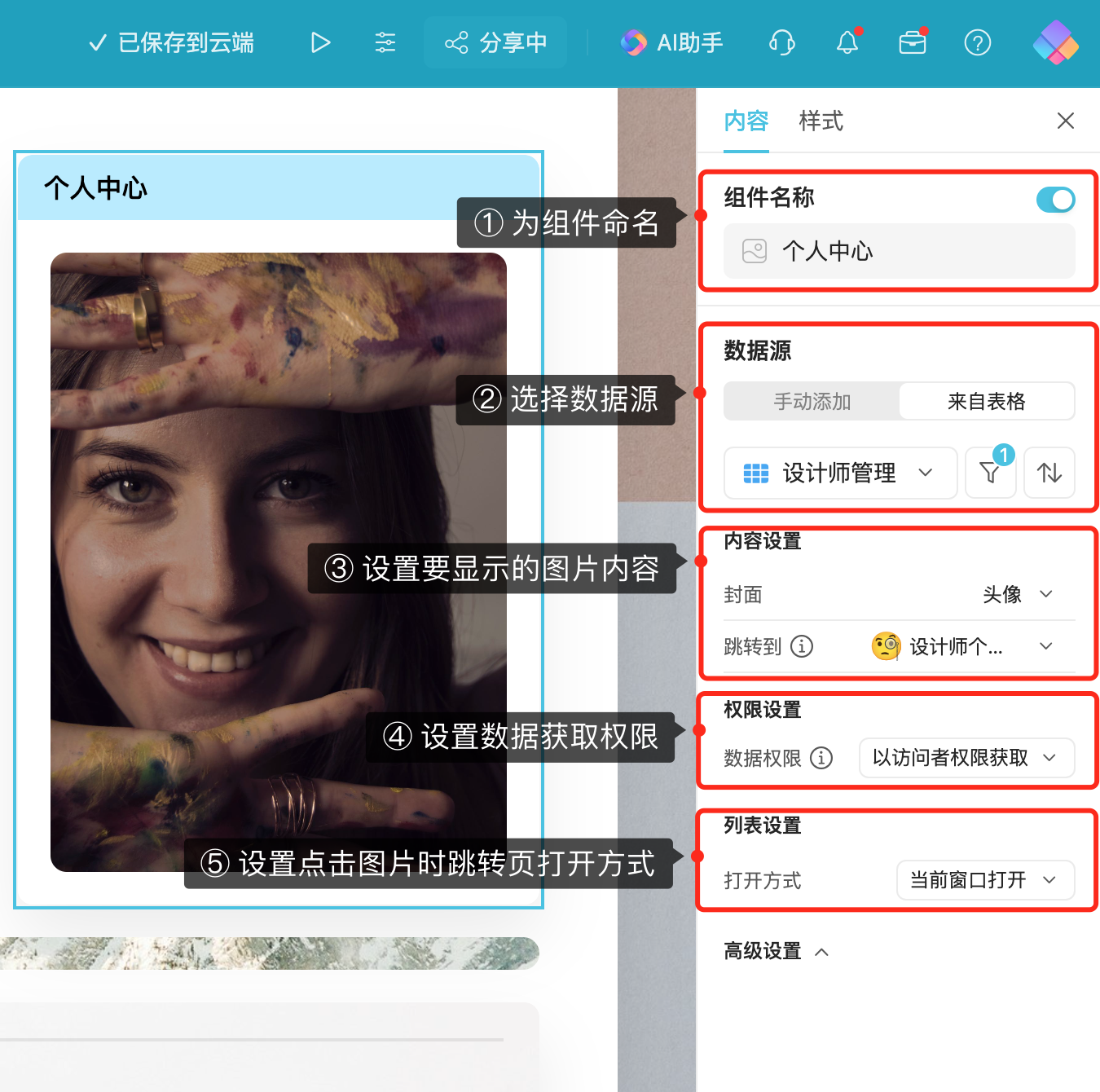
添加组件后,在下图内容编辑页下,为组件命名、设置数据源。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。


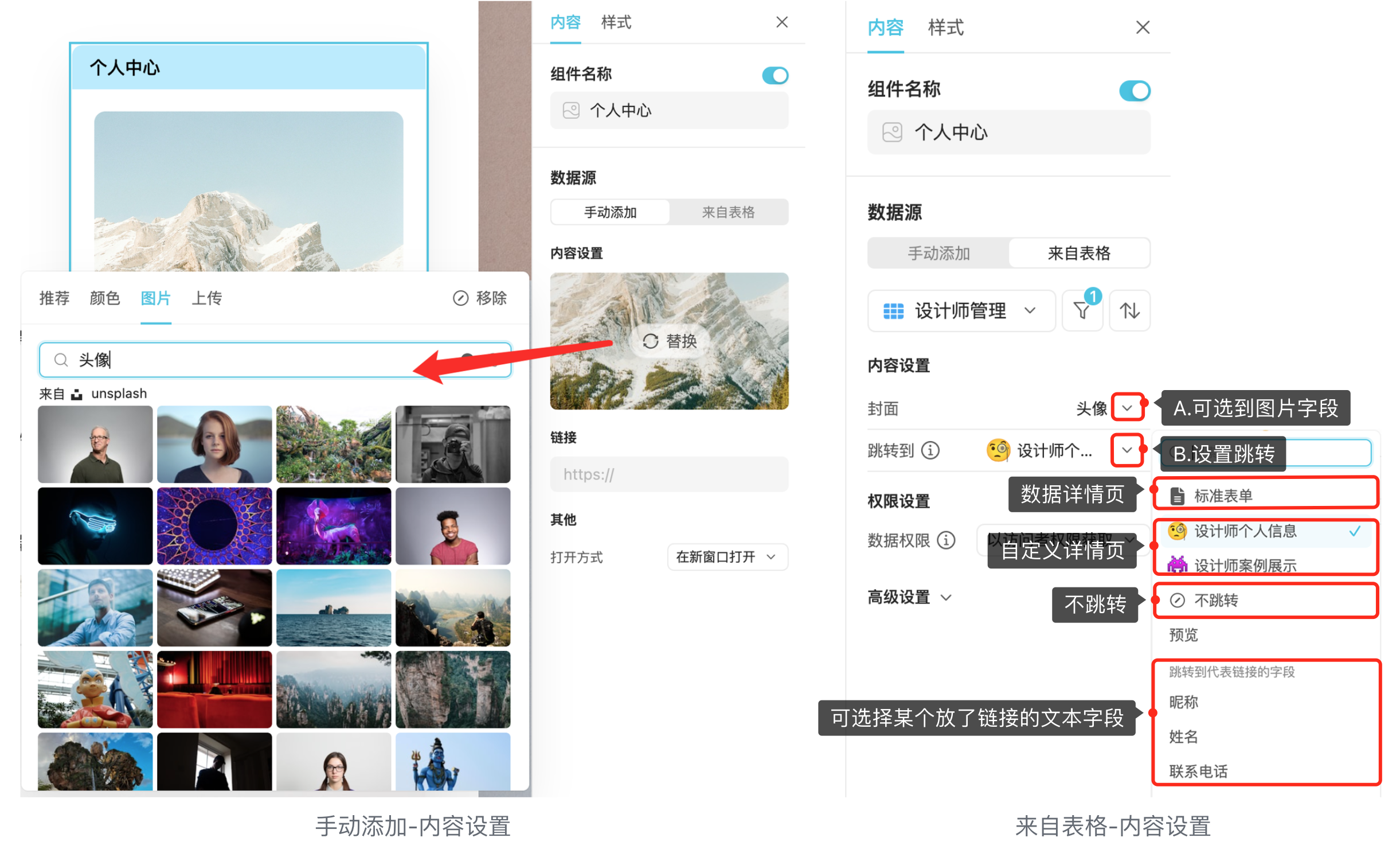
图片内容配置有两种数据源,不同选项配置略有不同,如上图:
① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 数据源:必设置,选择数据源表格,手动添加和来自表格两种类型:
- 手动添加:直接上传本地图片,也可选择平台提供的图片库中的图片。
- 来自表格:从系统已有的表格中获取图片字段的图,显示在组件中。
③ 内容设置:设置组件要显示的图片及对应跳转。

如上图:
- 手动添加-内容设置:仅需点击替换,选择图片即可。可以是本地上传图,也可以从在线图库选择。
- 来自表格-内容设置:先选择封面从哪个字段取图;再选择点击图片跳转至哪里,跳转页有四种可选:
- 标准表单:就是常用的数据详情页,点击一条数据后进入看到的界面。
- 自定义详情页:是拥有页面能力,可通过组件自定义样式的详情页。
- 不跳转:点击图片不会有任何跳转。
- 跳转至代表链接的字段:这里需要选择填入了链接的字段,点击图片会跳转到对应网址。
④ 手动添加与来自表格设置项不同:
- 手动添加-链接:可直接输入链接,点击图片将跳转至对应网址;若不填写链接,则点击图片不发生不跳转。
- 来自表格-权限设置:由于该数据源是从表格中取数据,再已配置权限的前提下,不同成员可见的数据不同,这里则可以设置使用者访问本组件的数据获取权限。
⑤ 打开方式:这里两种数据源配置均相同,该配置项需点开“高级设置”才能看到。根据自己的情况选择即可:
- 当前窗口打开:刷新浏览器的当前窗口,跳转至目标网址。
- 新窗口打开:另开一个新窗口(通常可见web端浏览器顶部右侧增加了一个窗口),跳转至目标网址。当前窗口保持不变。
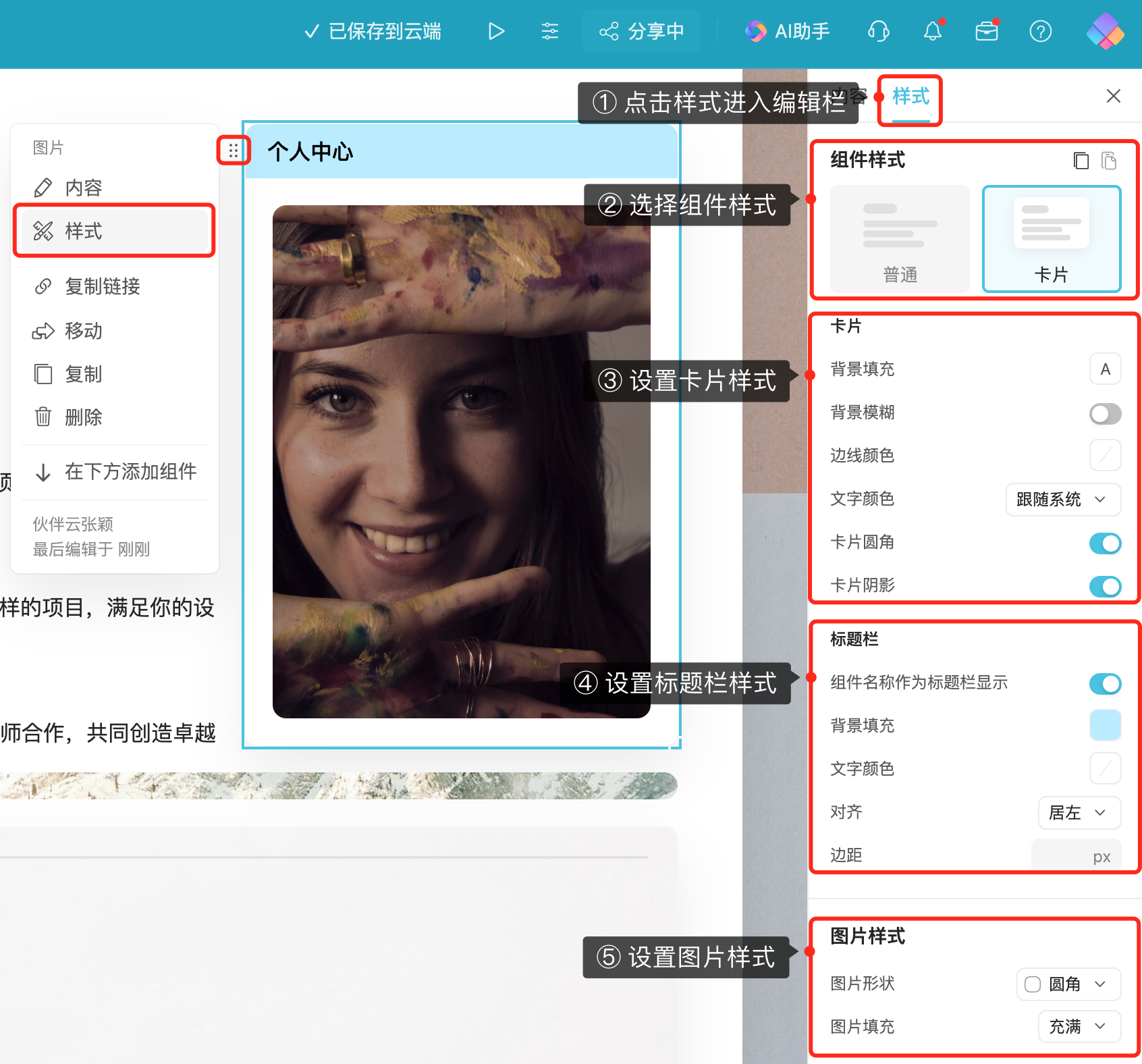
3.3 配置组件样式
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。