小伙伴们每天陷入到各种数据收集、数据分析、用户研究、市场调研、需求分析当中,奔忙于帮助客户实现需求的路上,有多久没有为自己实现一些需求了?
对外,要努力完成工作、要尽力服务客户;
对内,是不是也可以让员工们、让同事们有一些精神世界的享受,给予一些节日的关怀呢?
每天做表、写工作流、做数据分析,有没有想过伙伴云也可以发公告、发活动呢?
2020年就要到了,给团队的小伙伴问个好?
年会倒计时了,要不要来个摄影大赛?
来看看粗糙的小编做的员工生活内页吧。相信学会之后精致的你一定可以做的非常精美!

活动通知+获奖图片展示+滚动Banner
怎么做?
主要是用到仪表盘来做:
活动通知=标题内容组件
感恩墙=表格列表组件+表格
轮播获奖图片以及滚动大Banner=图片组件
分别来给大家展示一下
活动通知

组件名称写为企业公告、内容来源选择手动输入,标题写“2020年元旦放假通知”。然后点击蓝色部分编辑带格式的内容录入左侧的通知内容即可。
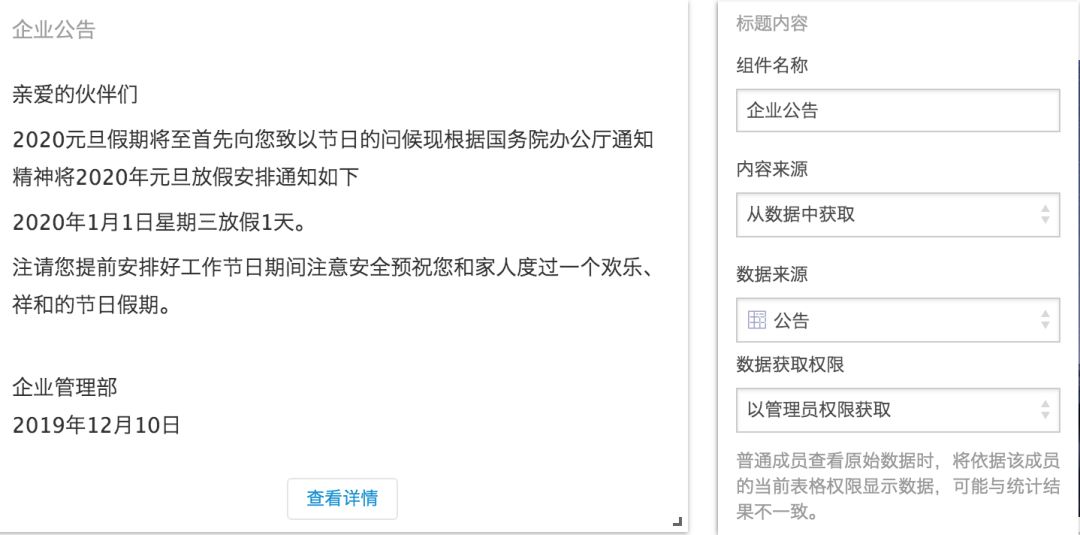
也可以搭配表格选择从数据中获取:

内容来源选择从数据中获取,然后添加数据来源选择对应表格,选择显示哪条数据,设置公告的标题以及内容。
感恩墙
感恩墙使用的是表格列表,如果使用过仪表盘的同学应该都用过,今天开发个新用法,用过的同学来看看热闹,没准可以给你新想法哟~
没用过的小伙伴看制作步骤:

首先设置好组件名称、数据来源。

再设置好展示字段,选出要展示哪些信息。

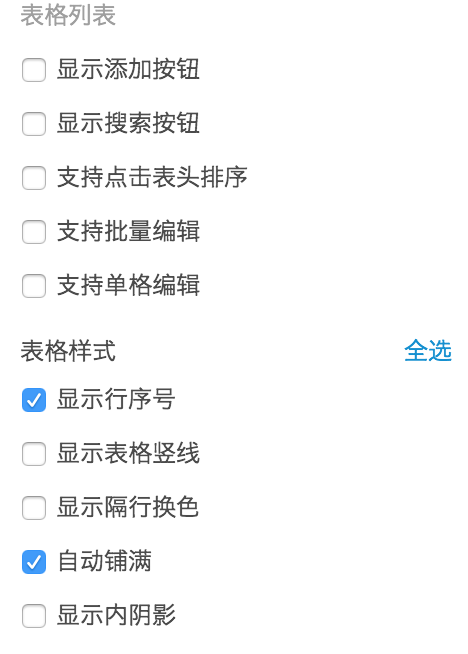
最后,在表格样式中,勾选显示行序号和自动铺满,其效果大家去试试就知道啦。
最后我们来看下最精彩的轮播图是怎么用图片组件做的呢?
轮播图
这里也有两种设置方式:
直接上传图片和从表格获取数据
直接上传图片:

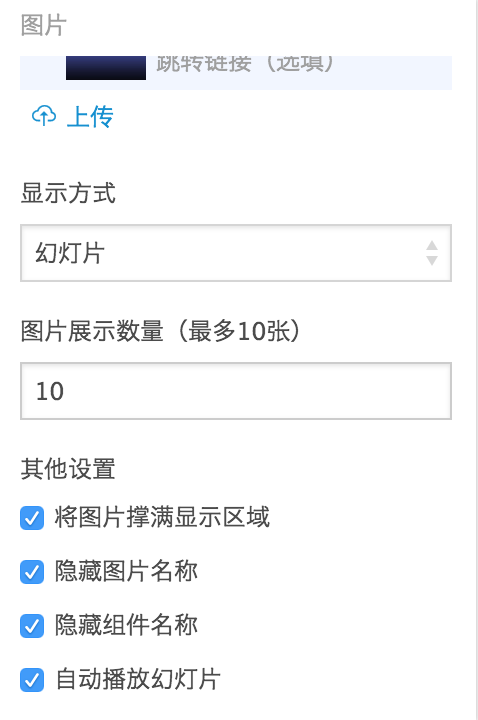
设置好组件名称、手动上传图片,最多可以传10张,还可以设置点击图片后的跳转链接。

然后,设置显示方式,勾选下面其他设置里的四个选项,就可以实现了。
那么,从表格获取数据怎么做呢?
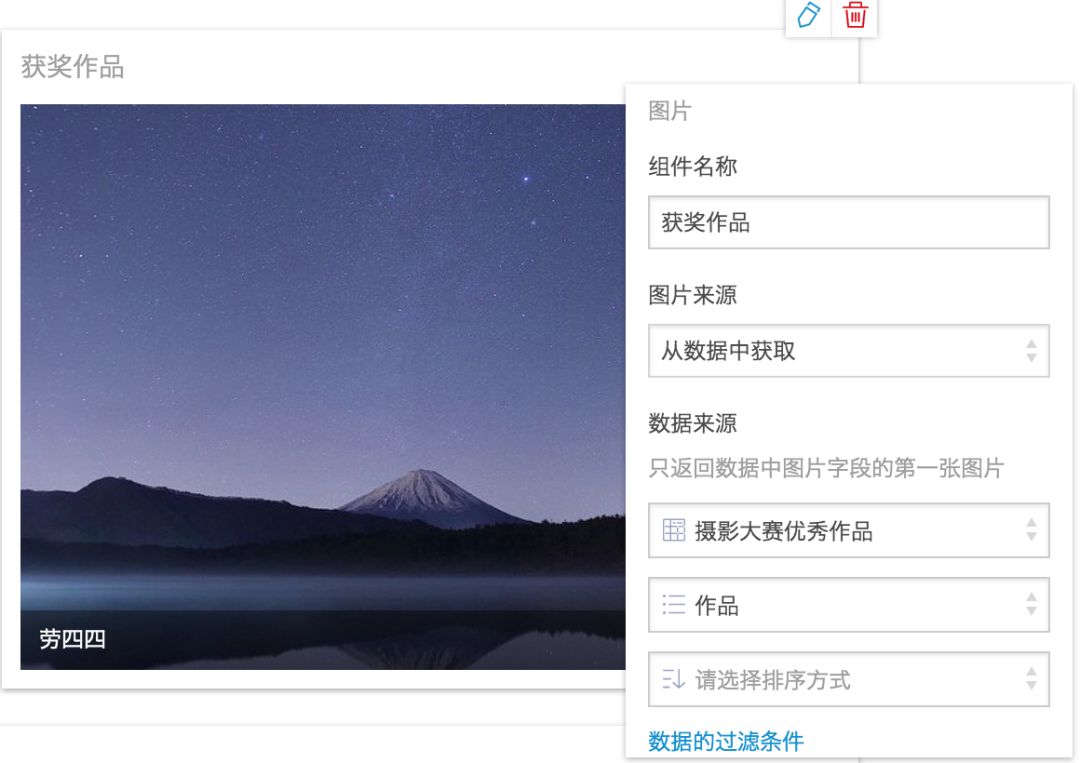
从表格获取数据:

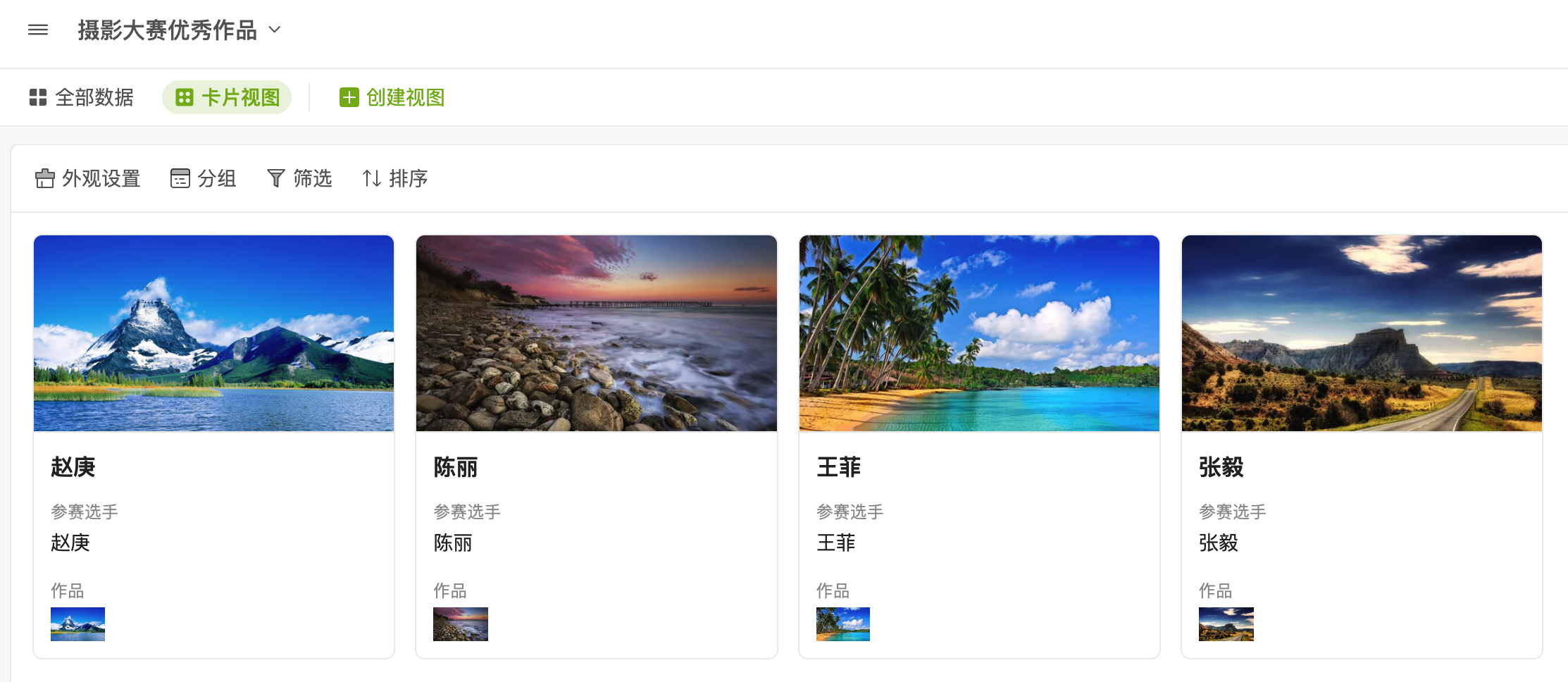
图片来源选择从数据中获取,数据来源选择对应的表格,选择要展示的字段(只能展示每个图片字段的第一张图片哦,需要展示多张请分多条数据)。

然后,选择显示方式为幻灯片,其他设置里勾选将图片撑满显示区域和自动播放幻灯片。
这样就设置好了~
可能还有小伙伴会问:
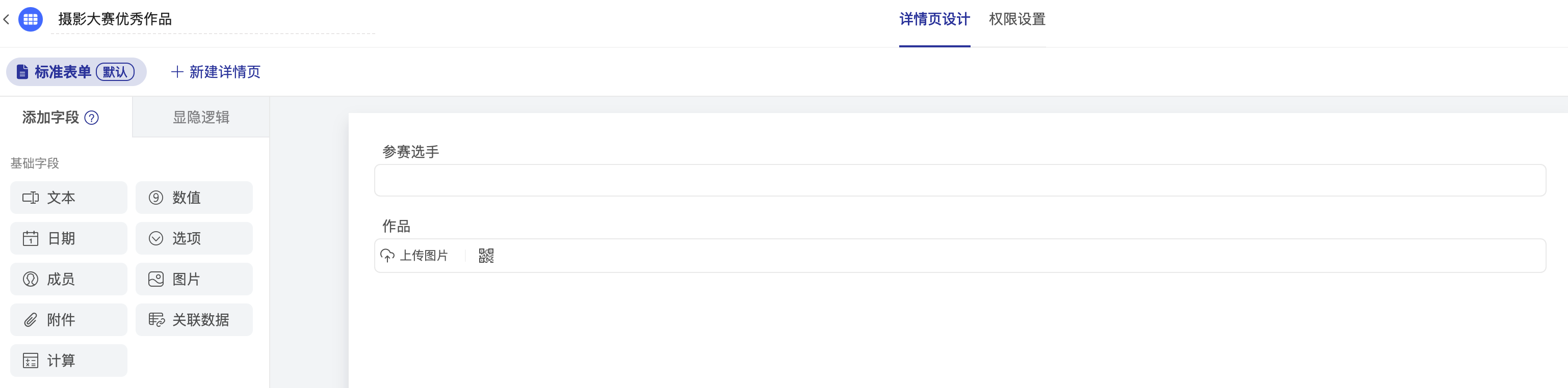
表格怎么设置的?
没什么特别,
就是添加好字段录入数据呀。