1、组图是什么?
组图是一种多图片展示方式,目的是在有限的空间内展示更多的图片内容,同时保持界面的整洁和美观。
组图可以为用户提供丰富的视觉信息,同时支持采用不同的布局方式。
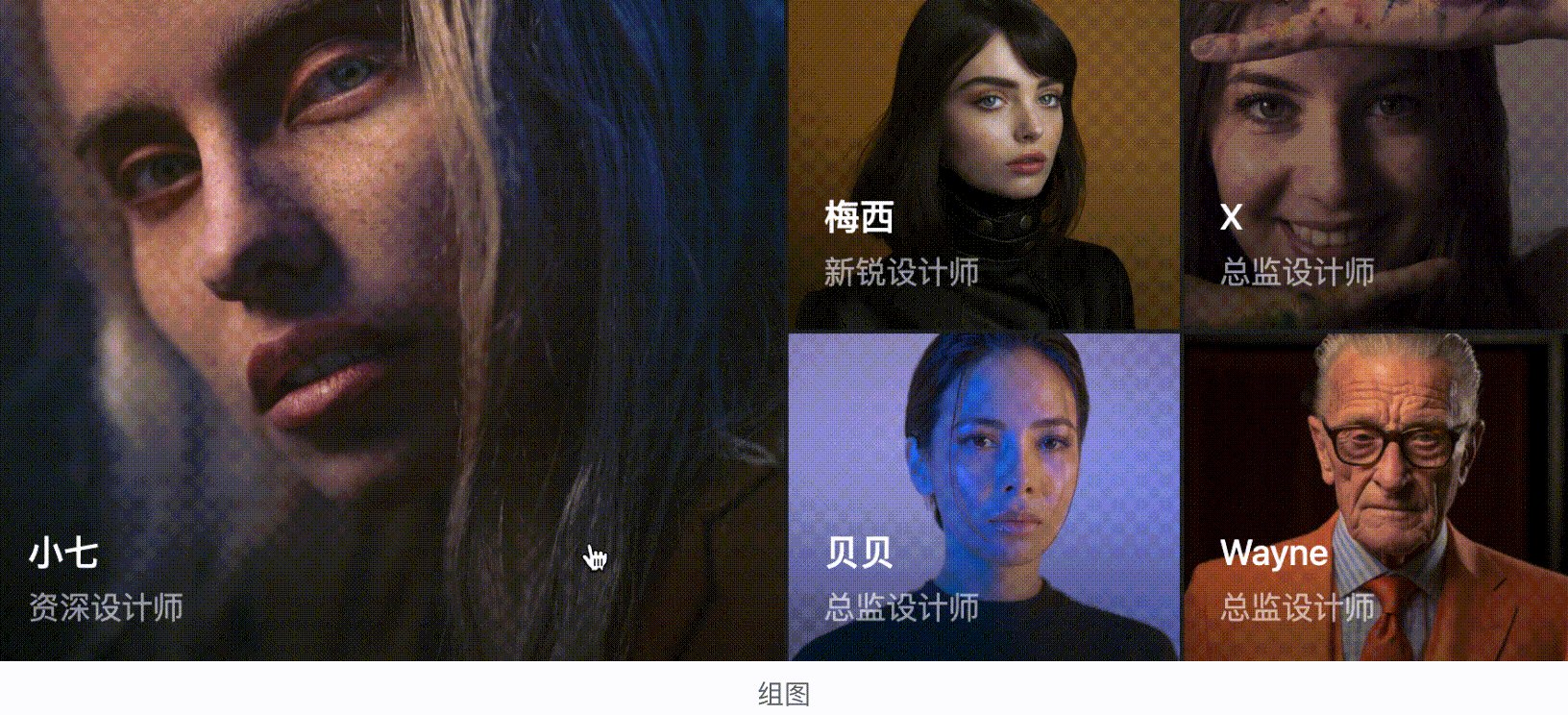
效果图下:


2、配置组件
2.1 添加组件
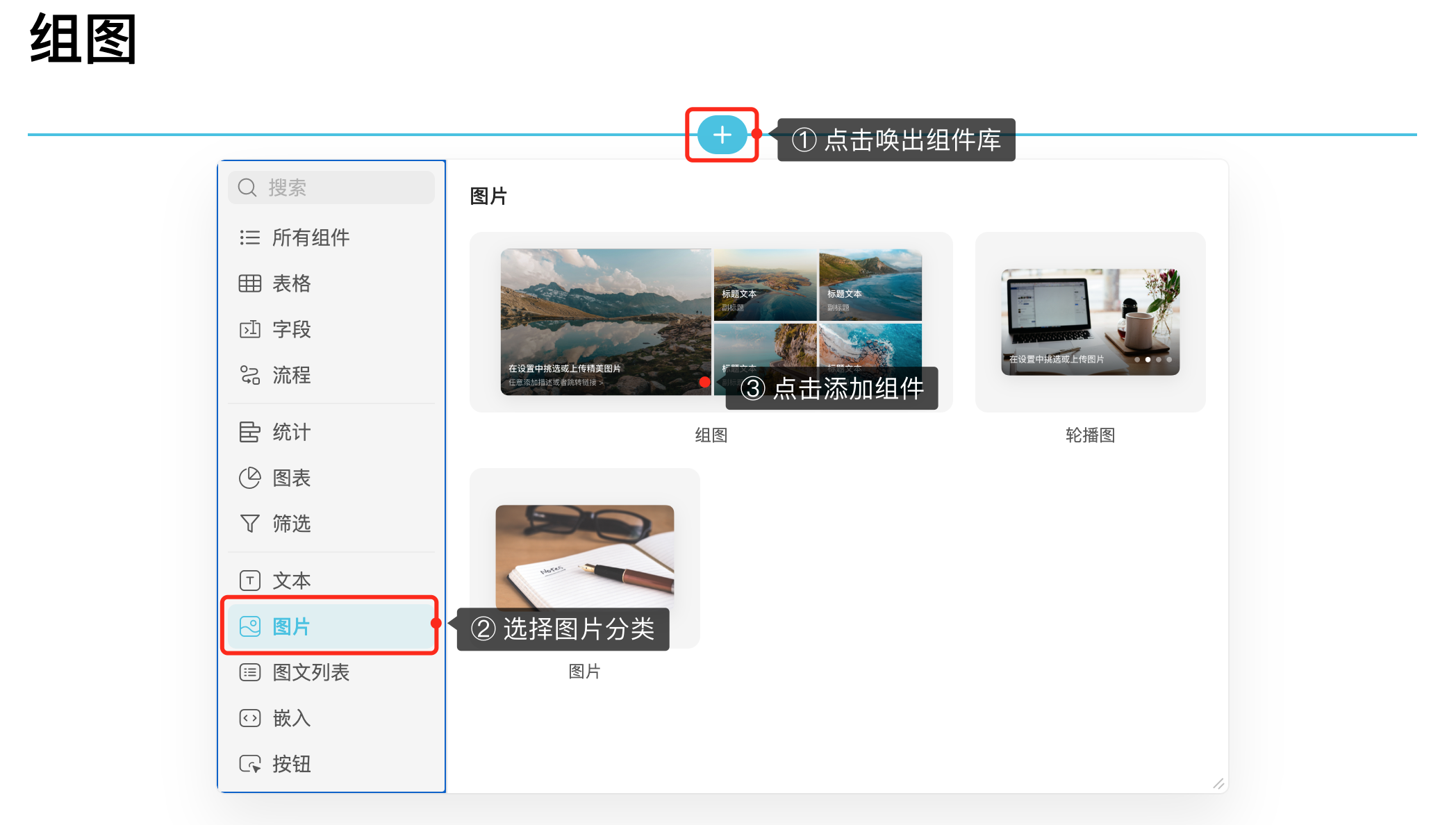
光标放到页面上会出现如下“+”按钮,点击可弹出组件库。
选择图片分类后,在右侧“组图”组件,点击即可添加组图。

2.2 配置组件内容
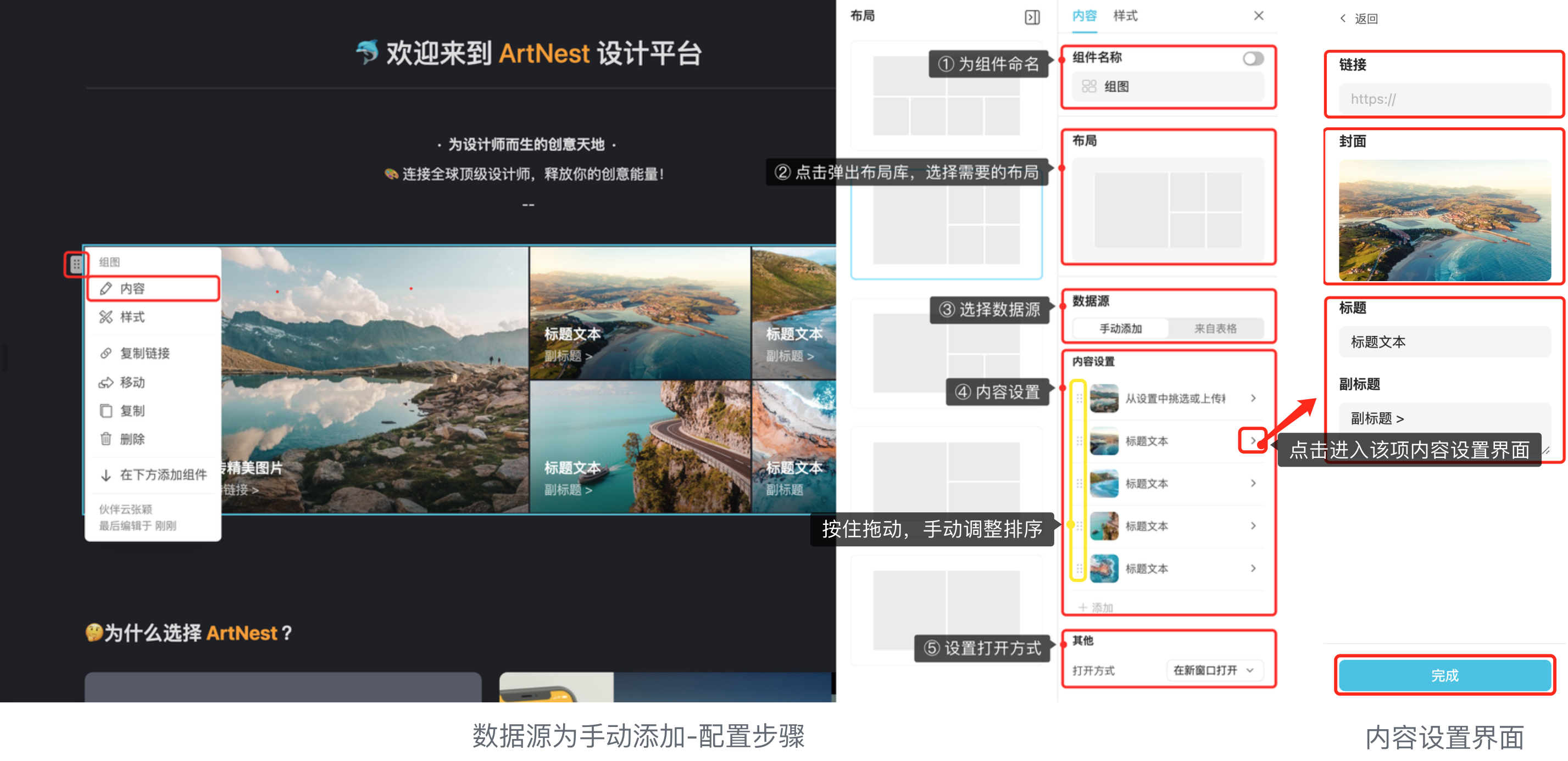
添加组件后,在下图内容编辑页下,为组件命名、设置数据源。
若退出了设置界面,可通过下图“内容”唤出设置配置界面。
内容配置中有两种数据源:“手动添加”和“来自表格”,不同数据源配置略有不同,下面分别为大家介绍:
2.2.1 数据源-手动添加

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,可选择合适的布局样式。可见布局与组图图片数量相关。
③ 数据源:必设置,选择数据源表格,手动添加和来自表格两种类型。
手动添加:是直接上传本地图片,也可选择平台提供的图片库中的图片。
④ 内容设置:必设置,设置组件要显示的图片及对应跳转,可添加标题及副标题内容,不添加则不显示标题。
手动添加的图片可手动排序,每一项前面有六个点构成的小图标,按住拖动即可调整排序。
每一项图片内容设置后,记得点击内容设置界面的“完成”才能保存设置。
⑤ 打开方式:这里两种数据源配置均相同,该配置项需点开“高级设置”才能看到。根据自己的情况选择即可:
- 当前窗口打开:刷新浏览器的当前窗口,跳转至目标网址。
- 新窗口打开:另开一个新窗口(通常可见web端浏览器顶部右侧增加了一个窗口),跳转至目标网址。当前窗口保持不变。
2.2.2 数据源-来自表格

① 为组件命名:在这里可以为图片组件命名。若该组件无需显示名称,可点击右侧按钮关闭。
② 布局:点击布局下方的框,左侧弹出布局库,可选择合适的布局样式。可见布局与组图图片数量相关。
③ 数据源:必设置,选择数据源表格,手动添加和来自表格两种类型。来自表格,是从系统已有的表格中获取图片字段的图,显示在组件中。
来自表格下方,依次设置:选择数据源表格、根据需要设置筛选、设置数据排序。
④ 内容设置:必设置,设置组件要显示的图片及对应跳转,可添加标题及副标题内容,不添加则不显示标题。
设置跳转到,有如图4种类型可选:
- 标准表单:就是常用的数据详情页,点击一条数据后进入看到的界面。
- 自定义详情页:是拥有页面能力,可通过组件自定义样式的详情页。
- 不跳转:点击图片不会有任何跳转。
- 跳转至代表链接的字段:这里需要选择填入了链接的字段,点击图片会跳转到对应网址。
⑤ 数据获取权限:由于该数据源是从表格中取数据,再已配置权限的前提下,不同成员可见的数据不同,这里则可以设置使用者访问本组件的数据获取权限。
2.3 配置组件样式
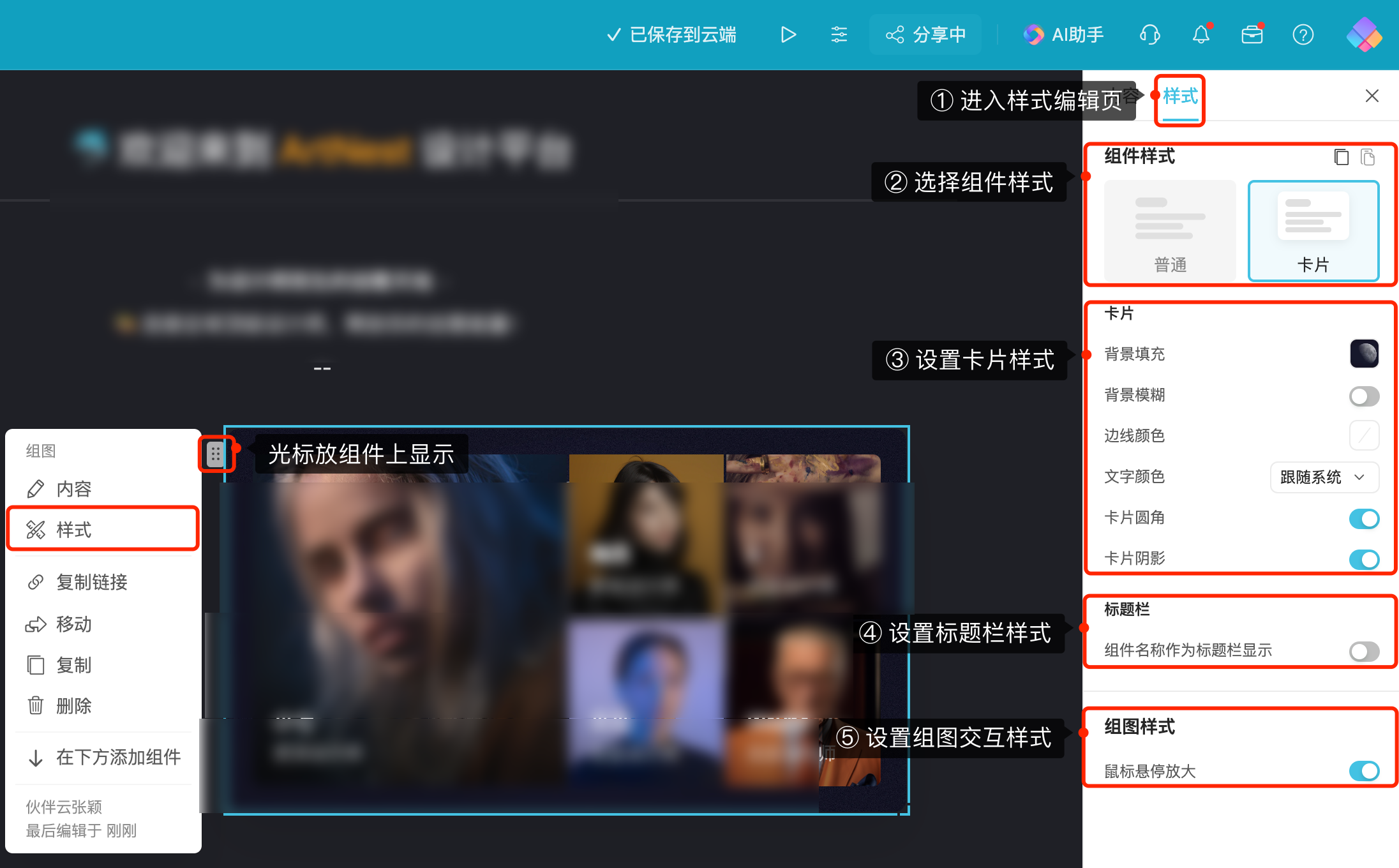
最后,点击右侧“样式”标签,可按照下图步骤设置组件样式。
若右侧菜单栏隐藏了想打开:将鼠标放在组件上,可看到左上角按钮,点击弹出菜单,选择“样式”即可唤出样式编辑菜单。
组件样式中有两个选项,卡片比普通样式多一个“卡片”样式设置,其他都一样。