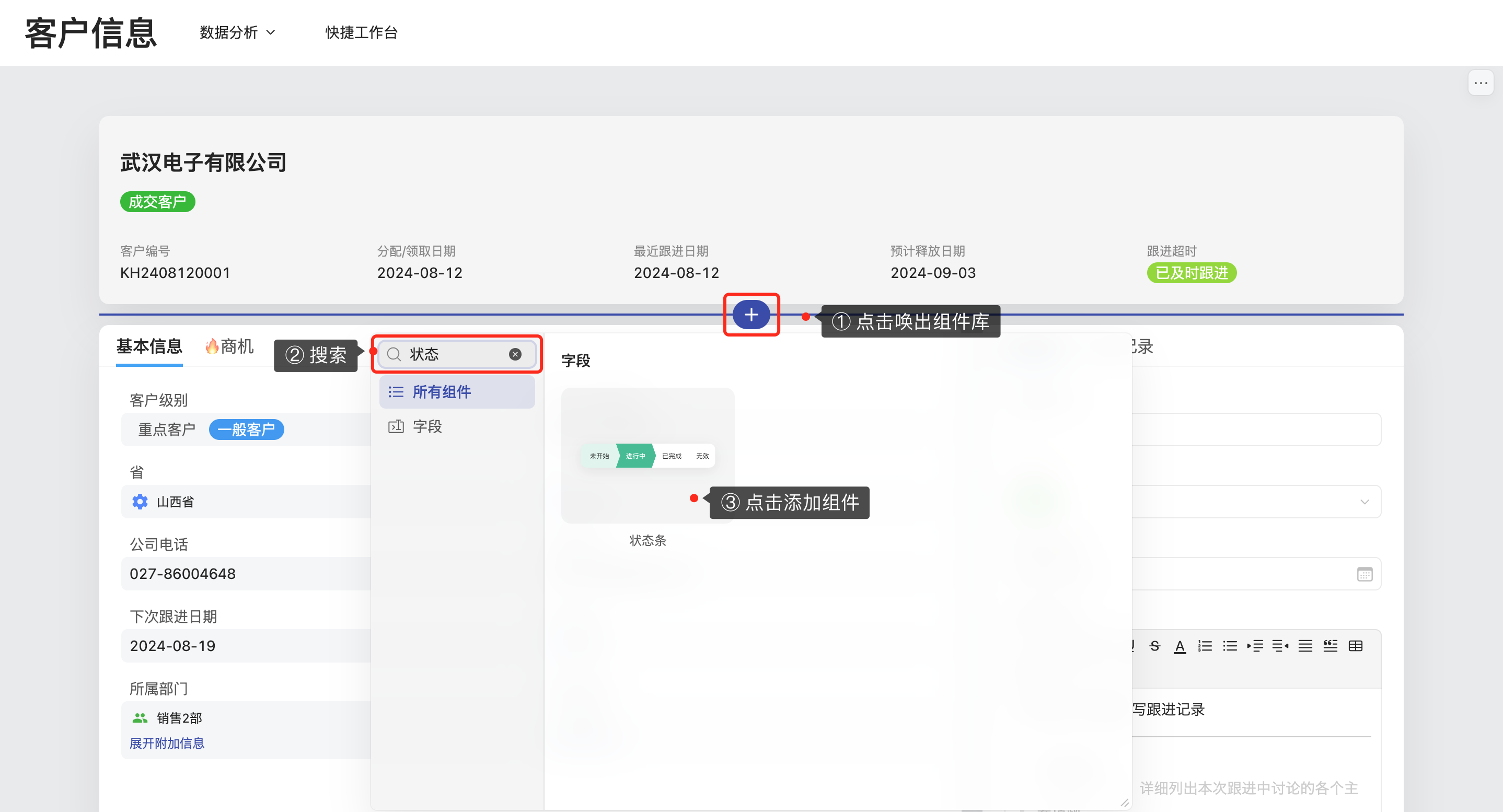
1、添加组件
先来添加一个折线图组件。
鼠标放到页面上会出现如下“+”按钮,点击可弹出组件库。
搜索框搜索“状态”,在右侧点击添加“状态条”组件。

2、配置组件
2.1 配置组件内容
添加组件后,在下图内容编辑页下,为组件命名、设置数据源等。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。
图片内容配置有两种数据源,不同选项配置略有不同,下面分别为大家介绍:
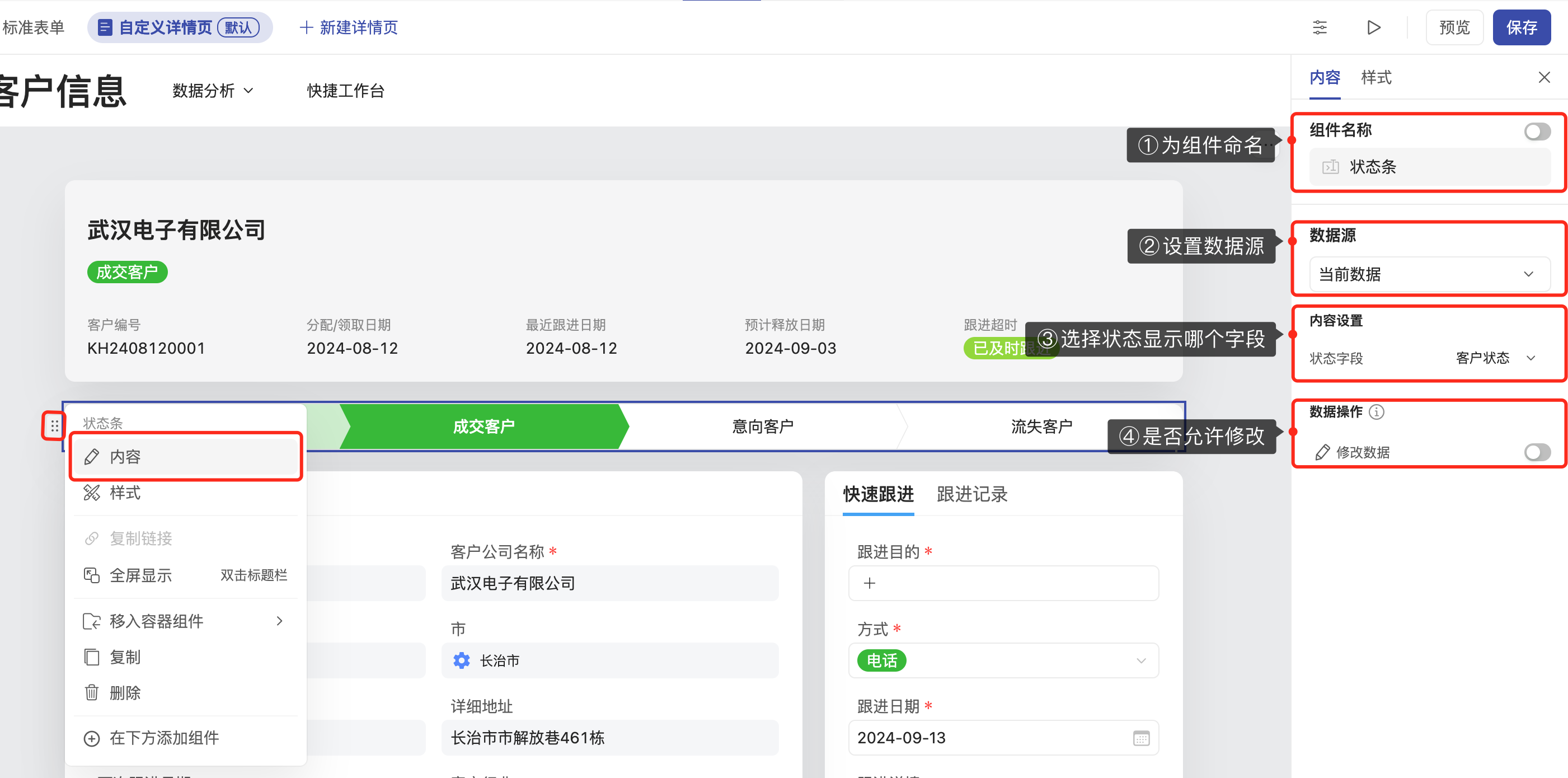
2.1.1 数据源-当前数据

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 数据源:必设置,选择数据源表格,当前数据和指定数据两种类型,这里介绍当前数据的配置方法,所以选择当前数据。
③ 内容设置:必设置。选择状态条展示哪个字段。
④ 数据操作:设置是否开启允许点击状态条对应选项修改数据。
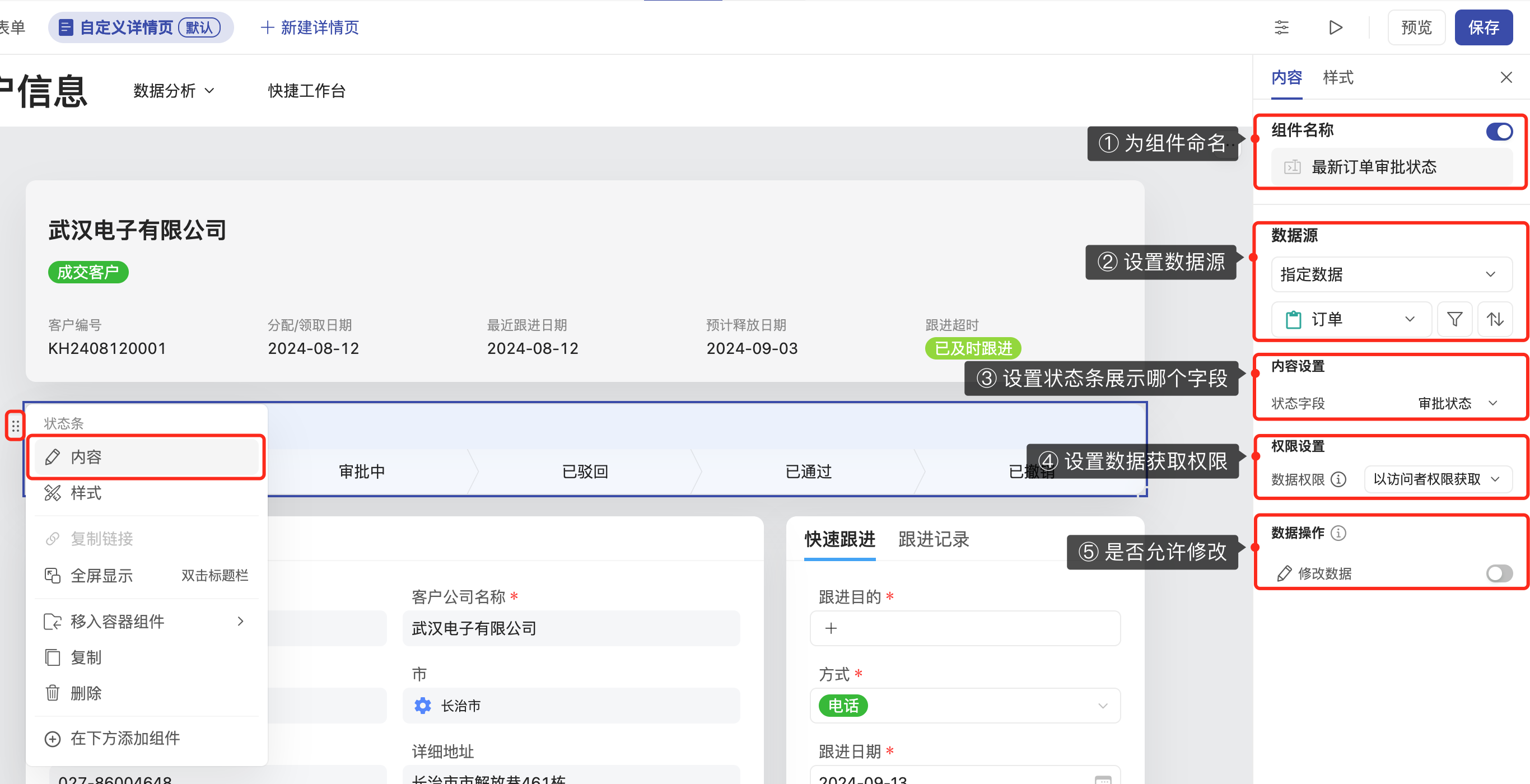
2.1.2 数据源-指定数据

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 数据源:必设置,选择数据源表格,当前数据和指定数据两种类型,这里介绍当前数据的配置方法,所以选择指定数据。
③ 内容设置:必设置。选择状态条展示哪个字段。
④ 权限设置:必设置,由于该数据源是从表格中取数据,再已配置权限的前提下,不同成员可见的数据不同。
- 以访问者权限获取:访问者只能看到自己表格权限限制下可查看的数据。
- 以管理员权限获取:访问该组件的账号,可以看到管理员权限能够看到的全部数据。
④ 数据操作:设置是否开启允许点击状态条对应选项修改数据。
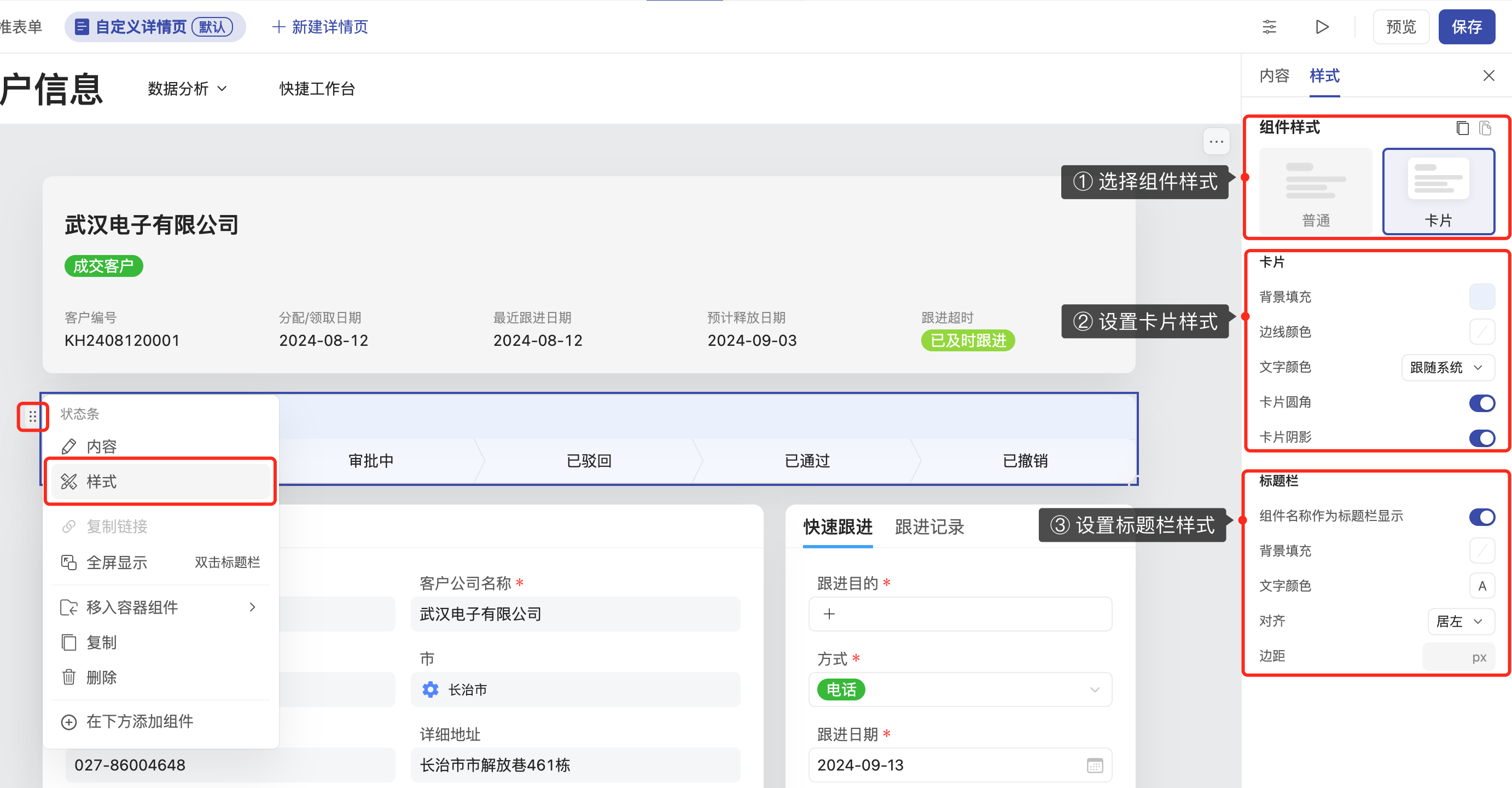
2.2 配置组件样式
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。