1、简介
1.1 功能简介
子表标签页的数据来源也是一个独立的表格,它与主表通过关联数据字段建立关联关系后,就可以在主表中的子表标签页内展示多条关联了该数据的明细数据。
1.2 应用场景
子表标签页常用于在主表查看明细数据的场景中,例如:
- 房产中介查看客户表的跟进记录与订单记录明细,依沟通细节和购房偏好推荐房源;
- 项目经理查看项目总表下的施工、采购、人员表数据明细,把控建筑项目;
- 学校教务处通过学生信息总表下的成绩、课程、考勤表数据明细,了解学情调整教学;
- 图书馆管理员查看读者信息总表下的借阅、预约、库存表数据明细,管理服务;
- 电商运营查看商品总表的销量、评价、库存表数据明细,优化商品策略 。
1.3 效果展示
子表标签页可选择展示在底部,如下图:
也可以选择展示在右侧,如下图:
2、设置步骤
2.1 功能入口
在创建或编辑表格时,进入表单设计页,左侧添加字段的下方有“标签页”分类下有“子表”,点击即可成功添加。
2.2 配置步骤
2.2.1 添加数据来源
数据源有两种类型可选,根据搭建的需要选择即可:
- “已关联当前表格”的表格:已与当前表格建立了关联关系的表格;
- “未关联当前表格”的表格:未与当前表格建立了关联关系的表格,一旦选择并保存将在所选表格中创建一个关联到当前表格的关联数据字段。
2.2.2 选择显示字段
选择要在子表标签页中展示的字段,点击“显示字段”右侧的“选择”可弹出备选项,将想要显示的字段右侧按钮开启即可。
若想要备选框展示更多字段信息,其右下角位置,按住拖动可调整长&宽。
2.2.3 设置子表数据源
- 筛选:可以添加字段设置条件,若设置多个筛选条件,筛选结果为多个条件的交集(且)。
- 排序:可根据表中字段或附加显示的字段进行升序 / 降序,且仅支持按照一个字段排序。
2.2.4 高级设置
点击展开高级设置,可对子表标签页进行以下设置,提升使用体验:
① 字段默认值
可在创建数据时,为子表字段赋默认值,可以直接引用字段,也调用函数。函数具体使用方法参考函数速查>>
- 若子表标签页内未设置字段默认值,源表格的字段设置的默认值会生效;
- 若子表标签页和源表格的同一个字段均设置了字段默认值,最终数据源表格中设置的字段默认值优先生效;
- 子表标签页中,除图片/附件、计算、手写签名类型字段外,其他类型字段均支持设置默认值。
② 分页设置
子表明细的数据量大时,可选择“分页”并设置每页展示行数;数据量小时,可选择“不分页”。
无论分页/不分页,单页均最多可展示100行数据。
③ 子表数据管理
随主表数据一同增、删、改:开启后,创建/大编辑(表单右上角点编辑)数据时,可同时对主&子表数据进行创建/修改,并一同保存。需注意:
- 只可对一个子表开启,最多同时编辑前100条数据。
- 新增子表数据时,关联当前表格的字段将默认填入关联当前数据。
④ 显示设置
无数据时不显示此标签页:在开启后生效,子表标签页中无数据时隐藏该标签页。
3、数据操作
① 支持使用“字段设置”、“排序”、“冻结列”、“行高”,其中:
- 排序,支持多字段排序;
- 对子表数据设置列冻结、行高后,视图设置会保存到浏览器,其他设置不保存(清理缓存或更换浏览器后失效)。
② 列快捷操作
点击子表中显示的字段(即表头),可以调整列宽、快速按字段排序、冻结列、隐藏字段。
③ 右键菜单
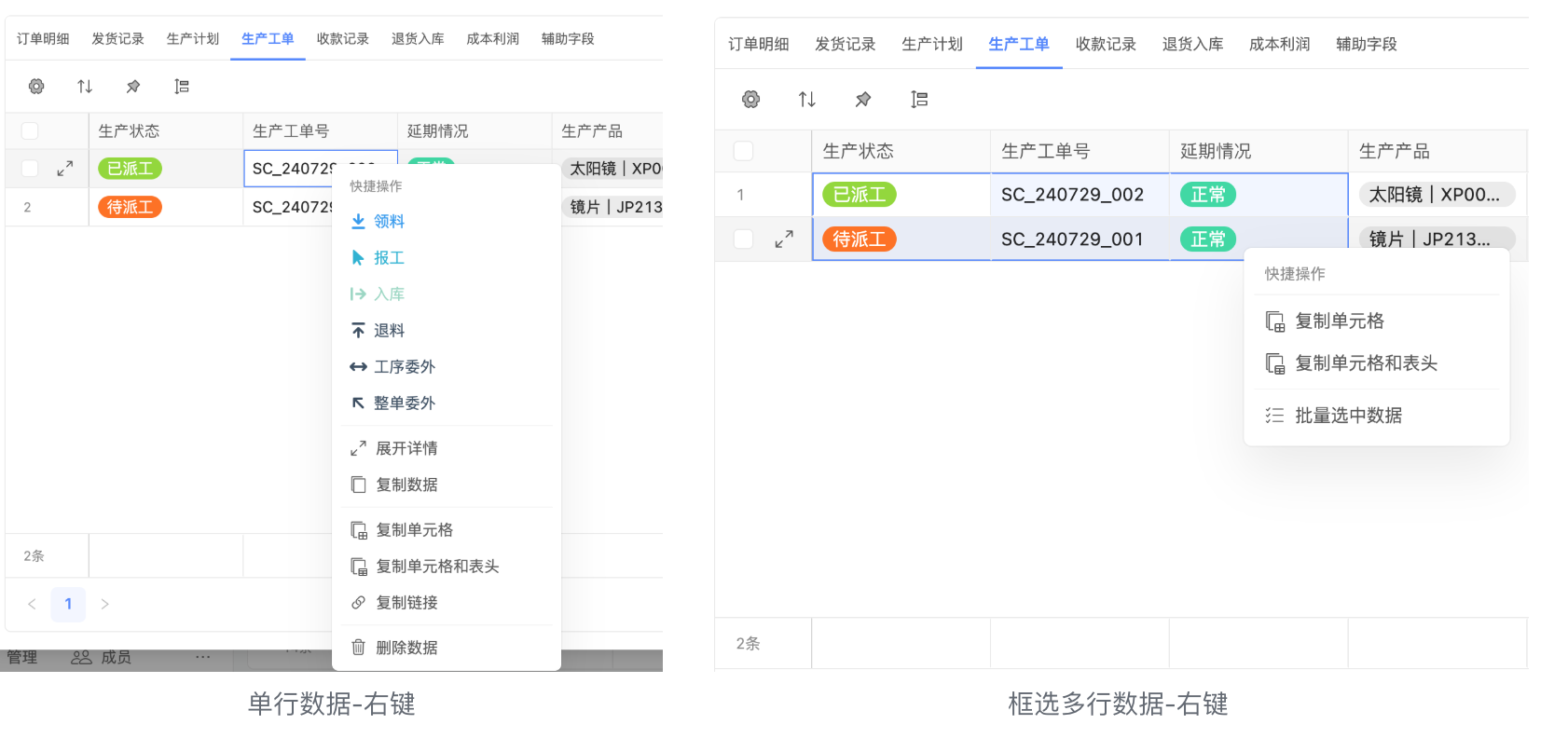
在任一单元格或框选多行/列后,点击右键,可唤出数据的快捷操作菜单。
- 对单行数据点击右键,唤出快捷操作菜单,支持点击快捷按钮、打开数据详情页、复制数据/单元格/链接等;
- 框选多行数据点击右键,唤出快捷操作菜单,支持复制单元格、批量选中数据等。

4、注意事项
4.1 子表的数据排序
- 子表标签页-数据的默认排序是按照创建时间最新的排前;
- 子表-随主表数据一同增、删、改开启后,在主表中同时创建多条子表数据时,数据的创建顺序是自上而下逐条创建,即最先填写的数据最后创建,可知产品1(下图)先创建;
如果想要排序保持不变(产品1排在上面),可以在数据源的“排序”中设置创建时间-最旧的排前。
4.2 子表标签页中,配置侧&使用侧的功能有一些不同支持,针对特殊点为大家介绍:
- 配置侧-配置数据源时,可设置排序&筛选:
- 排序,仅支持单字段排序;
- 筛选,设置多个条件时,仅支持“且”逻辑,即筛选出同时满足多个条件的数据。
- 使用侧,支持使用“字段设置”、“排序”、“冻结列”、“行高”,其中:
- 排序,支持多字段排序;
- 对子表数据设置列冻结、行高后,视图设置会保存到浏览器,其他设置不保存。
4.3 子表标签页的显示机制
- “随主表数据一同增、删、改” 开启时,数据创建页、编辑数据时&非编辑状态的标准表单,均显示该标签页;
- “随主表数据一同增、删、改”未开启时,仅非编辑状态的标准表单,显示标签页;数据创建页&编辑数据时,不显示。
